

こういった疑問に答えます。
本記事の内容
- サーバーの契約手順
- ドメインの契約手順
- サーバーとドメインの設定
- 独自SSL設定手順
- WordPressインストール手順
- WordPressの初期設定
①~⑥までのステップ通りにすすめることで、初心者のあなたでもワードプレスを立ち上げてブログを簡単に投稿することできます。
元職人の機械音痴であった僕でも1時間ほどで出来たので挑戦しましょう!
具体的には
この記事のポイント
- 70枚以上の画像と図解で紹介します
- 毎月、実際の画像をチェックして「最新版」をお届けします。(僕もワードプレスを立ち上げ~初期設定するときに参考にしたサイトの説明画像と違うところがあって、行き詰った経験があるため)

パソコン初心者で苦手意識のあるあなたでも、絶対にWordpressでブログ立ち上げ~初期設定まで完了できるので、最後までお付き合いのほどよろしくお願いします。
元職人の僕でも出来たので、あなたにできないことはないです。
目次を流し読み
初心者でも必ずできる:Wordpressでブログを始めるまでの流れ

今回はワードプレスでブログを作成する準備に取り掛かります。
参考
ワードプレスは、CMS(Contents Manegement System)ツールの名前で専門的知識が無くてもコンテンツを設定できブログを書けるようになるよってことです。
カスタマイズすることでホームページも作れる最強のブログツールとなります。
これからワードプレスでブログを作るには、3つの設定をする必要があります。
- サーバー契約
- ドメイン契約(取得)
- ワードプレスをインストール
この3つを紐づけすると、あなたオリジナルのブログを作成することができます。

WordPressを導入するまでの詳細

初心者のかた、もしくは「ひさびさに新しいブログサイト作ろう」というかたでも、これから図解入りで丁寧に説明しますので、順番通りに作業をすすめましょう。

上記でも、書いてありますが6つの手順で作業をすすめます。
- サーバー契約
- ドメイン契約
- 契約したドメインとサーバーを紐付け
- 独自SSL設定
- Worepressをサーバーにインストール
- Worepressの初期設定

そうおもうかも、知れませんが1時間後には「なんだ、こんなに簡単にワードプレスでブログ作成できるのか!」となるのでご安心ください。
元職人でブログも書けなかった僕にもできたので、あなたも完璧にできますよ。
【ワードプレスでブログ作成】手順①:サーバーを契約する

まず始めに、サーバー契約をします。
サーバー会社も色々ありますがブログを書いて、アフィリエイトをすのであればエックスサーバー![]() を推奨します。
を推奨します。
エックスサーバーの公式サイトはこちらから
≫ 『https://www.xserver.ne.jp/』
![]()
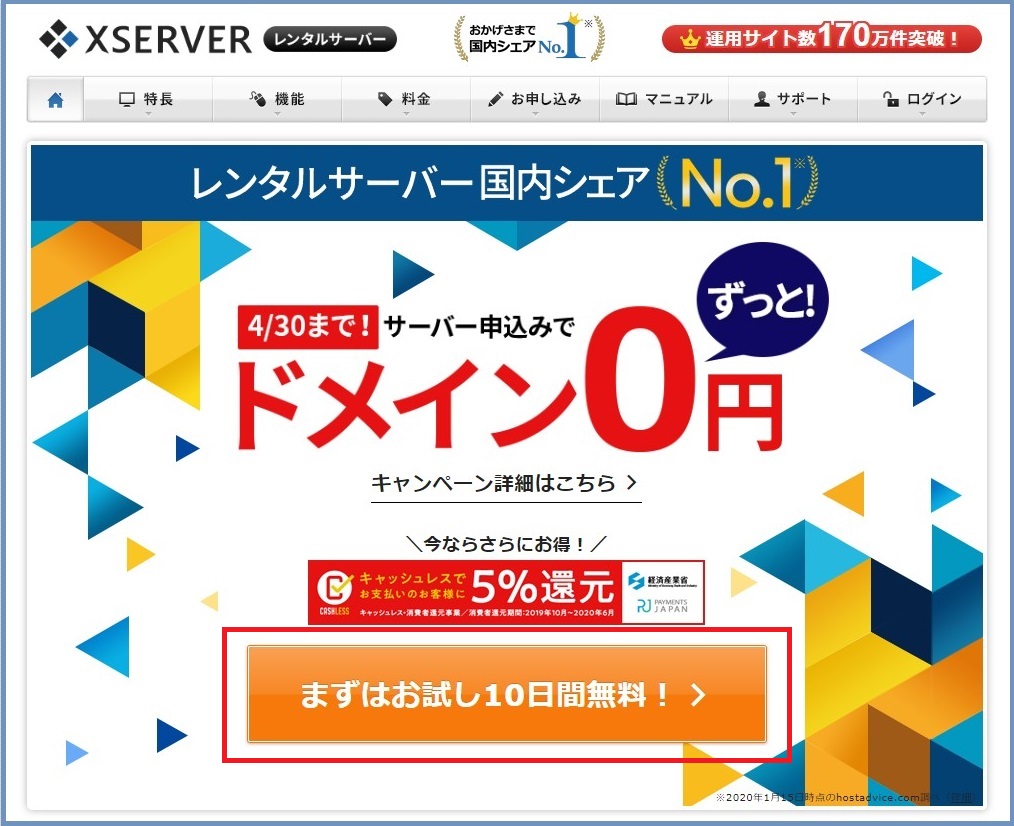
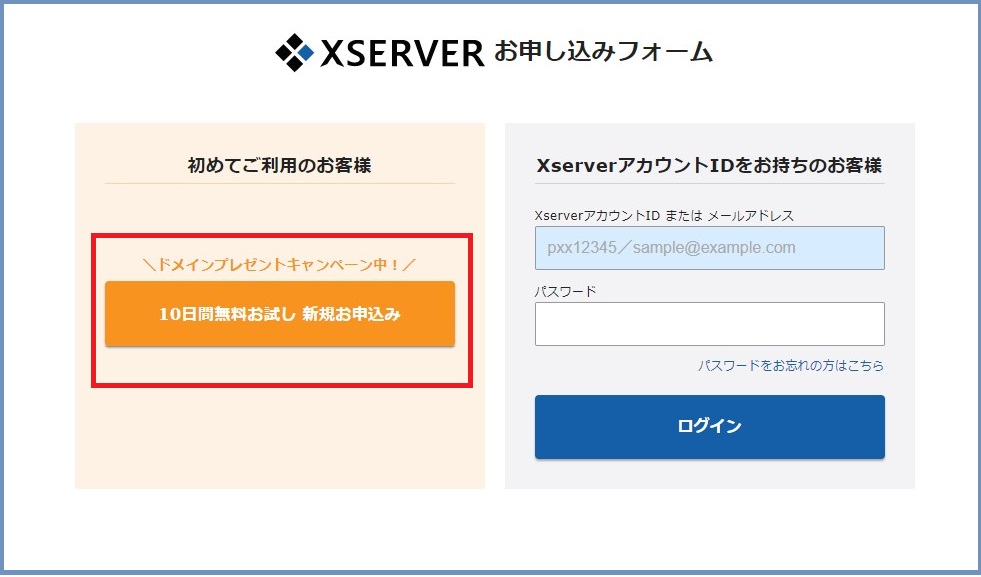
エックスサーバーのページを開くとこのようなページが出てきます。
赤枠の『まずはお試し10日間無料!>』をクリックしましょう。

次にすすみ『初めてご利用のお客様』の赤枠をクリックします。
10日間無料お試しですが、契約後は解約しない限り継続します。
無料期間で契約しなければ本契約にはなりません(追って説明アリ)

エックスサーバー申し込みフォームが表示されますから、
- サーバーID
- プラン
まずは、この2つを記入します。

サーバーIDを決める
サーバーIDは、ご自分の好きなIDを打ち込みましょう。
すでに使用されてるIDの場合は警告文が出てきますので、もう一度IDを入れましょう。
プランの選択
プランは『X10プラン』で十分です。
100万PVまではX10プランでサーバーにも負荷がかかりません。
X10プランの料金
X10プランの料金は『初期費用3,000円(一律)+契約期間』で料金が変わります。
初期費用の3000円は、どの契約期間を選択しても必ず請求されます。
でも、2サイト目をのブログを始めるときにはかからないのは「はじめだけ3000円は必ず必要』と覚えておきましょう。

X10料金プラン:https://www.xserver.ne.jp/price/price_x10.php

はじめてのサーバー契約であれば『契約期間3か月』から始めるのが、費用も安く抑えることができます。
3か月契約の場合、合計金額6600円(税抜き)のお支払いになりますが、必要経費として割り切りましょう。
ちなみに、僕は12か月契約のカード自動更新にしています。
結論!
ブログの始めるのにトータルで、サーバー代(3か月=7260円)+ドメイン代(879円)=8,139円でオリジナルブログが作成できます!
登録情報の入力
プランまで決まったら、登録情報の入力を済ませます。
- メールアドレス
- 登録区分
- 名前
- フリガナ
- 郵便番号
- 住所
- 電話番号
必須項目を全て入力しましょう!
登録区分は「個人」「法人」のどちらかを選択します
最後に『利用規約と個人情報に関する公表事項』に同意して次にすすみましょう。
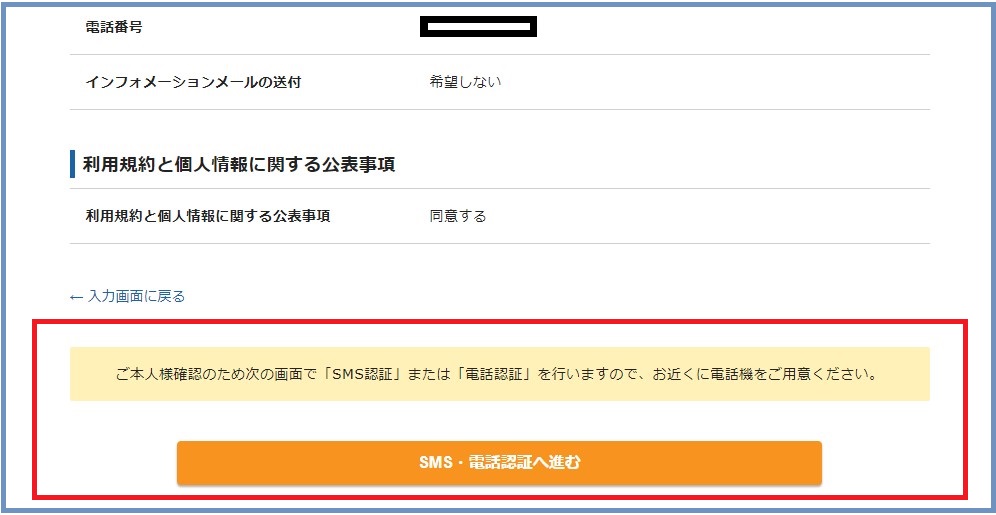
入力内容確認+SMS・電話認証
入力内容の確認ページが出てきますので、間違いないようでしたら『SMS・電話認証』へ、進みます

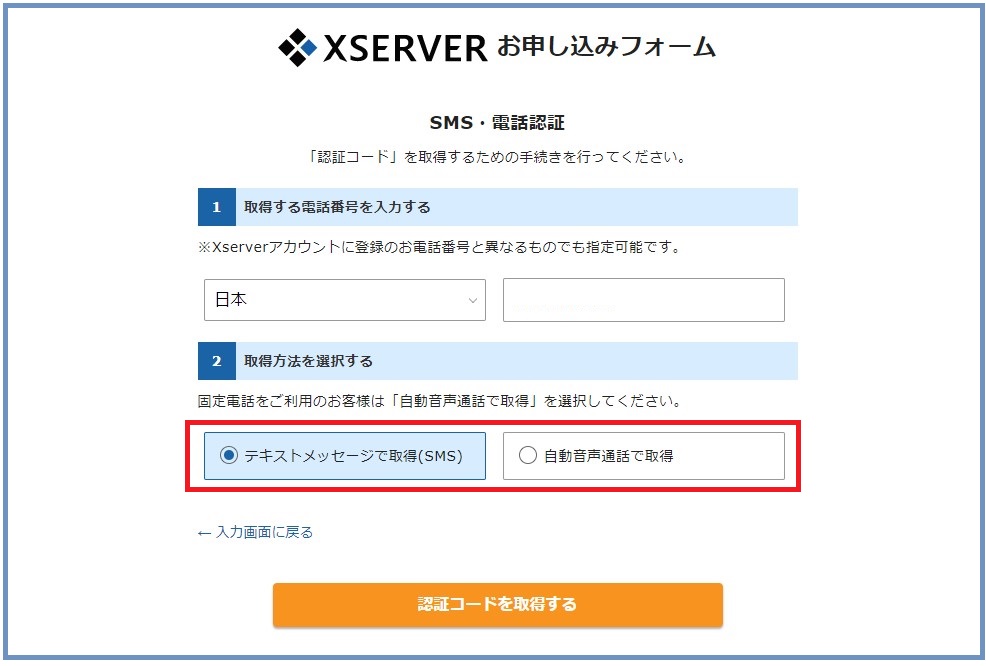
次の画面にすすむと
- 取得する電話番号
- 認証コードの取得方法
この2つを選択する項目が出てきます。
- テキストメッセージ(SMS)で受け取る場合はスマホで申し込み。
- 固定電話の場合は「自動音声通話」で取得しましょう。

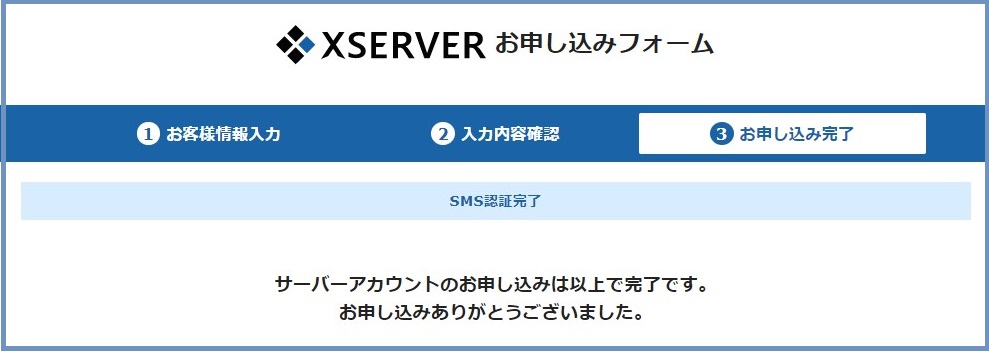
認証コードを取得すると「サーバーアカウントの申し込みは以上」となります。



僕はSMS認証で申し込みをしたので上記の表示となっています。
これでサーバー契約は完了です。
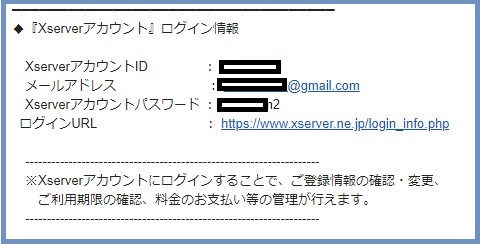
申し込み完了すると、登録したメールアドレスに
【Xserver】■重要■サーバーアカウ
というメールがエックスサーバーから届きますので、スクロールし下記のログイン情報をメモしましょう


エックスサーバーの支払い
エックスサーバーの仮契約ができたので、このまま支払いをします
申し込みの流れから、そのまま決済画面にも進むこともできますし、エックスサーバーから届いたログインURLをクリックしログインすることもできます。

Xserverアカウント(旧インフォパネル)にログインするために2つの情報を入力します。
- IDもしくは登録したメアド
- アカウントパスワード
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] (〇〇〇〇〇.xsrv.jp)から届いたメールの『アカウントログイン情報』を入力します。 『サーバーパネル』ログイン情報ではありませんので注意してくださいね。
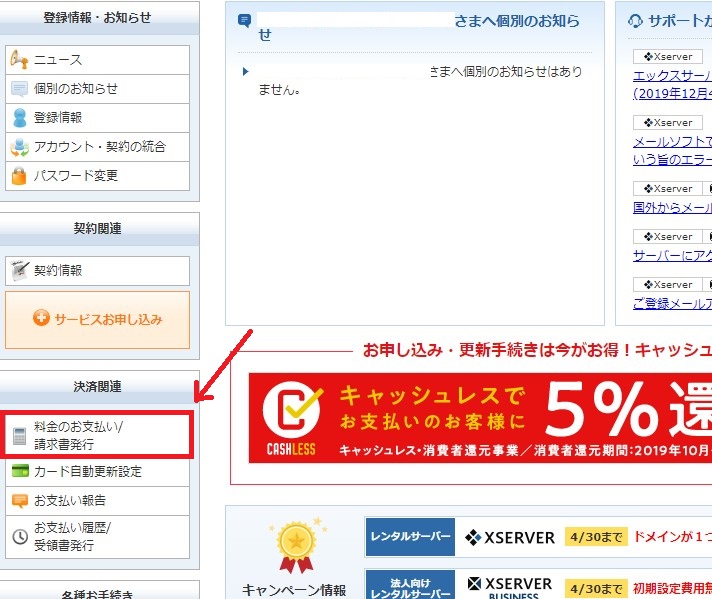
ログインすると左に『料金支払い/請求書発行』欄がありますのでクリックします。

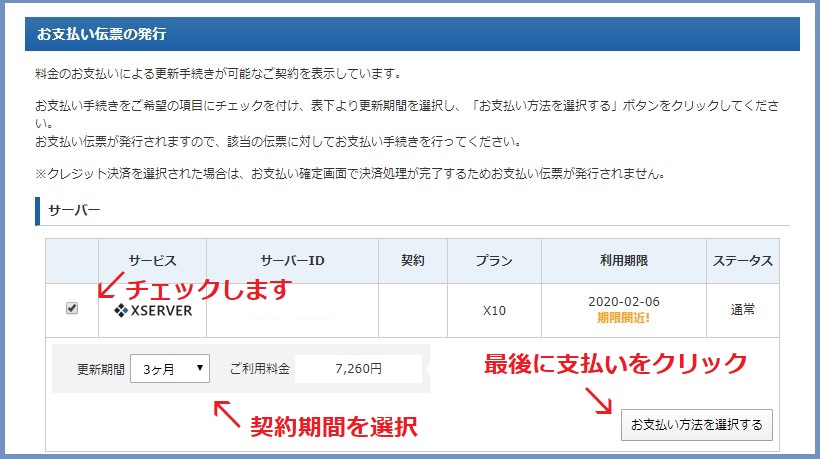
次の画面を少し下へスクロールすると『支払い伝票の発行』欄があるのでサーバーの項目を確認します。

- サーバーの選択
- 契約更新期間を選択
- 最後に「お支払いを方法を選択」
僕は1年契約で更新してますので、初期費用は16500円ですが、3か月更新の場合は7260円となります。

支払い方法の選択
エックスサーバーの契約支払いは4つから選択できます。
- クレジットカード
- 銀行振込
- コンビニエンスストア
- ペイジー
今日中に、ブログ立ち上げまで完了するのであれば『クレジットカード』での支払いましょう。
僕もクレジットカードでエックスサーバーの支払いを継続してますが、カード支払いだと更新時の『払い忘れ』ないのでオススメします。
これで、サーバー契約と支払いがすべて完了です。

余談になりますが、僕はAMEXのSPGカードで支払いを全てしてますので、ポイントで年1海外に行けてます。
【ワードプレスでブログ作成】手順②:ドメインを契約する

サーバー契約がおわったら、次はドメインの契約です。

ドメインとは
ドメインは、このブログで言えば『http://www.toshiblog168.com』の『toshiblog168.com』のところです。
簡単に言えばサイトの住所になります。ここは好きは文字を自分んで選べます。
お名前.com:ドメインを選択する
次にドメインを取得したいので、お名前.com![]() にアクセスしましょう。
にアクセスしましょう。

お名前.com公式サイトはこちら
≫ https://www.onamae.com/![]()
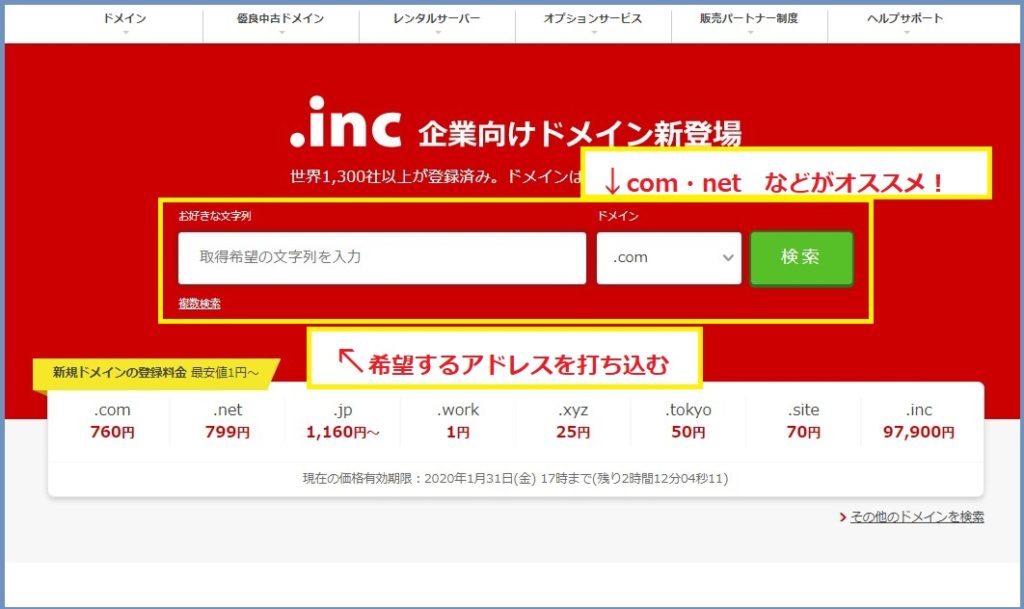
アクセスすると上記の画面が表示されます。
- お好きな文字例
- ドメインを選択

お好きな文字例のところには『自分の希望するアドレス名』(何でもよい)を打ち込み、ドメインを選択します

個人向けドメインの取得です。
- com
- net
- org
この3つあたりが良いです。
workあたりは1年目は格安の1円ですが、2年目以降ドメイン料金が上がったりするのでドメイン選びに困ったら基本『com』を選択するのが安全ですね!

昔はSEO対策に有利とされていた日本語ドメインを取得する人もいますが、最近では少なくなってきてるので『ローマ字ドメイン』で取得しましょう

検索ボタンを押すとドメイン選択が表示されますから希望するドメインをチェックします。
![]()
『.comやjp』の下には✉マークがついています。
このマークがついてるドメインも選択はできますが『今現在、利用者がいるドメインで更新しなければ、優先的に渡すよ』ってことになります。
いつ手放すかわからないドメインを予約するのも時間の無駄ですから✉マークがついてない箇所を選択して申込みましょう。
お名前.com:ドメインの購入する
取得する希望ドメインが決まったら申し込みに進みます。
この時に『商品名(ドメイン名)』に間違いがないか誤字脱字を確認しましょう。
僕は過去にローマ字の誤字を確認しないで購入した結果、無駄に取得した経験があります。


- 申し込み内容の確認
- 初めての利用であれば会員登録
登録年数は1年から10年契約で選択できますが1年で更新していくので1年で十分です(後で自動更新の設定をすれば1年ごとに支払いできます)

注意
- Whois情報公開代行メール転送オプション
- ドメインプロテクション
この2つはチェックボタンを入れなくて大丈夫です。
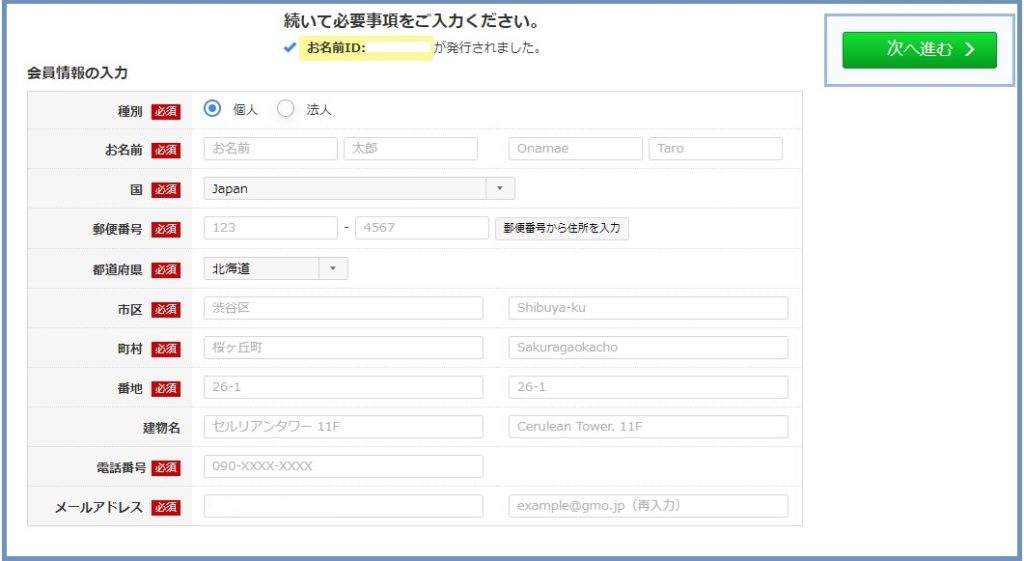
続いて必要事項を入力する画面が表示されます

はじめてのドメイン取得の場合『会員情報の入力』欄が出てきますから
- 種別
- 名前
- 住所
- 電話番号
- メールアドレス
これらの情報を入力して会員登録をしましょう。
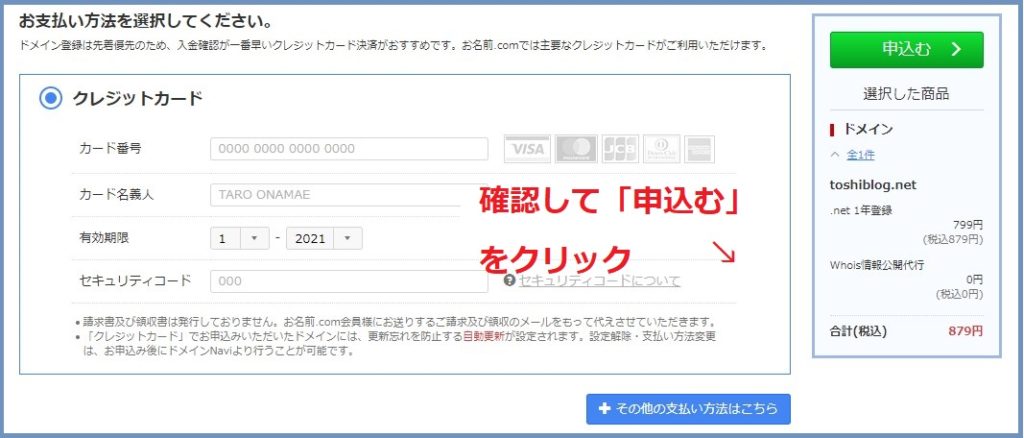
お名前.com:ドメインの支払い

お名前.comでの支払い方法は3つあります。
- クレジットカード
- コンビニ決済
- 銀行振込
ここもクレジットカード決済するほうが取得するまでの時短になります。
自分が希望する決済方法で決済しドメインの契約~支払いが完了です。



注意
支払い時に
- サーバー契約
- GMO電気
などのサービス登録画面が出たり、出なかったりしますが基本無視して問題ないです。
サーバーはエックスサーバで契約し、ドメインはお名前.comで契約するのが一般的になっています。
メモ
最近では、エックスサーバーがドメインも販売してたり、お名前.comがサーバーを貸し出したりしてますが「餅は餅屋」のほうが良いですね。
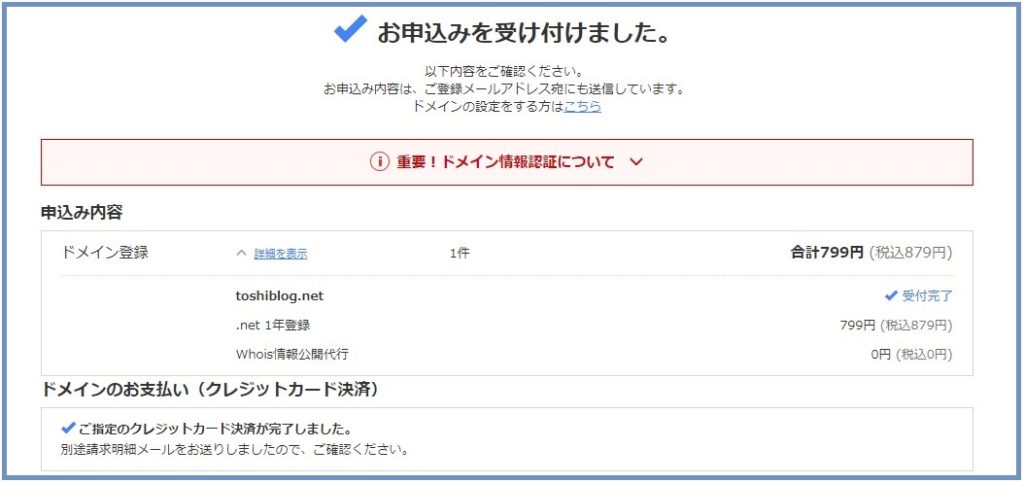
お名前.comからの確認メール
5分ほど待つと、登録したメールアドレスに『【重要】[お名前.com]ドメイン 情報認証のお願い』というメールが届きますので開きます。

赤枠をクリックすると■メールアドレスの有効性認証■の下に確認のURLが記載されてますのでそちらをクリックして認証しましょう。

クリックすると『メールアドレスの有効性を確認させていただきました』とページが切り替わります。

ココに注意
『【重要】[お名前.com]ドメイン 情報認証のお願い』のメール案件が届かない場合はメールアドレスの打ち間違えがありますので、もう一度やり直しましょう

【ワードプレスでブログ作成】手順③:サーバーとドメインの紐づけ

おめでとうございます!無事に2つの契約が終わったと思います。
- サーバー契約
- ドメイン契約
ここまで完了すると、もう新規で契約することはないのでご安心ください!
次は『サーバー』と『ドメイン』の2つのパーツを1つにまとめる作業です。
- ドメインをサーバーに設定
- サーバーにドメインを設定

お名前.comでサーバーの設定をしよう
まず「お名前.com」でサーバの設定をしましょう
この作業を行うことで、お名前.comで契約したドメインと、エックスサーバーで契約したサーバーをニコイチにすることができます。
お名前.comの「ドメインnavi」にログインしましょう←(水色の文字からログインできます)

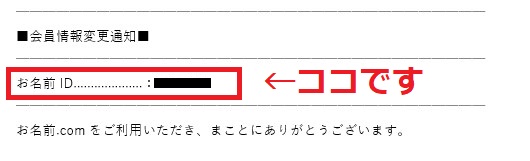
お名前IDはドメイン取得時に登録したメールアドレス内に記載されています。

パスワードは登録時の打ち込んだものを打ち込みましょう。(忘れた場合は再発行しましょう)
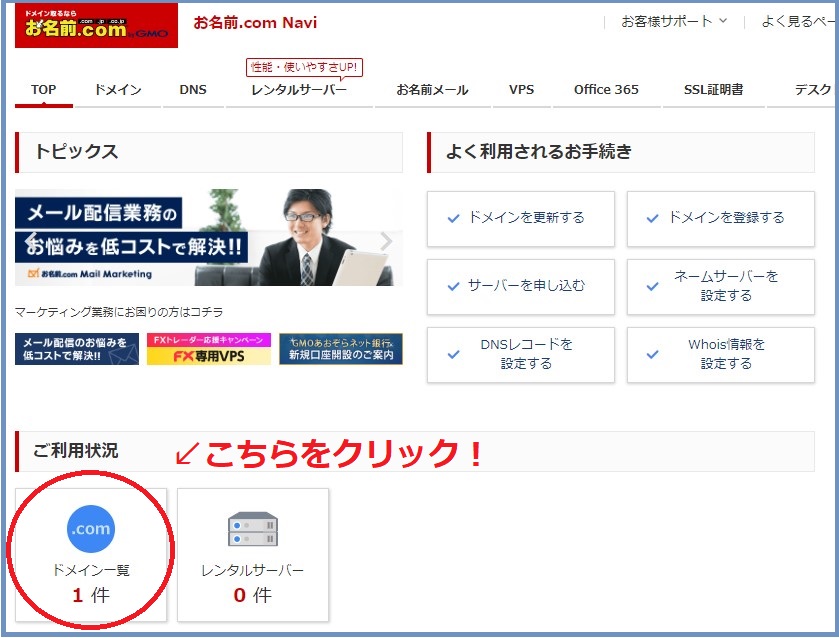
ドメインnaviにログインできたら、左下に『ご利用状況』の項目があり、ドメイン一覧がありますので、そこをクリックします(初期登録時はドメインは1件です)

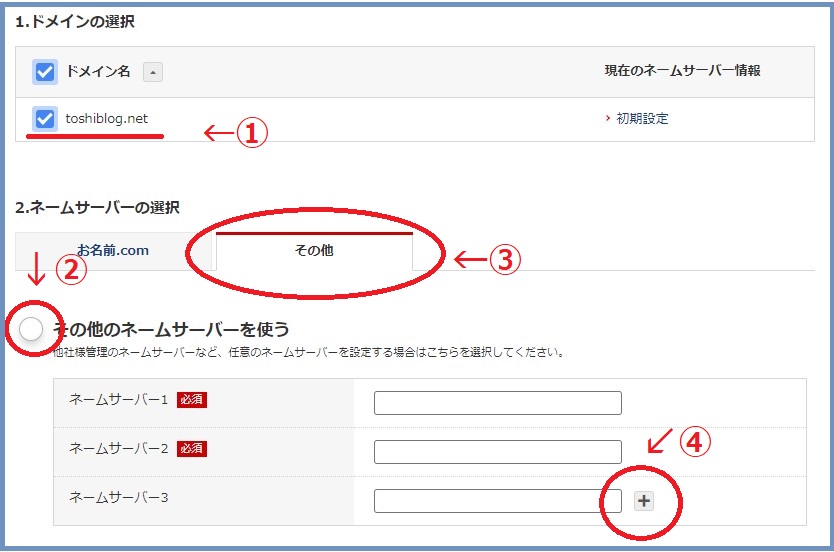
クリックしてページが移ると今回紐づけするドメインを確認(ここでは『toshiblog.net』を選択してます)

確認ができたら②のネームサーバーの下にある『>初期設定』をクリックしましょう。
すると次のページに進みますから2つの事を確認作業してください。
- 選択ドメインの再確認
- ネームサーバーの選択
下の図解とおりに進めれば大丈夫です。

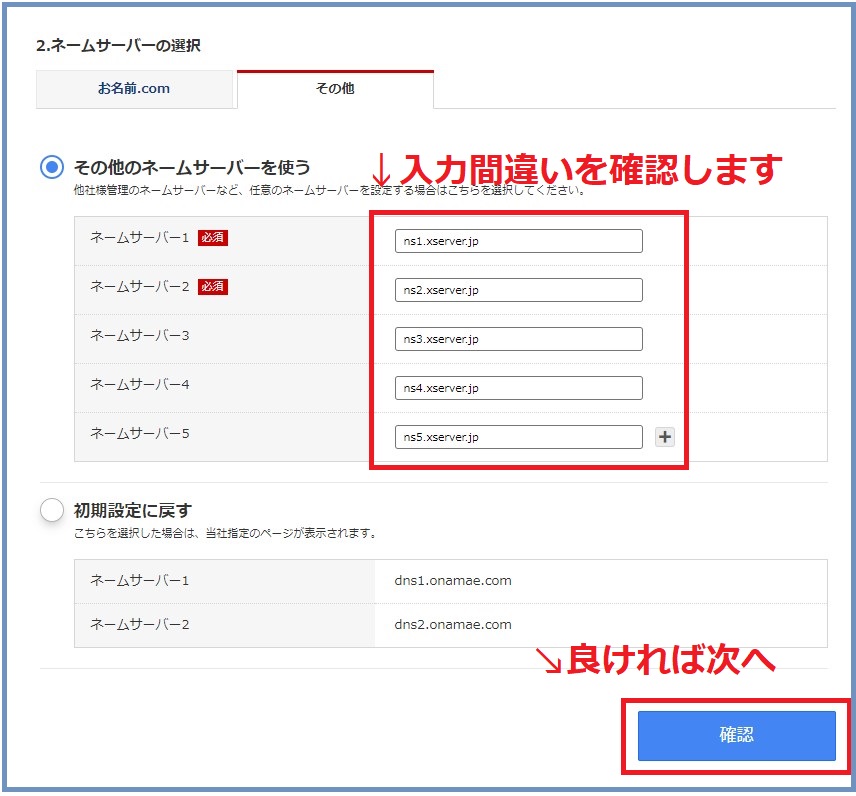
ネームサーバーの選択のすすめかた
まずは②にチェックを入れます。
次に③の『その他』をクリックしましょう。
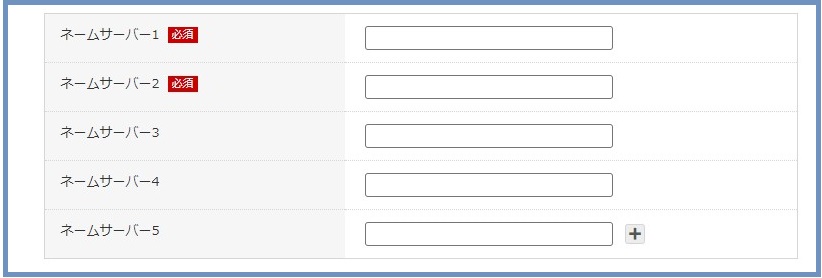
そこまですすめると④のネームサーバー3の隣に̟+ボタンがありますから『ネームサーバー5』までとりあえず出しましょう。

注意ポイント
ネームサーバーは5までで大丈夫です。
次にネームサーバー5まで出したところで、1から5までに次のように入力します(コピペして張り付ければ間違いないです)
ネームサーバー1:『ns1.xserver.jp』
ネームサーバー2:『ns2.xserver.jp』
ネームサーバー3:『ns3.xserver.jp』
ネームサーバー4:『ns4.xserver.jp』
ネームサーバー5:『ns5.xserver.jp』
注意ポイント
『』内の文字も1から順番にうちこむだけ
すると下記のようになるはずです。
このままでは設定完了してませんので、最後に右下の『確認ボタン』を確実にクリックしましょう。

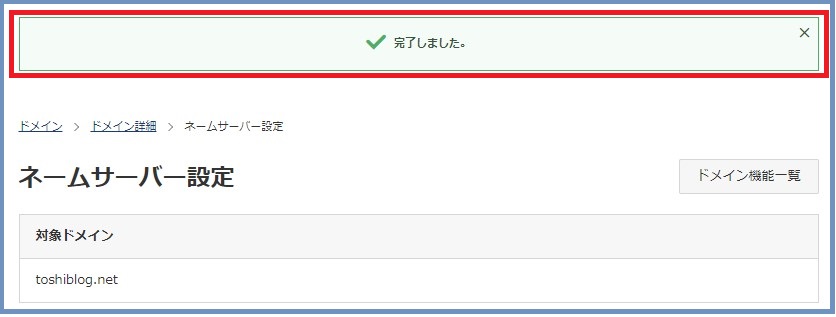
確認ボタンをクリックすることで最終確認画面が表示されます。


OKボタンをクリックしてドメインページに戻り『完了しました』と表示されていれば設定完了です。



エックスサーバーでドメインの設定をしよう
お名前.comでサーバの紐づけが終わった次は、「エックスサーバー」でドメインの設定をしましょう。
比較的、先ほどの作業よりもサックとできますので、図解とおりにすすめてくださいね。
まずは、エックスサーバーの「サーバーパネル」にログインをします。
←(水色の文字からログインできます)

- ①サーバーIDとパスワードを入力
- ②ログインしましょう
参考
サーバーパネル情報は:【Xserver】■重要■サーバーアカウ
メール内の◆『サーバーパネル』ログイン情報に記載されているIDとパスワードを使います。

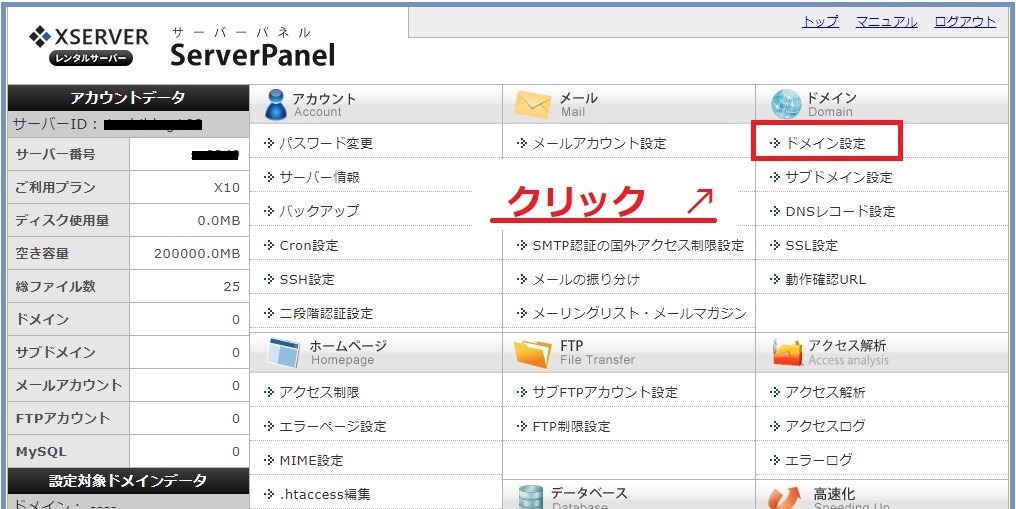
サーバーパネルにログインすると下記の画面が開きます
右上の『ドメイン欄」から『ドメイン設定』をクリックしましょう。

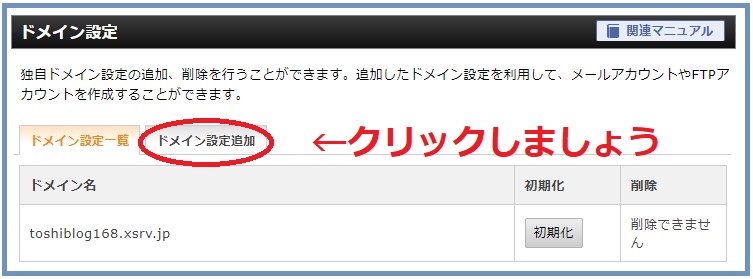
クリックすると次の画面に移りますから『ドメイン設定追加』をクリックします。

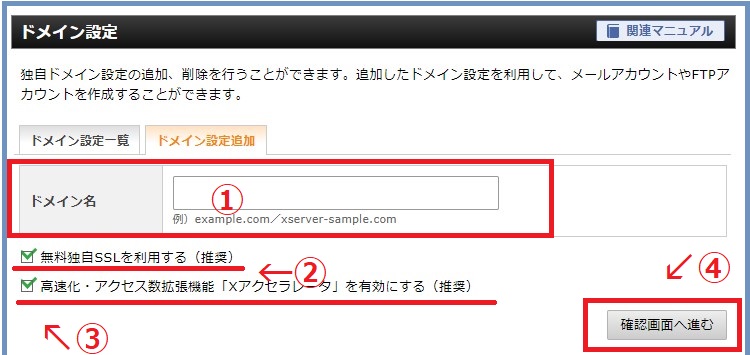
そうすると下の画像になります。
注意ポイント

①契約したドメインを入力します。
②無料独自SSLを利用する(推奨)
これはチェックを入れたままにしましょう!後々、SSL設定をするのはかなり面倒ですがココにチェック入れておけば自動的にSSL設定になります。
③高速化・アクセル数拡張機能
ここも、そのままチェックを入れたままで大丈夫です。

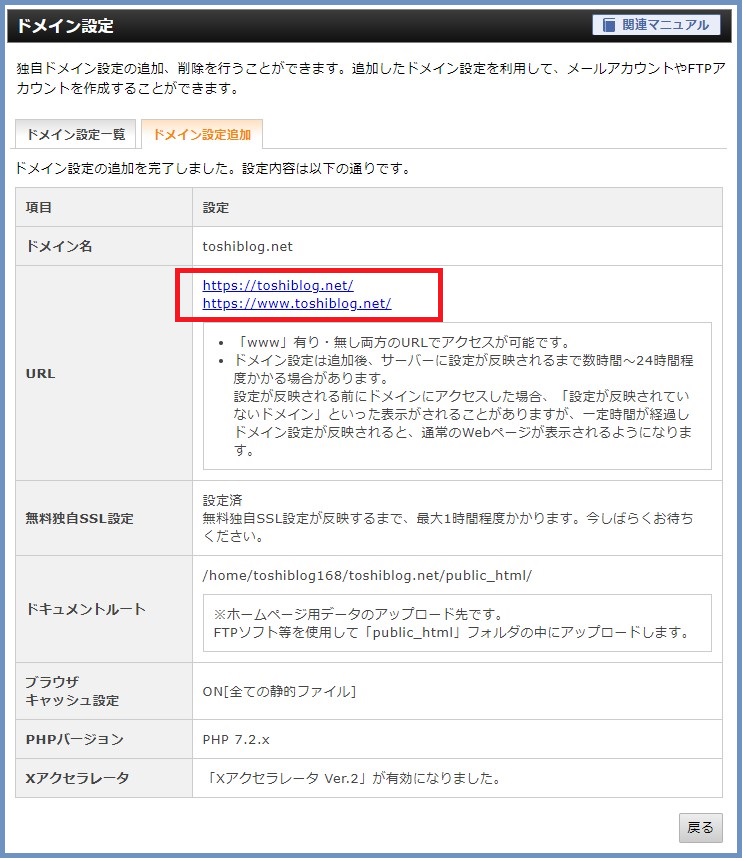
④の確認画面に進むとドメインの紐づけは完了です。

注意ポイント
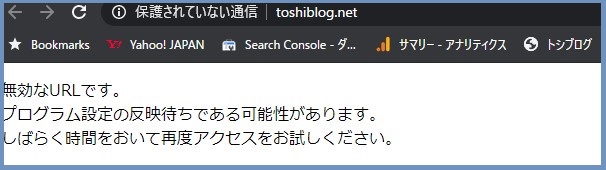
画像内にURLをクリックしたときに、
無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスしてください。

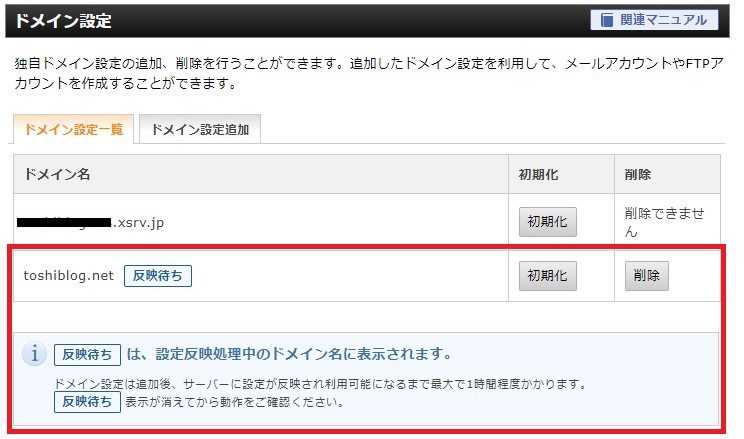
と表示されますが1時間ほどすると反映されるので待ちましょう!
(実際には10分ほどで反映されます)


【ワードプレスでブログ作成】手順④:独自SSL設定

契約したドメインとサーバーの紐付け設定が終わりましたね!
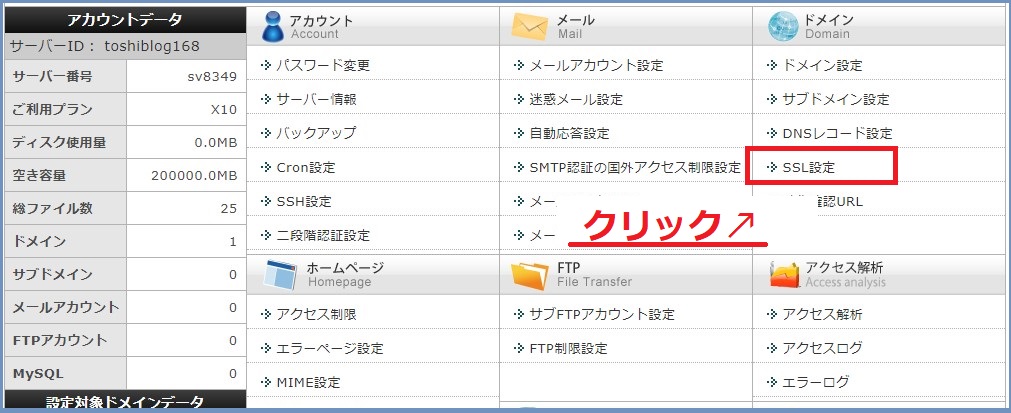
サーバーパネルに戻って、次は再度ドメイン欄にある『SSL設定』をクリックしてSSL設定の確認をしましょう。

SSL設定画面が開きますから『独自SSL設定追加』をクリックして開いてみましょう

クリックし、左下に「すでに独自SSLが設定されています。」
と記載されていれば設定は完了してます。

ポイント
以前は上記の画面で『独自SSL設定を追加する(確定)』という選択ボタンがありました。
現在では省略されていて、ドメインをサーバーに紐付けた時のSSL設定に☑を入れてるだけでこの項目は完了しています。
(設定が変わればまた記載予定ありです)
【ワードプレスでブログ作成】手順⑤:Wordpressをサーバーにインストールしてみよう!

サーバーとドメインの紐づけも完了し、SSL設定も終わったので、ワードプレスをインストールしましょう。
あとは数クリックで立ち上げ完了です。

まずはエックスサーバの「サーバーパネル」に再度ログインしましょう
(水色の文字からログインできます)

サーバーパネルにログインできたら
- 設定対象ドメインの確認
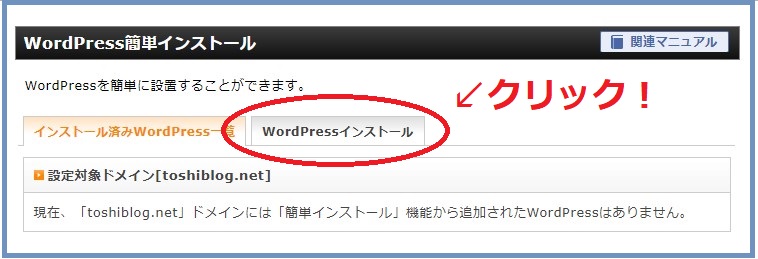
- WordPress簡単インストール
この順番で確認と設定(クリック)をしましょう。

『Wordpress簡単インストール』画面が表示されるの赤マルの「Wordpressインストール」をクリックしましょう。
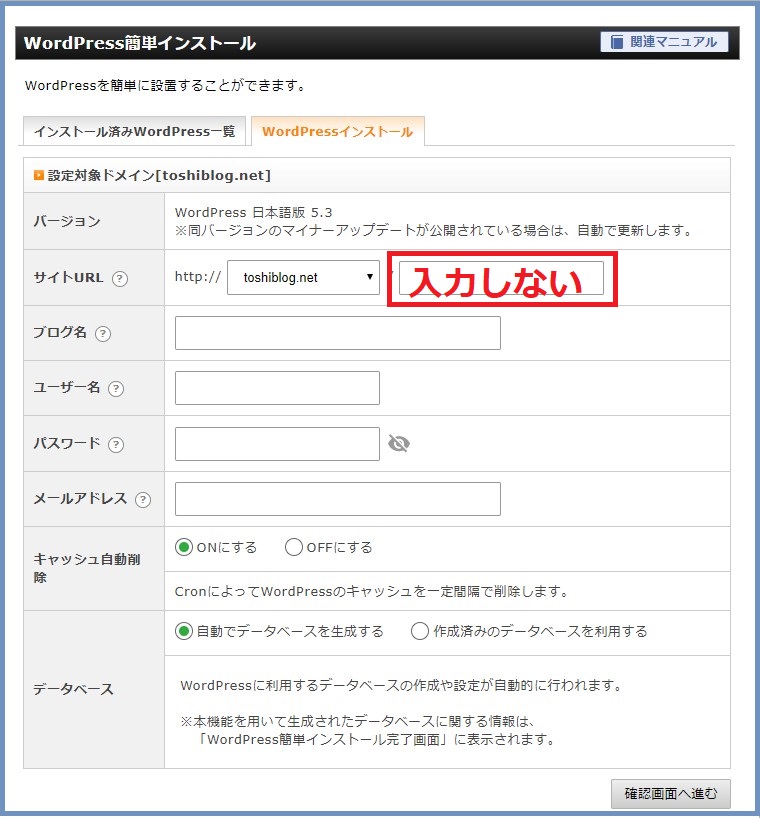
次の画面に切り替わると入力する項目があります

順を追って説明します。
入力のポイント
- サイトURL:そのままでOKですが、右側の空欄に任意も文字を入れない
(ほかのサイトで『wp』などを打ち込むとワードプレスと解りやすいと解説してますが良くないです) - ブログ名:ブログタイトルが決まっていれば入力しましょう(後からでも変更可能です)
- ユーザー名:ログインするときに必要となります(忘れないようにメモ帳などに保存しましょう)
- パスワード:8文字以上の英数字(記号も混ぜて)入力します。
8文字だとハッカー侵入された経験があるのでchromeの推奨パスを入力してパスワードもメモなどで保管しましょう。 - メールアドレス:プラグインのアップロード通知などが届きますのでスマホで確認できるメアドが良いです。
- キャッシュ自動削除:「ONにする」のままで良いです。
- データベース:「自動でデータベースを生成する」のままにしましょう。

入力後に「確認画面に進む」をクリックすると確認画面(インストール)が出てきます。

注意ポイント
確認できたらインストールボタンを1回だけクリックしましょう!
1回以上押すと
『既にプログラム設置されているか、インストールできないパーミッションが設定されています』とエラーが出てしまいます。
インストールされるまで30秒~1分くらい時間がかかりますが気長に待ちましょう。
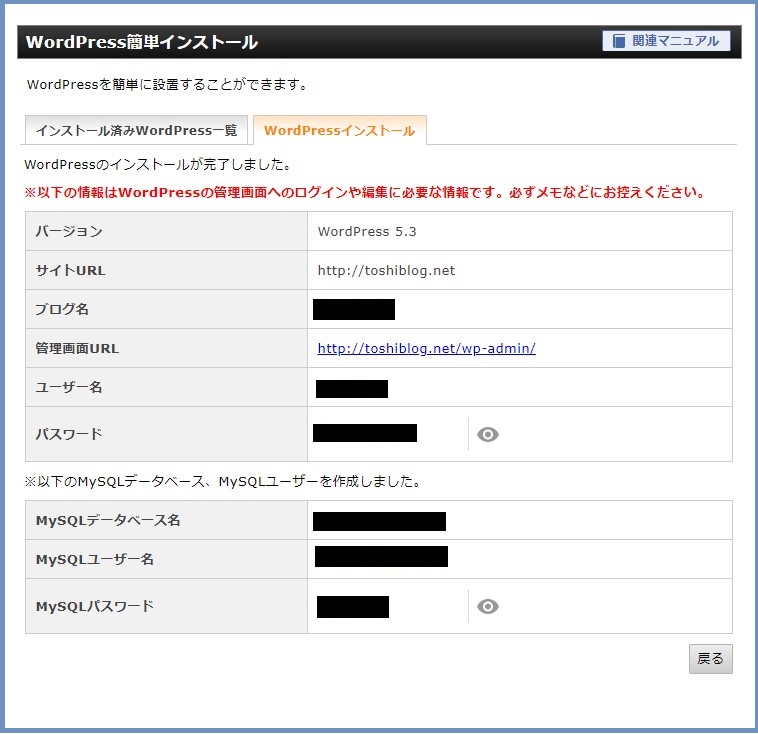
インストールが完了すると下記の画面が表示されますので、メモ帳などにコピペして保存しましょう!

ポイント
- この画面の時に「管理画面URL」をブックマークしておくとワードプレスにログインするのも簡単ですのでオススメします。
- またワードプレスの管理画面URLを忘れてしまった場合は、自分のドメインの最後に「/wp-admin/」を付けるとログイン画面に飛ぶようになりますので、覚えておきましょう!




【ワードプレスでブログ作成】手順⑥:Wordpressの初期設定

最後にワードプレスの初期設定をしてみましょう。
始めにやるだけで、あとは触ることのない設定ですが、SSL設定をしてますからやらなければなりません。
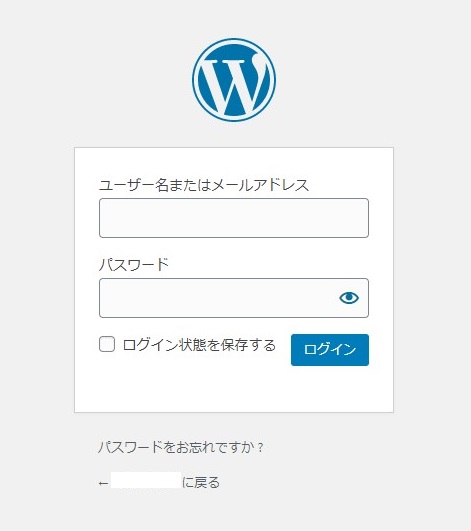
さっそくワードプレスにログインしてみましょう。

ワードプレスをインストールした時の
- ユーザー名(またはメールアドレス)
- パスワード
この2つを入力することで、ワードプレスの管理画面に入ることができます。
wordpressの初期設定①:URLをhttpからhttpsに変更しよう!
ポイント
ドメインとサーバーを紐付けする時に「無料独自SSLを利用する」に☑を入れてここまで進めてきたので「httpからhttps」にURLを変更します。
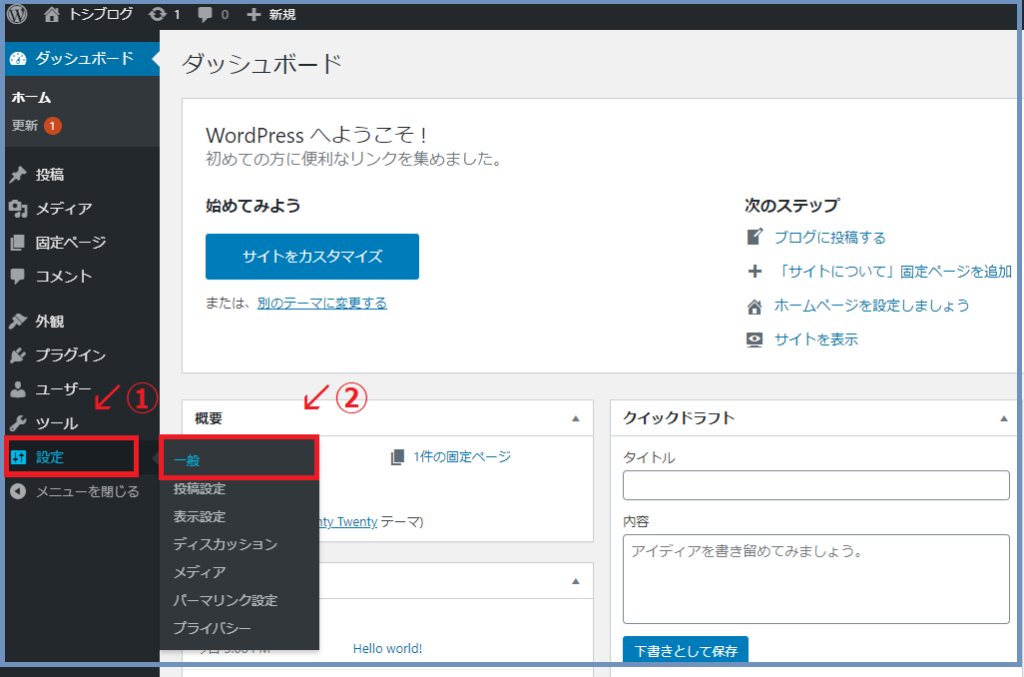
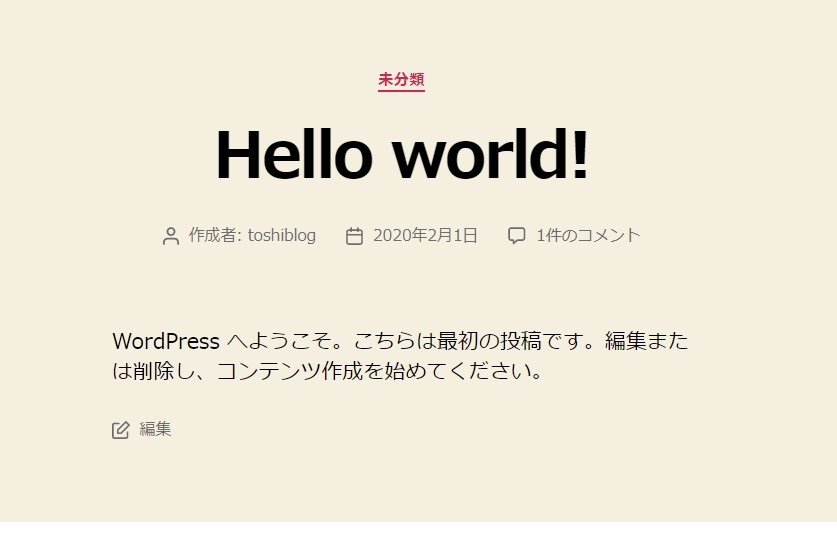
管理画面にログインできると下記のページが表示されます。

①「設定」にカーソルを当てることで、右の子ページは開きます
②「一般」という項目をクリック

ポイント
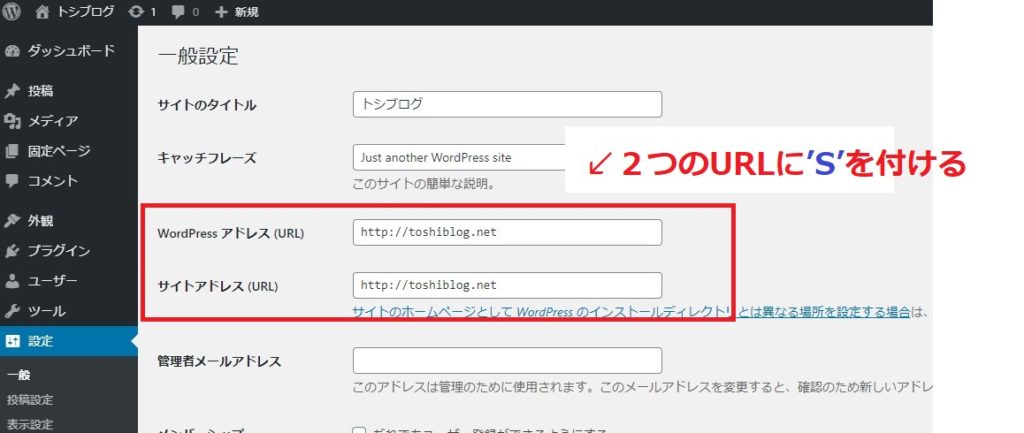
次のページで「一般設定」画面が表示されます。
- WordPressアドレス(URL)
- サイトアドレス(URL)
この2つの「http://」の箇所を「https://」とURLの変更をしましょう。
上から順に説明をすると
- サイトタイトル(自分のサイト名を入れます)
- キャッチフレーズはSEOの関係上、初期は空欄にしましょう
- WordPressアドレス(URL)←説明済
- サイトアドレス(URL)←説明済
- 管理者メールアドレス(スマホで確認できるアドレス推奨)
入力した後はこのような画面が正解です。

先ほどのURLと違い「〇の中がhttps」になってますよね。
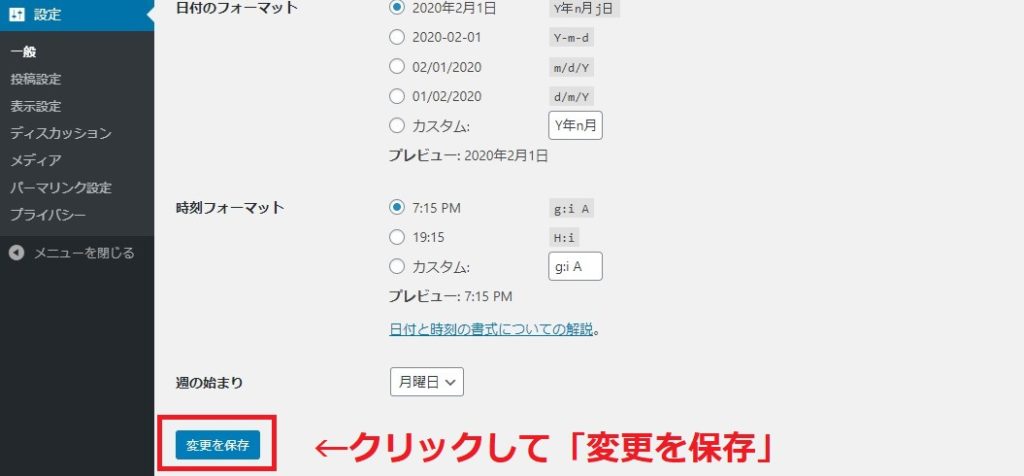
このまま、この画面を閉じてしまうと設定変更できません
このページを一番下までスクロールして「設定を保存」をクリックしましょう。


wordpressの初期設定②:httpアドレスをhttpsアドレスにリダイレクトしよう!

次にやることは「httpアドレス」に来た人を「httpsアドレス」に自動で送る(リダイレクト)設定をします。
このサイトもリダイレクト設定をしてあるので、
http://toshiblog168.comにアクセスをしても、実際に表示されているサイトページは『https://toshiblog168.com』のURLになります。
ポイント
新規でワードプレスを立ち上げているあなたには、少し縁のない設定かもしれませんが数年前まではSSL化されたサイトが少なったです。
現在は「SSL化(https)されてないサイトはセキュリティーに脆弱性があるサイト」として検索順位表示に影響が出ることがわかっています。

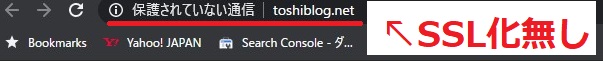
昔のサイトを開くとこのようなサイト表示されるので、ブログ閲覧者も警戒することがわかりますよね?
ですから、このSSL化してリダイレクト設定が必要となるわけです。
注意書きが多くなりましたので、さっそくリダイレクト設定を済ませましょう
- エックスサーバーのサーバーパネルにログイン
- 「.htaccess」の編集作業
①エックスサーバーパネルにログイン
とりあえず、エックスサーバのサーバーパネルにログインしましょう
(水色の文字からログインできます)
②ログイン後「.htaccess」を編集
「.htaccess」は(ドットエイチティーアクセス)と言います。
関連
. htaccess. . htaccess(ドットエイチティーアクセス)とは、Apacheを用いたWebサーバにおいて、ディレクトリ単位で設置及び設定を行える設定ファイルである。
https://www.weblio.jp/content/Htaccessから引用
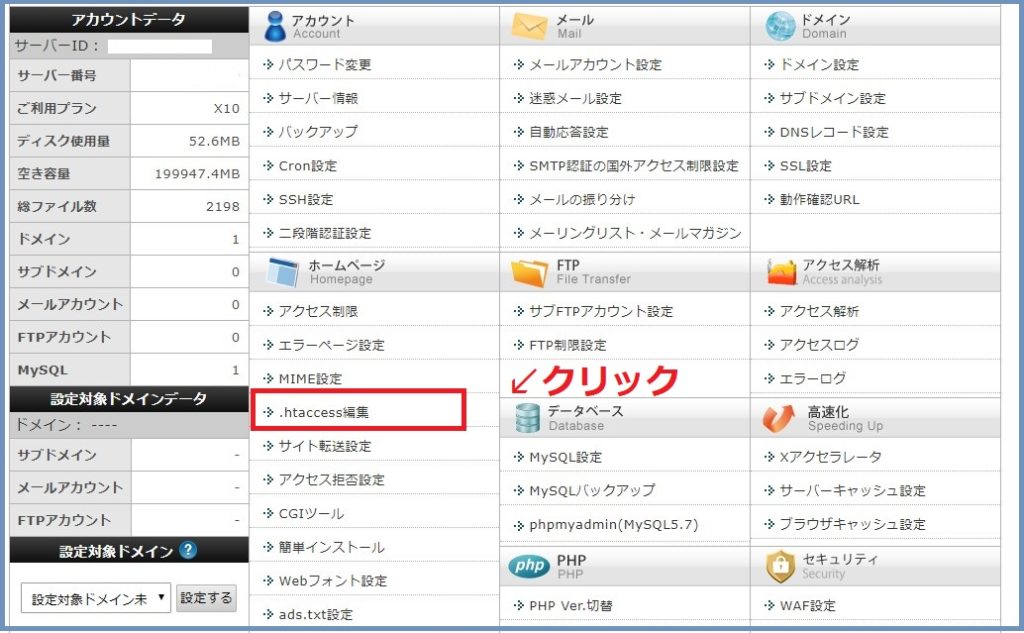
サーバーパネルログイン後、□「ホームページ欄」から「.htsccess編集」をクリックしましょう。

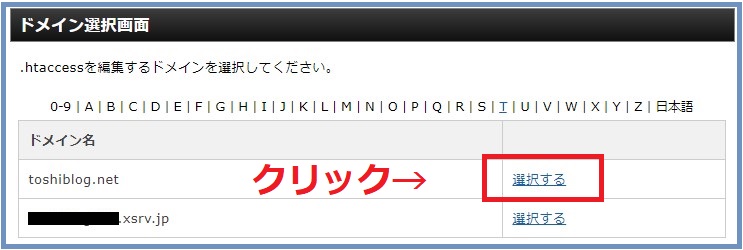
次の画面が表示されますから『ドメイン名:選択するボタンをクリック』します。

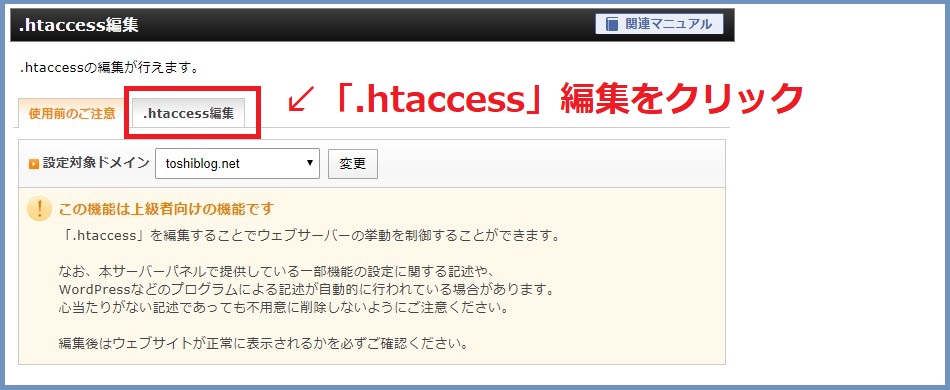
選択する「.htaccess編集」のタグがありますのでクリックしましょう。

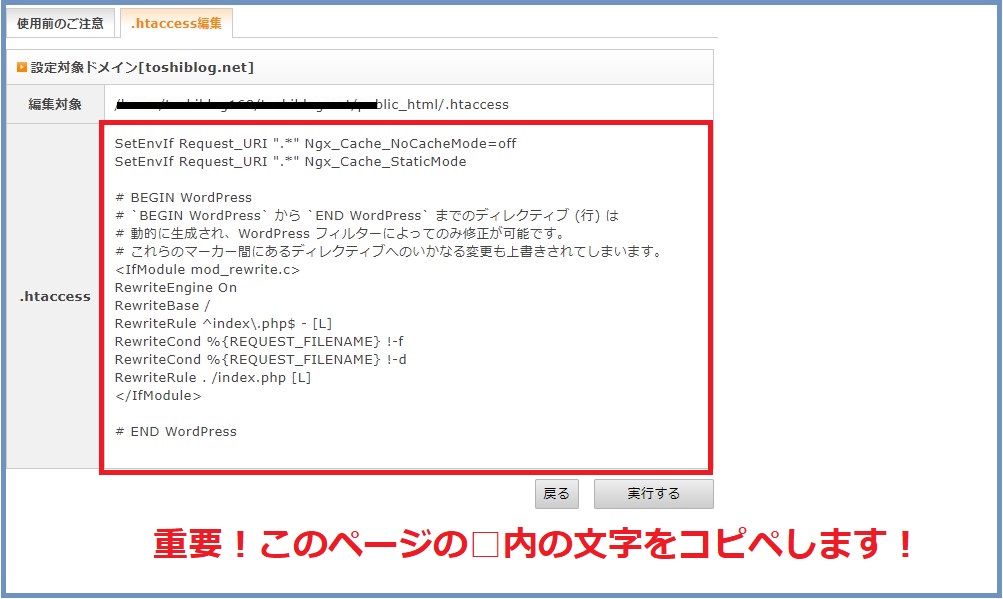
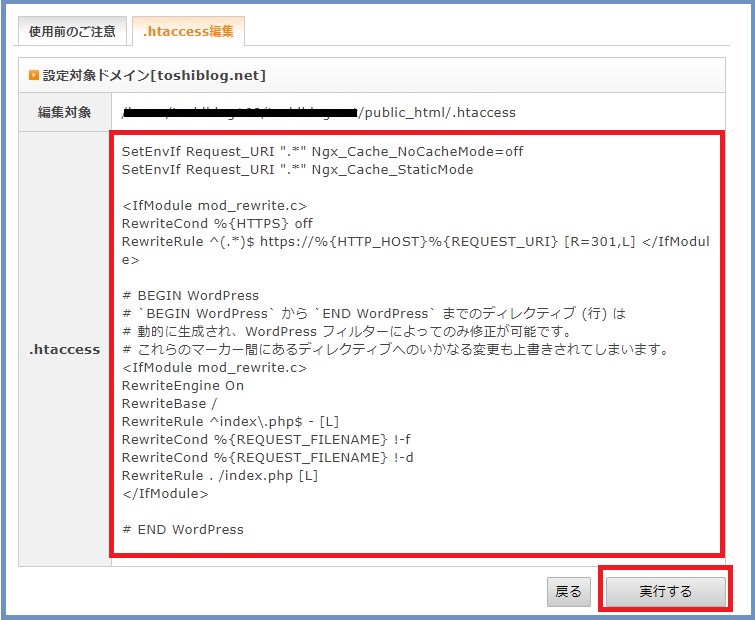
すると、□内に呪文のような文字列が表示させているので『まずこの文字列を必ずコピペ』しましょう。

注意ポイント
コピペした文字は「メモ帳」などにペーストして貼り付けます。
これは、もしも入力ミスした時に訂正できるからです。
うっかり消してしまうケースもあり、最悪の場合「ブログが表示されなくなった」などの声も耳にしますのでしっかりとメモに張り付けましょう。
.htaccessにコードを入力する
まず、次の表記する文字列をコピペします。
コピーするコード
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>
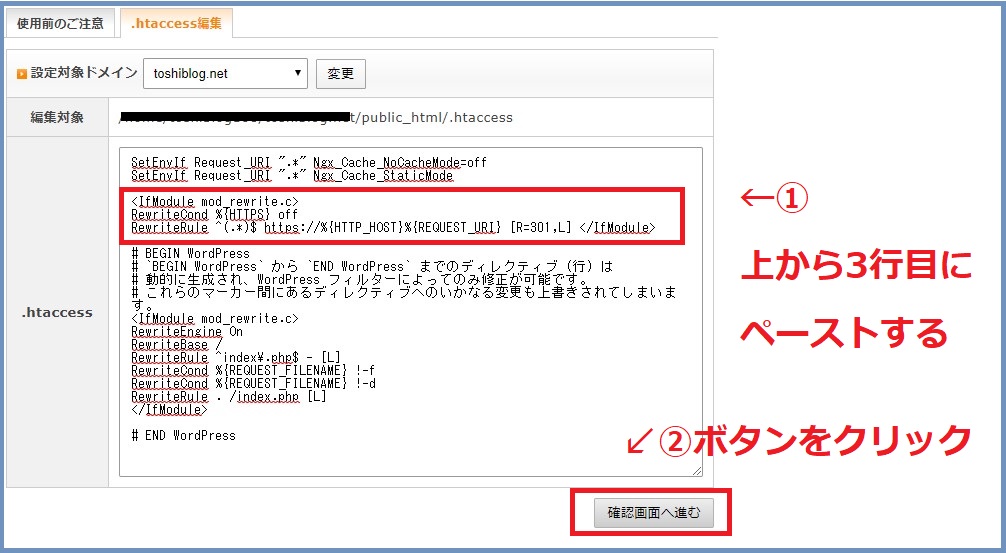
コードをコピーしたら下の図の箇所にペーストします。
注意ポイント
1行目か4行目の行間にペーストしましょう。

赤枠①がペーストしたコードになります
その後②の確認画面に進みましょう
次の画面に進むと右下に『実行する』ボタンがありますのでクリックして設定は完了です。

完了後は下記の画面が表示されます。




これでリダイレクトの設定も完了しました。
wordpressの初期設定③:パーマリンク設定をしよう!
他にも小手先の初期設定はありますが、最後にパーマリンクの設定を行います。
2分~3分で終わるので最後までお付き合いください。

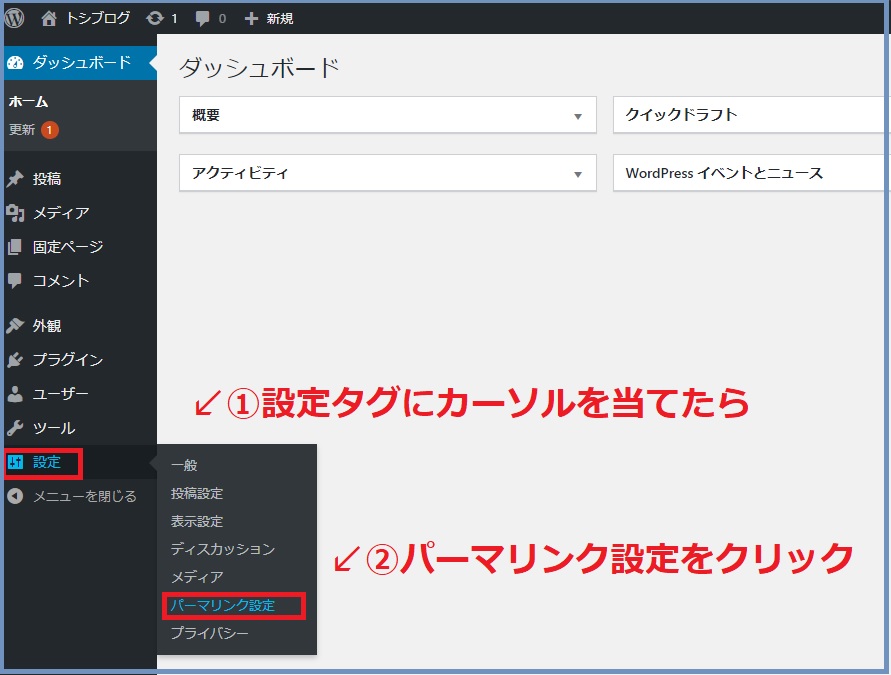
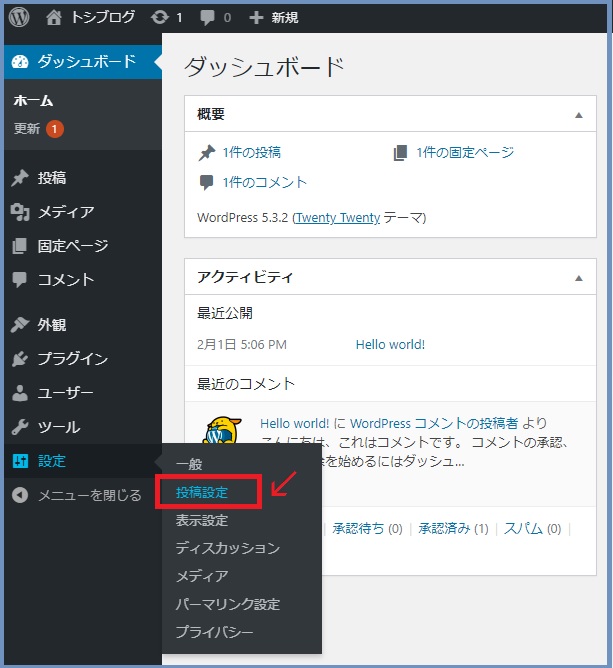
パーマリンク設定になりますがダッシュボード(左下)の
- 設定ボタンにカーソルをあてる
- 「パーマリンク設定」をクリック
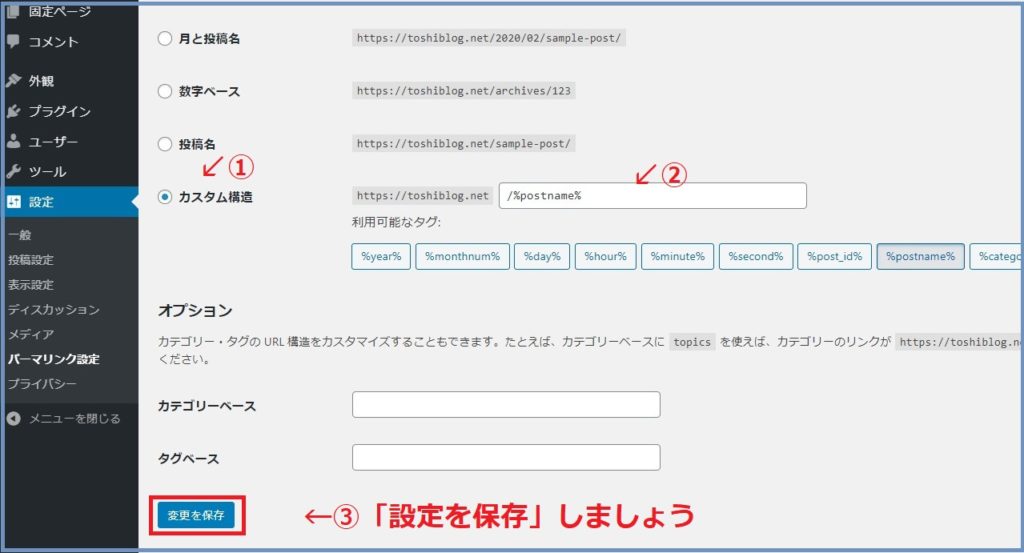
クリックするとパーマリンク設定ページが表示されます。

初期表示だと「日付と投稿名」もしくは「基本」にマーキングされてます。
(このページでは「日付と投稿名」)
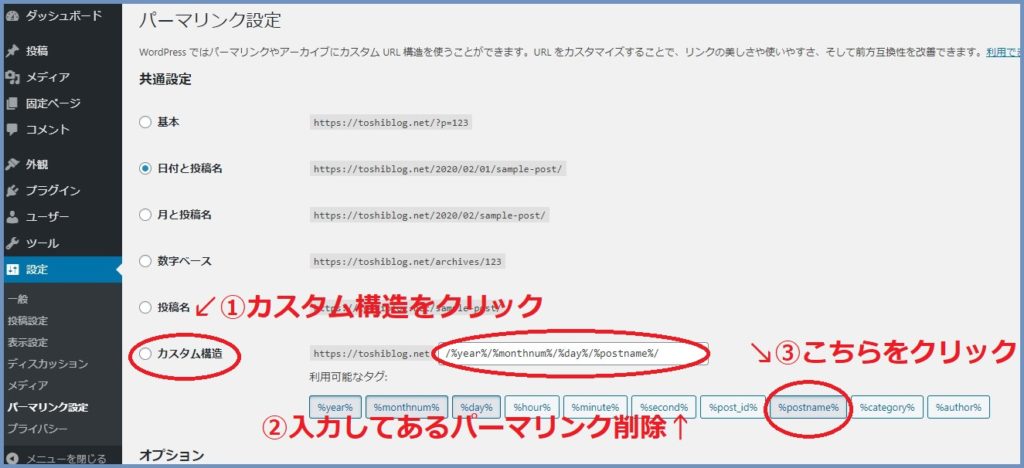
① 共通設定の一番下に「カスタム構造」がありますのでクリックしましょう。現段階では「カスタム構造」の右側は「https://toshiblog.net/%year%/%monthnum%/%day%/%postname%/」と表記されてます。
② □内に表示されている「/%year%/%monthnum%/%day%/%postname%/」は削除してください。
③ その下に青色の資格でパーマリンクがたくさん表示されていますので「/%postname%/」をクリックしましょう。
①~③まで進めると下の図のようになります。

注意ポイント
パーマリンクは「/%postname%」だけで十分です。
特化ブログを作りカテゴリーなども既に決まっているのであれば「/%category%/%postname%/」が最強のカスタム構造となりますが、ワードプレスブログ初心者であれば、パーマリンクは「/%postname%」だけのほうが応用が利くので十分です。
ここまで、完了すればブログ投稿することは可能になります。
この先の、各種設定など(パーマリンク設定まで)すれば、後はブログを更新しながら、時間があるときに細かな設定をすれば良いです。

【ワードプレスでブログ作成】応用編:各種設定方法
ここまでお付き合いいただきましてありがとうございました。
ここからは、応用編のテクニックとして紹介します。
現段階で「ブログを書いて投稿する」ことはクリアできています。
ですがデザインや内部パーツなどが(プラグイン)不十分ですのでハッキリと言うと「見栄えが悪いブログ」となりあなたのブログを見てくれても、すぐにページを閉じられてしまう可能性があります。
なぜならば、現時点では
- ブログが書きにくい
- デザイン(外観テーマ)
などの設定が整ってないからです。
実際にワードプレスにログインできたけど、何が何だかわかりませんよね?
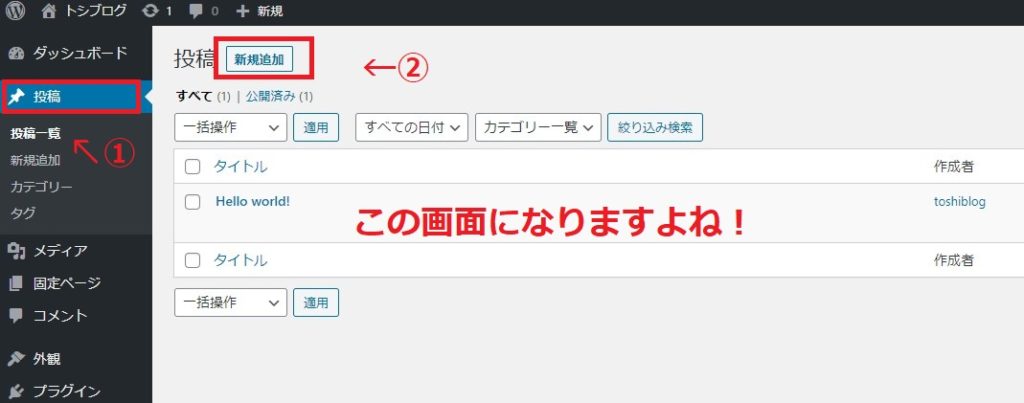
まず手始めにダッシュボードに戻り「投稿」ボタンをクリックすると、下の画面になります。

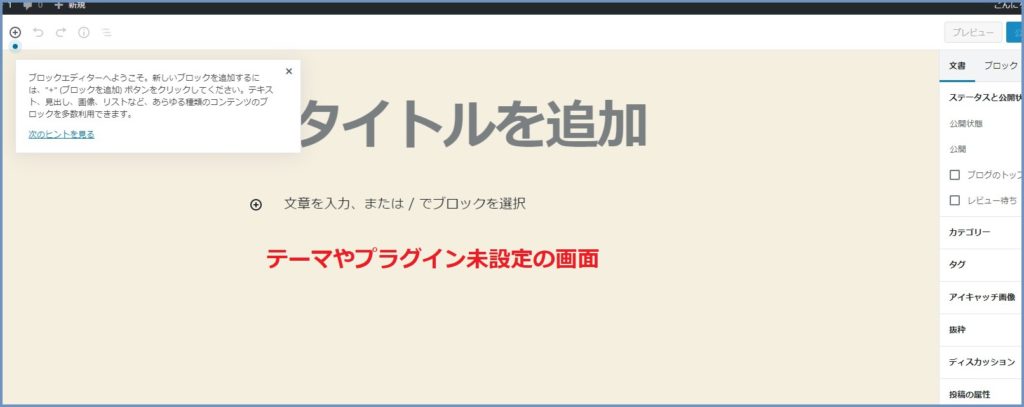
上の画面の②「新規追加」を押すことで新規ブログが立ち上がるのでクリックすると次の画像になるはずです。

正直、これだとこれから「どのように記事を書けばいいの?」って話になります。
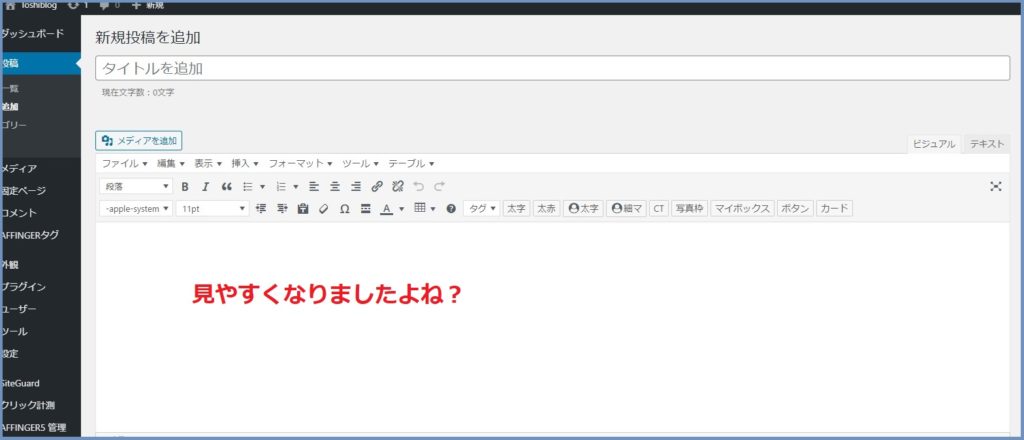
ですが、これから先の応用テクニックを活用していただければ、次のように投稿画面も見やすくなりブログを更新するのも楽しくなります。

いかかでしょうか?投稿画面も見やすく機能も充実したはずです。
これは
- プラグイン
- 外観(テーマ)
この2つの設定を変えたからです。
ワードプレスの初期設定も完了し、ブログも投稿できますが応用編も時間のある時に見て整理してみましょう!
wordpressの応用テクニック①:プラグインを整理しよう!
応用編①として「プラグイン」を整理します。
初期設定のプラグインには3つほど実装されてます。
- Akismet Anti-Spam (アンチスパム)
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
ちなみにこの2つのプラグインは使用しなくて良いです。
初期で入れておきたいプラグインは最低限2つあります。
- Classic Editor
- TinyMCE Advanced
この2つはブログ画面を管理するのに役立つプラグインになります。
詳しくは【2020年最新版】WordPressのおすすめプラグインは?【テーマによって変わる】で紹介してます。
-

-
【2020年最新版】WordPressのおすすめプラグインは?【テーマによって変わる】
続きを見る
wordpressの応用テクニック②:テーマを選択してみよう!
次にテーマの設定です。
始めに下の図解の□マークの🏠ボタンをクリックしてみます。

🏠マークをクリックすることで自分のサイトが表示されるので確認するとかなりシンプルなサイトだということがわかります。

ここれだとアメブロとかのほうがマシですよね、(笑)
このテーマ(外観)ですが、
- 無料テーマ
- 有料テーマ
があります。ちなみに僕が使っているテーマは有料テーマで『AFFINGER5(アフィンガー5)』というものを使っています。
当ブログで使っている有料テーマ
アフィンガーにも2種類ありますので注意しましょう。
(↓のテーマをクリックするとそれぞれの公式販売ページに移動します)
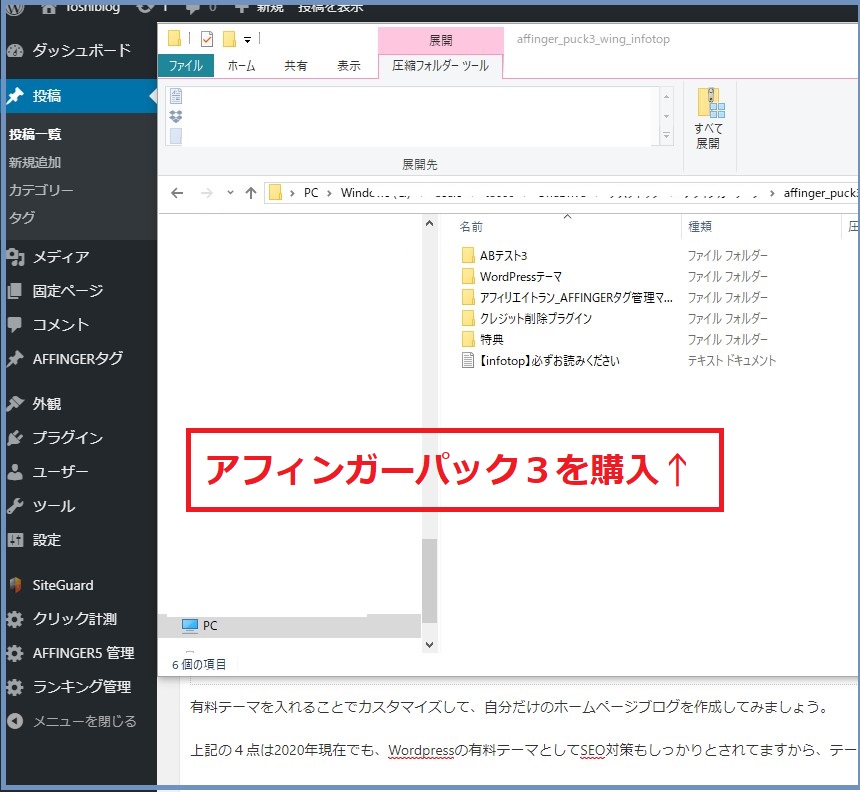
アフィンガーパック3(AFFINGER PACK3)は3つの商品がセット売りになってます。
- AFFINGER 5EX
- AFFINGER タグ管理マネージャー3
- ABテストプラグイン
これらが実装されており、個別に全てを購入すると51,400円かかりますが、AFFINGER PACK3で購入すると39,800円と(11,600円お得!)になるので僕はPACK3を購入した次第です。
どうせ購入するなら、お得感あるアフィンガーパック3がいいとおもいますが、始めて購入するのであれば、アフィンガー5で十分でしょう。

その他、有料テーマの紹介
アフィンガー以外の有料テーマでオススメ3選を挙げてみると
この辺りが王道の有料テーマになります。
テーマを設定することでブログサイトもカスタマイズされますから、自分だけのホームページブログを作成してみましょう
ポイント
上記の4点は2020年現在でも、Wordpressの有料テーマとしてSEO対策もしっかりとされてますから、テーマ名をクリックして好きなデザインを購入してみるのも良いですね。
有料テーマと無料テーマの細かな詳細は【ワードプレス初心者おすすめ!】WordPressテーマに迷ったら5つの中から選べはOKで紹介してます。
ここまで、サーバーやドメイン取得で8千円ほどの初期投資をしてますがアフィンガーを購入してもすぐに元は取れるのでブログアフィリエイトで月5万稼ぐ方法【初心者でも必ず収益が出ます】ただし1回限り。
もご覧ください。
-

-
アフィリエイトで月5万稼ぐ方法【初心者でも必ず収益が出ます】ただし1回限り。
続きを見る
無料テーマ
また無料のテーマであれば『COCOON』が一番良いと思います。
「ALL IN ONE SEO」のプラグインと併用すればOKです。
wordpressの応用テクニック③:アナリティクスとサーチコンソールの設置
せっかくワードプレスでブログサイトを立ち上げたのでアナリティクスとサーチコンソールを設定しましょう。
この2つを設定することで
- ブログにどのくらいアクセスが来たのか?
- どんな検索ワードで訪れたのか?
- クリックされやすいタイトル記事はこれだ
などなど、あなたのサイトにどのような手順で見にきてくれて、どのページでサイトを閉じたのか?などが詳しくわかります。
ブログ初期のころは、あまり役立ちませんが記事を量産することによってデータとして記録が残りますから設定してみましょう。
まずはGoogleアナリティクスに登録をしてワードプレスと連携させたいので、グーグルアナリティクスを導入してワードプレスに連携させる手順【3パターンで解説】を読んでアナリティクスに登録しましょう。
アナリティクスを導入すれば、すべてのユーザーの計測もできるので定期的に確認して記事を改善すればブログ収入も増えるようになります。
【2020年最新版】初心者でも理解できるGoogleアナリティクスの使い方を見ることで、すべてのユーザーの計測もできるようになります。定期的にアクセス解析をすることを習慣付ければブログ収入も右肩上がりになるのでぜひ閲覧ください。
-

-
グーグルアナリティクスを導入してワードプレスに連携させる手順【3パターンで解説】
続きを見る
-

-
【2020年最新版】初心者でも理解できるGoogleアナリティクスの使い方
続きを見る
アナリティクスに登録後は、サーチコンソールも登録してみましょう。【初心者でも簡単】サーチコンソールの登録・設定方法【SEO対策をするには必須】で詳しく登録方法を説明してます。
登録後は【初心者ブロガーでも確認したい】サーチコンソールの使い方(特に3つは重要)を見て、記事のインデックス送信や記事ごとのクエリを確認することで上位表示させることが可能になります。
せっかく書いた記事なので、どうせなら1ページ目の上位3位までに表示させましょう。
-

-
【初心者ブロガーでも確認したい】サーチコンソールの使い方(特に3つは重要)
続きを見る
-

-
【初心者でも簡単】サーチコンソールの登録・設定方法【SEO対策をするには必須】
続きを見る
wordpressの応用テクニック番外編:投稿設定(PINGの設定)
最後に紹介するのは、PING設定です。
PING設定は、ほかのサイトやブログに「記事を投稿しましたよ!」「記事を編集しました!」と通知することです。
最近ではPINGはSEO的に意味はないとされてますが一応設定するほうが良いと思います。

今ではこの機能も、あまり役割を果たしてないと言われてますが、一応設定してみましょう。
まずは(設定)⇒(投稿設定)をクリックしてみましょう。

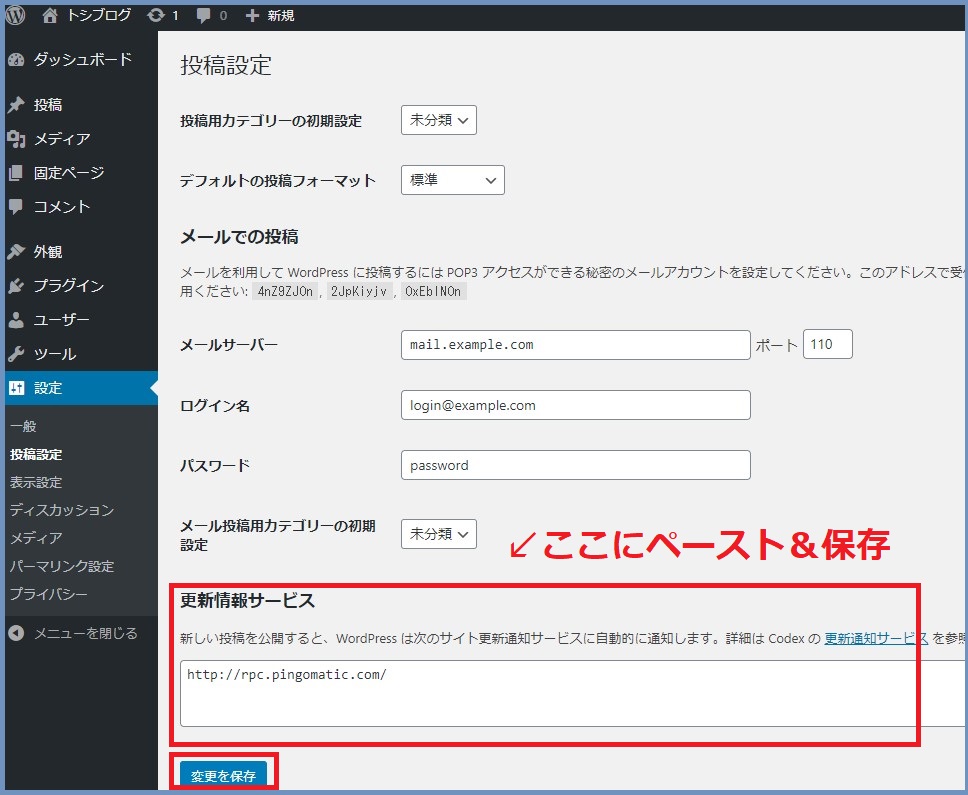
投稿設定画面が表示されるので(更新情報サービス)を探し(PING設定URL一覧)のコードをコピーして貼り付けましょう。
最後に(変更を保存)ボタンをクリックして完了です。
【まとめ】Wordpressでブログを始めてみよう!


このほかにもアフィリエイトのSEO対策や記事の書き方なども追加しますので、何か悩んだことがあればサイトに戻ってきてくださいね。
それでは( *´艸`)