
こんにちは、スズトシです。
ブログアフィリエイトとサイトアフィリエイトで生計を立ててます。
今回は、Wordpressブログ立ち上げ初期に多い悩みでもあるワードプレスのテーマについてのお話です。
正直テーマって何を使えばいいのか悩みますよね
ワードプレスを使い始めたころの僕も正直、悩みましたが一発で悩みは解消しました。なぜならブログで収益を上げるためのテーマは不変的なところがあったからです。
WordPressのテーマ選びに悩むのはかなり時間の無駄です。
なぜならブログやアフィリで飯を食べたいなら記事を書くしかないから。ちなみに僕の周りのアフィリエイターはAFFINGER一択です。
使ってる友人2名、かなり報酬でてるのでまちがいないし、内部SEOは完璧ですね。#AFFINGER— トシ@PC1台で世界を巡る (@Tszk624) February 11, 2020
そのあたりを詳しく解説します。
本記事の内容
- WordPress有料テーマ
- WorePress無料テーマ
- テーマのインストールと有効化
についてお話をします。
ちなみに、この記事を書いている僕はワードプレスブログ歴は7年目に突入しましたが、始め1年はシリウスというCMSツールを使ってましたがデザイン性が好きになれず、ワードプレスに乗り換えた一人です。
なぜならワードプレスのほうが私的に「デザイン性・操作性が圧倒的に良かったから」です。
ワードプレステーマのメリット・デメリット
ワードプレスを使いブログやアフィリエイトをやるならテーマは必ず必要となります。

っておもう方もいると思いますがテーマを使うことで、
- デザインに悩む時間がなくなる
- カスタマイズがしやすい
- サポートやバージョンアップもできる
- 検索順位対策がしっかりしている
- 記事に集中できる
など、メリットがたくさんあります。
デザイン外観に悩むのも時間の無駄ですし、HTMLコードなどを専門家のように覚える必要もありません。
またある程度、有名なテーマを使うことでプログラミングなどの問題に直面した場合にネットでググれば答えがそこら中に転がっています。
テーマの悩みが削減されることで記事を書くことに集中できますから、アフィリエイターやブロガーとして収益を上げたいのであれば、SEO対策なども実装されているテーマを導入したほうが結果が出るのが早いです。
ただし、機能性が良いテーマほど「有料テーマ」が多いというデメリットもあります、笑
また当ブログサイトでは、『AFFINGER5(アフィンガー5)』というテーマを使用してますが、僕はこのテーマにしてから検索順位もあがったことでブログ書くことが好きになった一人です。*ミドルワードでも1位表示が増えたのは、このテーマのおかげだと思ってます*
前置きが長くなりましたが、順に解説します。
ワードプレスのおすすめ有料テーマ4つ
さて、ワードプレスの有料テーマでおすすめできるテーマは4つです。
大体ですが、このサイトまで見に来るのであれば、上記のテーマ名はある程度聞いたことがあるかと思います。
この4つのテーマに共通することは「有名ブロガーや実績のあるアフィリエイターはどれか1つ使用してる」ってことです。
ちなみに、この4テーマは【2020年最新版】WordPressでブログを始める|ブログ初心者でも絶対にわかるワードプレス立ち上げ方法のテーマの箇所でも解説してます。
有料テーマ①:AFFINGER5(アフィンガー5)

AFFINGER(アフィンガー)は、株式会社オンスピードが提供している有料テーマで金額は14,800円です。
アフィンガーは同社の最高にシンプルなブログテーマ「STINGER」から改良された「稼ぐ」ことに特化したアフィリエイトテーマになります。
僕もアフィンガーに変えてから3年経過しますが、テーマを変えてから検索順位があがった感があります。もちろんミドルワードですが、100,000,000件ヒットしてるワードでも1位を取れてる記事もありますので、言うまでもなく収益も安定しています。
そんなアフィンガーの特徴は
- 圧倒的「最適化」
- 内部SEO施工/AMP対応
- 記事作成パーツが豊富
- 多彩な演出
と、デザインも簡単でSEO対策と広告収入UPの機能は標準装備されています。
実際このサイトもアフィンガーを使ってますが、さらに収益を上げる戦略的サイトとを作りたくてアフィンガーPACK3を使ってます。
AFFINGER PACK3は
- アフィンガー5EX(単体)
- AFFINGERタグ管理マネージャー3
- ABテストプラグイン
と3つを実装して使ってますので、アフィンガー5の単体よりも高額となってますが、アフィンガーをマーケティング活用するならPACK3もおすすめ。
でも、ワードプレスブログで初めての有料テーマなら単体の『AFFINGER5(アフィンガー5)』で十分こと足ります。

また、アフィンガー5を購入すると特典として「稼ぐサイトの設計図」という(PDFファイル34ページ)が付いてきます。
設計図の中には、初期設定の開設はもちろんのこと、
- SEO関連の設定
- 必要プラグイン
- 記事の書き方
など、ブログでサービスや物を売るために必要な設計書が記載してありますから必読しましょう。
そして、僕がなぜ「アフィンガー」を選んだのかと言えば、月1000万稼ぐ友達2人もアフィンガーをテーマとして使っているからです。
ここでサイト紹介できないのがかなり残念ですが、いずれ機会があれば紹介します。
AFFINGER5(アフィンガー5)の公式サイトはこちらから
有料テーマ②:STORK19(ストーク)

ストークは株式会社bridge(open cage)が販売提供しているテーマで金額は11,000円です。
金額はアフィンガーよりも少々安い金額設定で「モバイルファースト」をコンセプトにしてます。
- モバイルファースト
- 美しいデザイン
- ブロックエディタへの対応
- 表示側への対応
これからも増え続けるスマホユーザーのことを考えた素晴らしいテーマですね。
また「STORK19」は以前販売されていた「STORK」の最新バージョンとなります。
有料テーマ③:THE THOR(ザ・トール)

THE THOR(ザ・トール)はフィット株式会社が提供してる有料テーマで販売金額は14,800円(税別)です。
初心者におすすめの「らくらくサーバーセットプラン」は27,400円(税別)になりますが【2020年最新版】WordPressでブログを始める|ブログ初心者でも絶対にわかるワードプレス立ち上げ方法ををみて、この記事を見てくれているのであれば、通常の14,800円のプランで十分です。
らくらくサーバーセットプランとは
基本テーマの商品の他に
- SEO対策に最適な自動バックアップ
- ドメイン1点(1年間分)
- WorePress本体とテーマのインストール代行
- テーマのデザイン初期設定代行
がセットプランとしてついてますが、このくらいは自分で設定できますので頑張りましょう!
また、2019年11月Ver1.6.1がリリースされWP5.3にもしっかりと対応済です。
デザイン経験のない初心者の方でも「美しく・バランスの取れたサイト」をクリック操作だけで作れるように設計されていいます。
個人的、意見としてはアフィンガーと変わりないと思うのが本音です。
有料テーマ④:SANGO(サンゴ)

最後に紹介する有料テーマは「SANGO」の販売価格は11,000円で、サルワカが提供するテーマになります。
SANGOの特徴は「とにかくシンプルにサイトを作れる」ってことでしょうか。
テーマコンセプトも「ユーザーフレンドリーと追従する」とかいてありますしサンプルページも見やすいです。
デモページのアイキャッチ画像や記事画像はテーマ内に含まれてませんが自分なりにカスタマズすればポップ調のサイトも作れますね。
また表示速度も速く、SEO対策もしっかりと施されてますので初心者の女性ブロガーさんは使ってみてもいいですね。
ワードプレスのおすすめ無料テーマ1つ

ワードプレス無料テーマで使いやすさ・見やすさを重視すればCOCOON(コークン)です。
前作のSimplicityの後継テーマでありますが完全な互換性はないとのことですのでテーマ変更には注意したいですね。
そして無料とは思えないCOCOONの特徴と言えば7点あります
- シンプル
- 内部SEO対策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛け
- カスタマイズしやすい
と、ありきたりな特徴なんですが無料で揃っているというところが最大のメリットです。
でも、デザイン性がシンプル過ぎるので、有料テーマに比べると若干見劣りは否めないかなと思います。
COCOONの公式サイトはこちらから
ワードプレスにテーマをインストール有効化手順
実際にテーマをインストールする手順と有効化についてご紹介します。

①:テーマをダウンロードしてみよう
ここではアフィンガー5を使って説明します。
基本的にダウンロードはテーマによって違いがありますが、どのテーマもそこまで変わりませんのでまずは、自分が使いたいテーマをダウンロードしましょう。

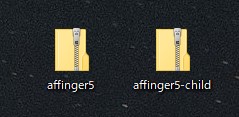
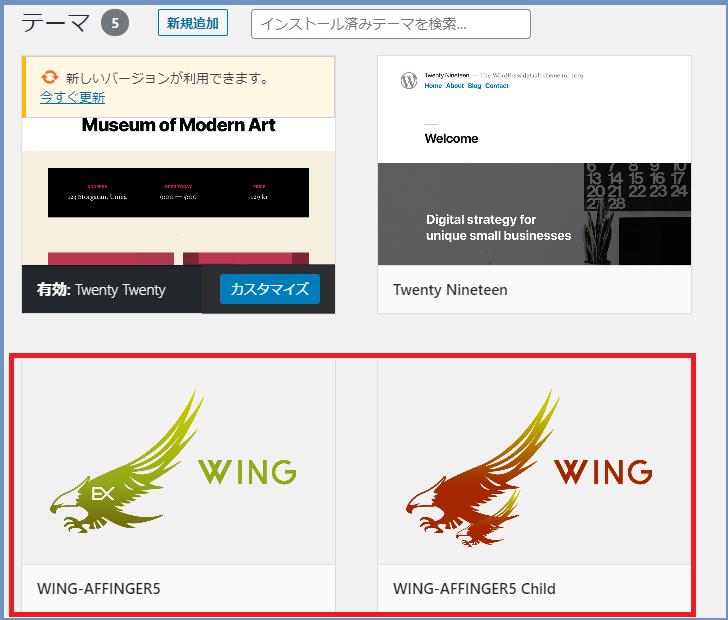
テーマには「親テーマ」と「子テーマ」があります。
圧縮(zip形式)フォルダーのまま使います。
上のように、左が親テーマで「child」と表記されたものが子テーマです。
この両方のテーマをまずはワードプレスにインストールします。

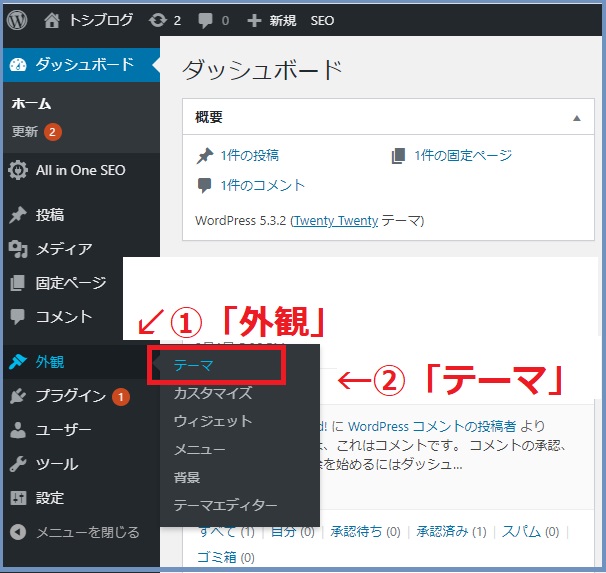
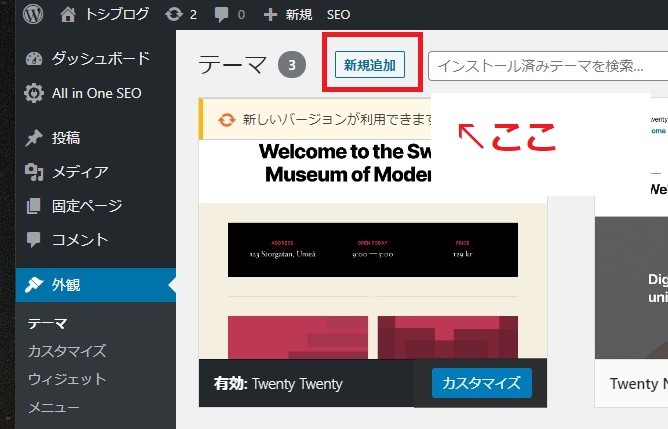
ダッシュボードから「外観」を選択し「テーマ」をクリックしましょう。
赤枠のところに「新規追加」が表示されるので再度クリックして「テーマのアップロード」をクリックしましょう。

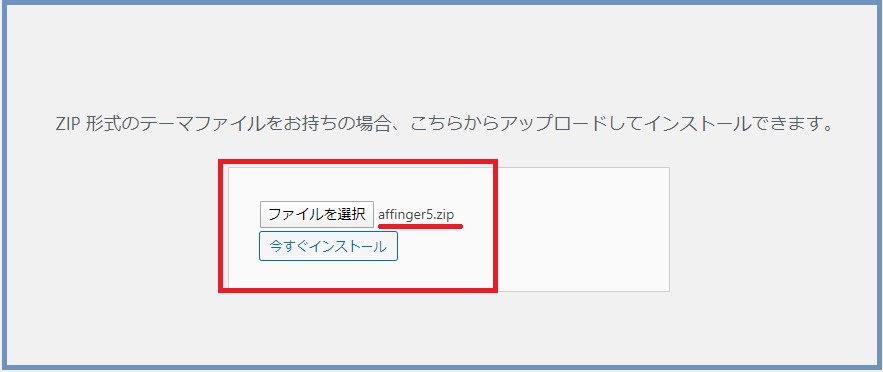
次の画面にすすむと下の画面になりますので「親テーマ」と「子テーマ」を1つずつインストールします。

ポイント
ファイルから選択から選んでも良いですし、ファイルをドロップするだけでもOKです!
親テーマ・子テーマの順番はどちらでも構いません。

両方のテーマをインストールすれば無事にワードプレステーマ欄に表示されているはずです
②:テーマを有効化してみよう
次にテーマの有効化の解説です。
テーマは「子テーマ」を使用するので「子テーマを有効化」しましょう。

アフィンガーでは「AFFINGER5-child」のカーソルに当て有効化をクリックしましょう。
クリックすればテーマの有効化が完了し下の画像みたく「有効」の文字がテーマ下に表示されます。

これで、テーマのダウンロードからインストール・有効化全てが完了です。
テーマごとに細かな設定は変わるとおもいますので、各テーマのページを参照にしてください。
ポイント
必ず「子テーマ」を有効にしてワードプレスブログを楽しみましょう。「親テーマ」は有効化しないの?って声が聞こえそうですがブログの操作などは全て「子テーマ」で運用するので子テーマを有効にしましょう!
もちろん、親テーマもインストールしてないと子テーマが機能しないので必ず両方インストールしましょう。
ワードプレスおすすめテーマのまとめ
最後にこのブログで紹介した有料テーマ4つ
無料テーマ1つ
どれを使ってもいいと思います。
記事途中でも書きましたが、アフィリエイトサイトで月1000万稼ぐ2人の友達がアフィンガー5を使用してたので僕も、スティンガーからテーマを変えました。
「実績あるテーマ+稼げるサイトテーマ」であれば正直なんでも良いです。
この先テーマもまだまだ世にリリースされると思いますから「いいテーマだな」と思ったテーマはこれからも紹介したいと思います。
また、テーマも変えすぎるとサイトバランスが崩れる可能性もありますので変えすぎも良くないかなと思います。