


こんにちはスズトシです。
ワードプレスでブログを始めたら導入したいアクセス解析ツールは「グーグルアナリティクス」です。
グーグルアナリティクス導入することであなたのブログに
- 「どれくらい訪問者数が訪れたか」
- 「どのページが閲覧されているか」
- 「使われたデバイスはパソコンかスマホか」
- 「どのページでサイトを閉じたのか」
などの細かなデータを計測するには最適なアクセス解析ツールとなります。


このページでは、「グーグルアナリティクスを導入方法とワードプレスに連携させる3つの手順」をお伝えします。
目次を流し読み
手順1:グーグルアナリティクスに登録する
ワードプレスとアナリティクスを連携させる前に、アナリティクスを登録しないと使用することができません。
まず始めにグーグルアナリティクスに登録しましょう。

*グーグルアカウントがない人は「アカウントを作成」から作りましょう。
グーグルアカウントをお持ちの方は、メールアドレスを入力して「次へ」に進みます。

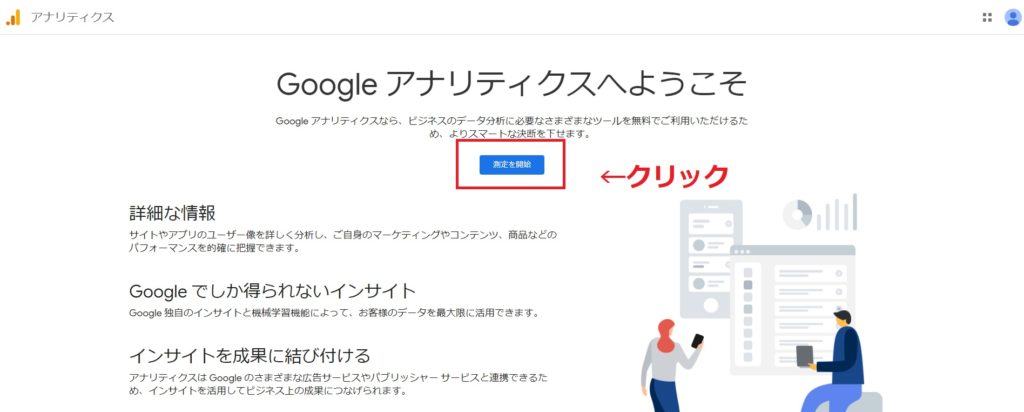
次の画面に進むと「測定を開始」ボタンがありますのでクリックすると「アカウントの設定」に進みます。

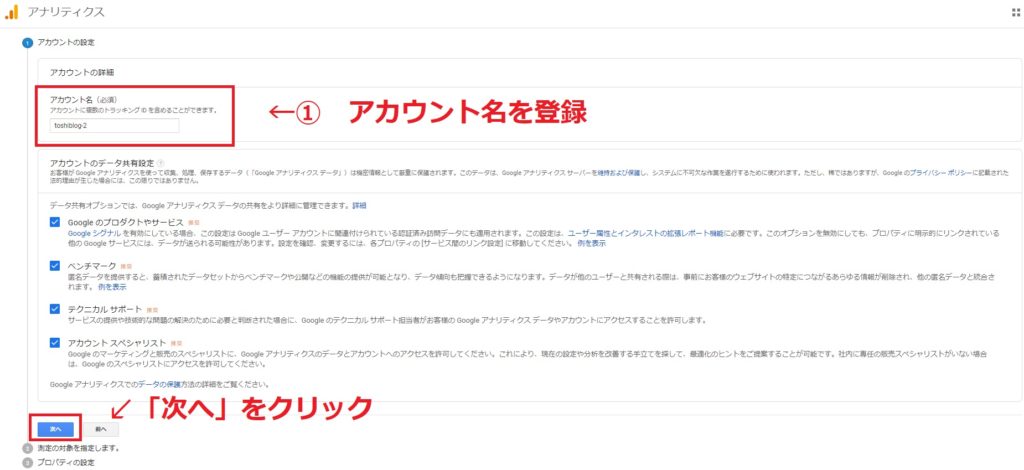
アカウント作成では
①アカウント名:自分がわかりやすいアカウント名にしましょう。
②アカウントデータ共有設定はそのままでOKです。
「次へ」進みます。

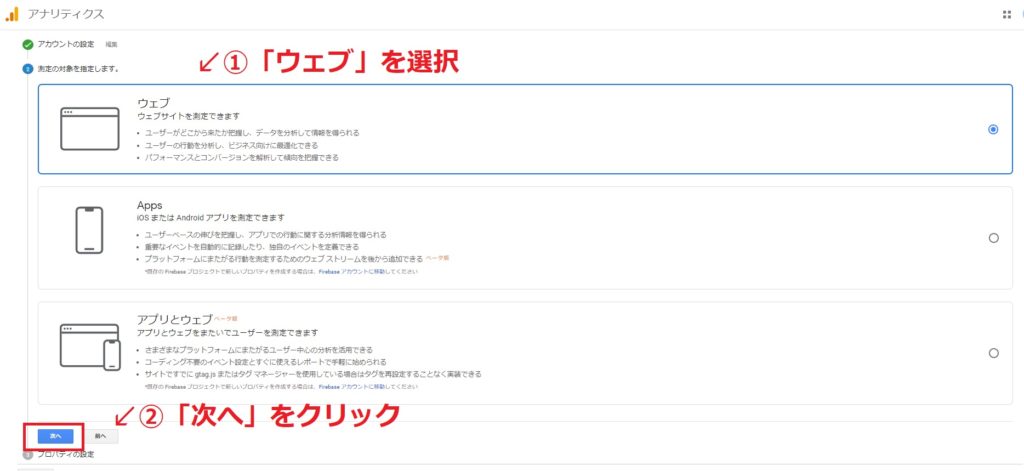
「測定の対象を指定します」が表示されるので「ウェブ」をクリック(初期設定のまま)して「次へ」進みます。

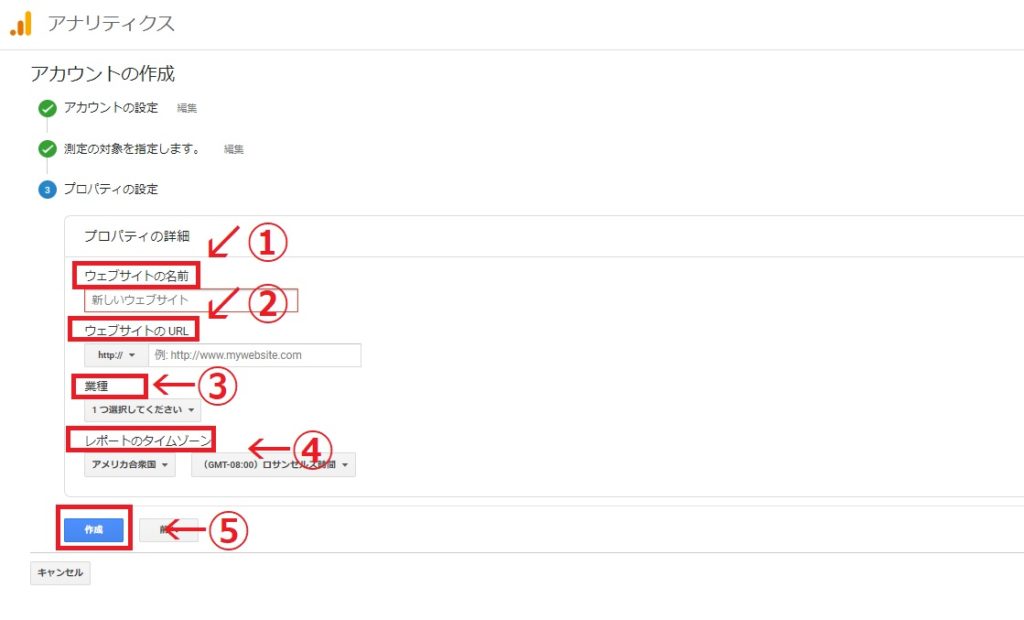
「プロパティの設定」で入力する4つ項目がありますから順に入力しましょう。
①ウェブサイトの名前:自分が運用するブログのサイト名が良いです。僕は3つのサイト運営をしてますのでサイト名を記載してます。
②ウェブサイトのURL:SSL設定してあるのであれば「https://」を選択しましょう。SSL化してなければ「http://」を選択して最後に、サイトのアドレスを入力します。
③業種:自分のサイトジャンルを選びましょう。
④レポートタイムゾーン:「日本」を選択します。
⑤作成をクリック
②のウェブサイトURLですが、SSL化してなければ【2020年最新版】WordPressでブログを始める|ブログ初心者でも絶対にわかるワードプレス立ち上げ方法を解説の中でSSL設定手順を見たほうが良いです。
なぜなら、アナリティクスやサーチコンソールの設定をする時にSSL化してないと、余分な設定が増えてしますからです。
余談ですが、昔から運営しているサイトをSSL化した時に、リダイレクトやサーバーの設定でかなり面倒な思いをした経験があります(;^ω^)

最後に、googleアナリティクス利用規約を確認しましょう。
①:お住いの地域「日本」を選択します。
②:「同意する」を選択します。
これで、アナリティクスの登録完了でログインできるようになります。


手順2:ワードプレスとグーグルアナリティクスを連携させる
次に、Wordpress(ワードプレス)とGoogle-analytics(アナリティクス)を連携させることでアクセス解析できるようになります。
トラッキング(設定)方法は主に3パターンあります。
- プラグインから連携させる
- ワードプレステーマから連携させる
- トラッキングコードを直接貼り付ける

プラグインから連携させる
1つ目の方法は、ワードプレスのプラグインを利用する方法となります。
使用するプラグインは「All in One SEO」です。
インストールしてない方はダウンロードして「有効化」してみましょう。
ダウンロードして有効化するとダッシュボードに表示されます。
(All in One SEO)⇒(一般設定)をクリックしましょう。

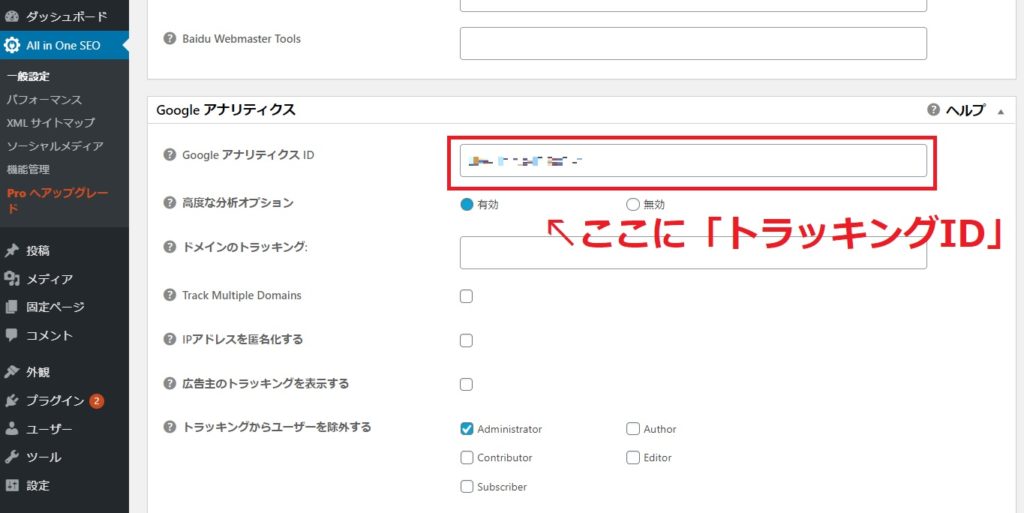
(一般設定)画面に変わりますので下へスクロールをして(Googleアナリティクス)を探しましょう。

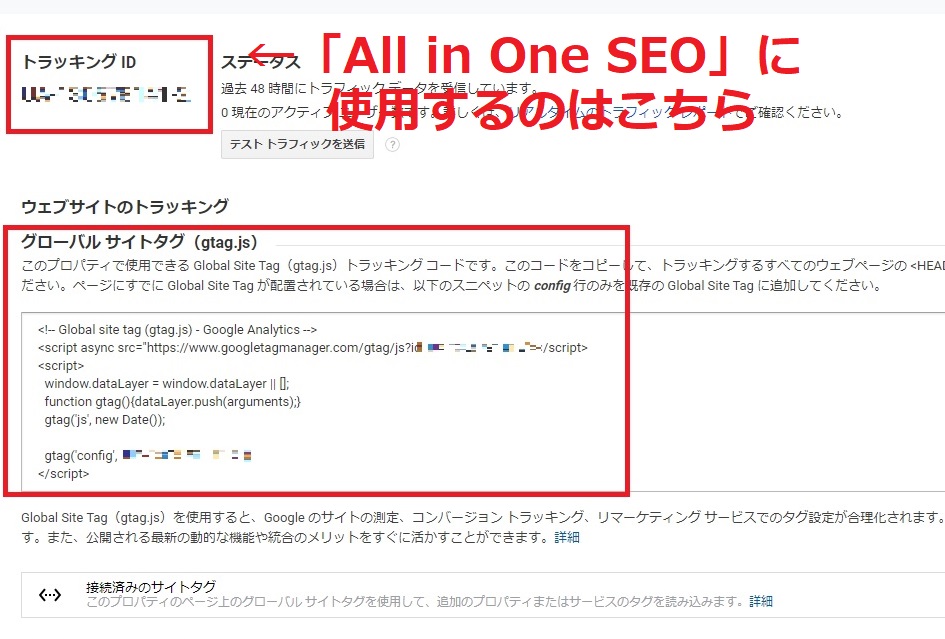
(GoogleアナリティクスID)がありますから「UA-〇〇〇〇〇○○」のトラッキングコードを入力して最後に、一番下にある「設定を更新」で設定は完了します。

ワードプレステーマから連携させる
2番目は利用しているワードプレステーマの管理画面からの設定方法です。
このブログを見てる方のほとんどは、アフィンガーをテーマにしてると思いますのでアフィンガーでの導入方法の説明します。
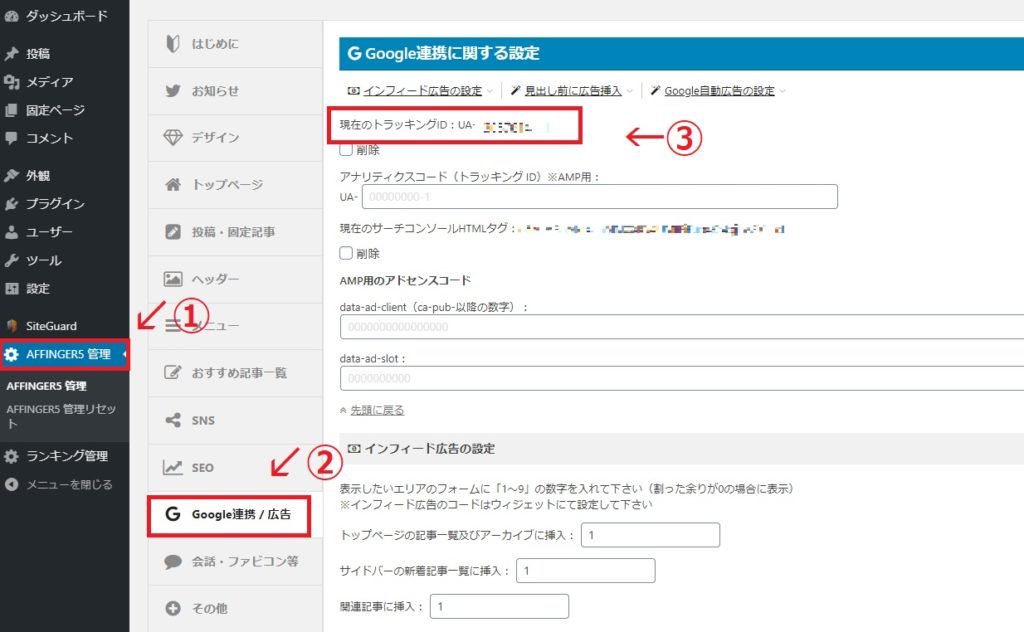
(アフィンガー管理)⇒(Google連携/広告)を選択しましょう。

③の箇所に「トラッキングID」を入力できるので(UA-○○○○○○)〇のところの数字を入力して最後に画面右上にある「保存」ボタンをクリックしましょう。
保存後に、「現在のトラッキングID:UA-○○○○○○」と表示されてればOKです。

これで、アフィンガー管理画面からのアナリティクスの連携手順は以上となります。
トラッキングコードを直接貼り付ける
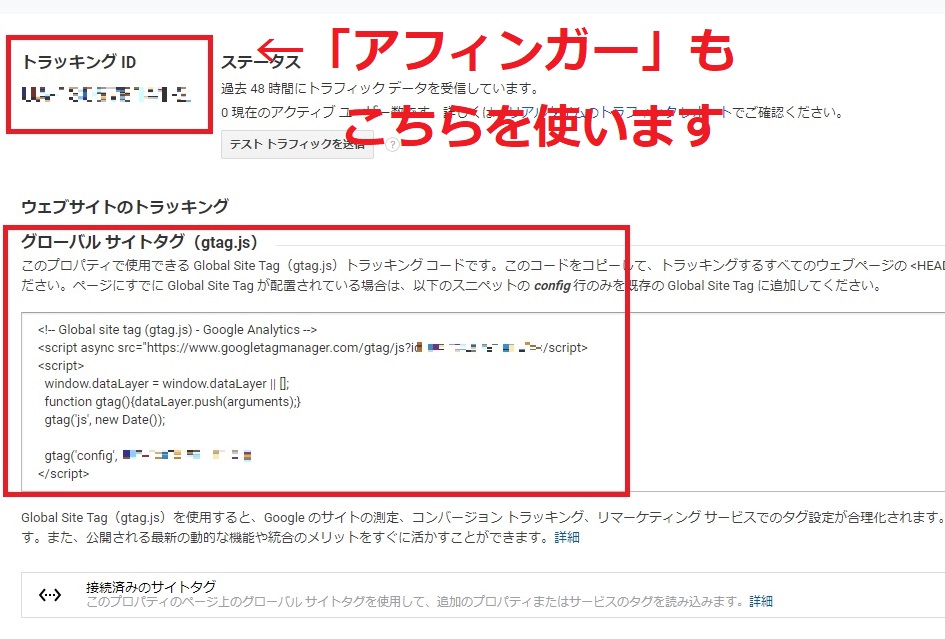
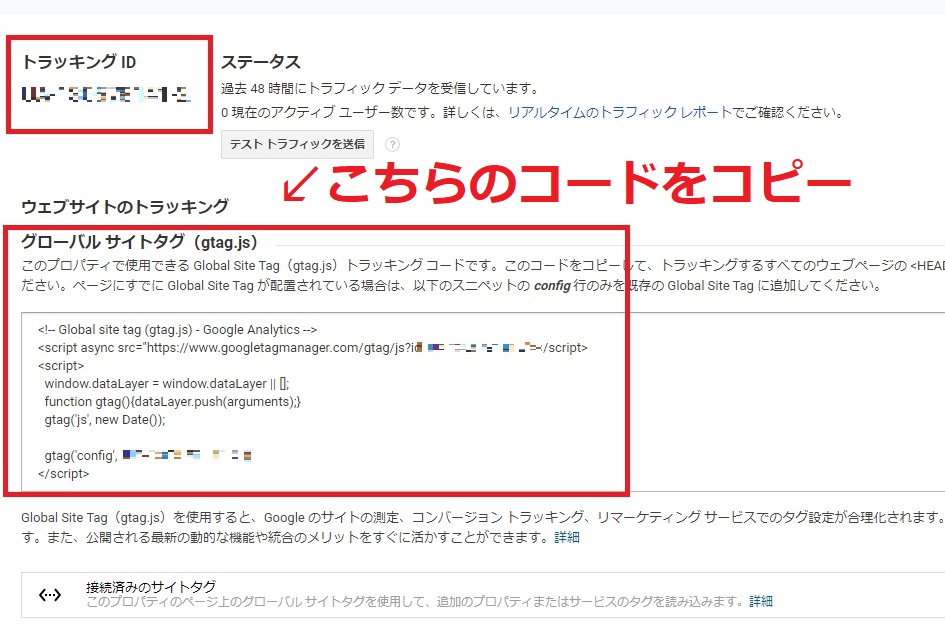
①②の連携手順は「トラッキングID」を使いました。
最後は、グローバルサイトタグ(トラッキングコード)をワードプレスに直接貼る方法となります。
まずは、下の画像のトラッキングコードをコピーしましょう。

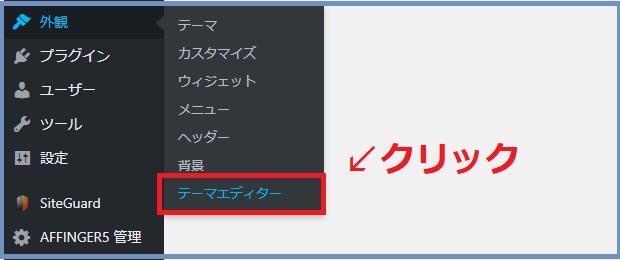
次に、ワードプレスの管理画面から(外観)⇒(テーマエディター)を選択してみましょう。

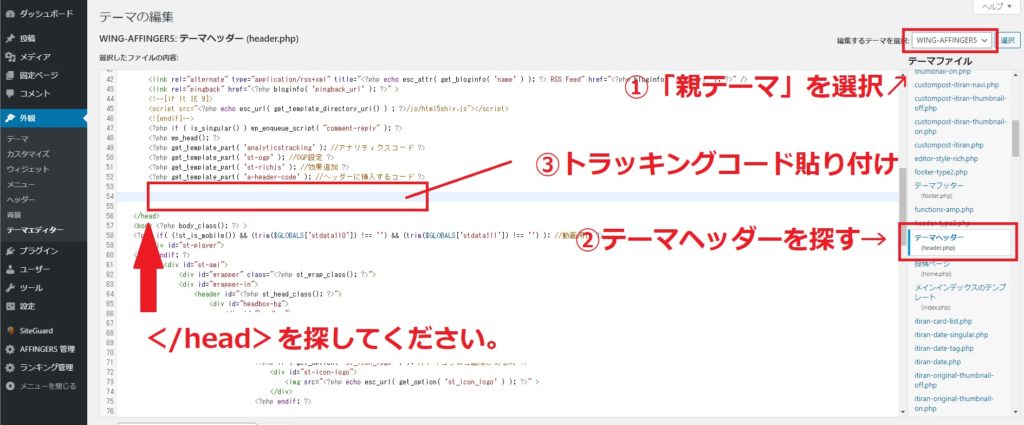
テーマエディターを選択すると次の画面に進みます。

①編集するテーマを選択:ここで利用してるテーマはアフィンガー5なので「親テーマ」を選択します。
②「テーマヘッダー」の項目があるので探してクリックします。
③40列~50列あたりに</head>と表示されてる場所があるので、そこに先ほどコピーした「トラッキングコード」を貼り付け「ファイル更新」ボタンを押してください。
ワードプレスとアナリティクスが連携できたのか確認する
最後にアナリティクスとワードプレスが連携できたのかを確認しましょう。
- ワードプレスで「自分のサイト」を表示
- アナリティクスで計測できているのか確認
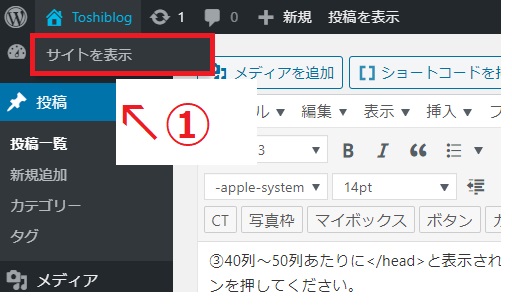
ワードプレスで「自分のサイト」を表示

まずは自分の「サイトを表示」させましょう。
サイト表示されたら、画面はそのままにしてアナリティクスを立ち上げます。
アナリティクスで計測できているのか確認
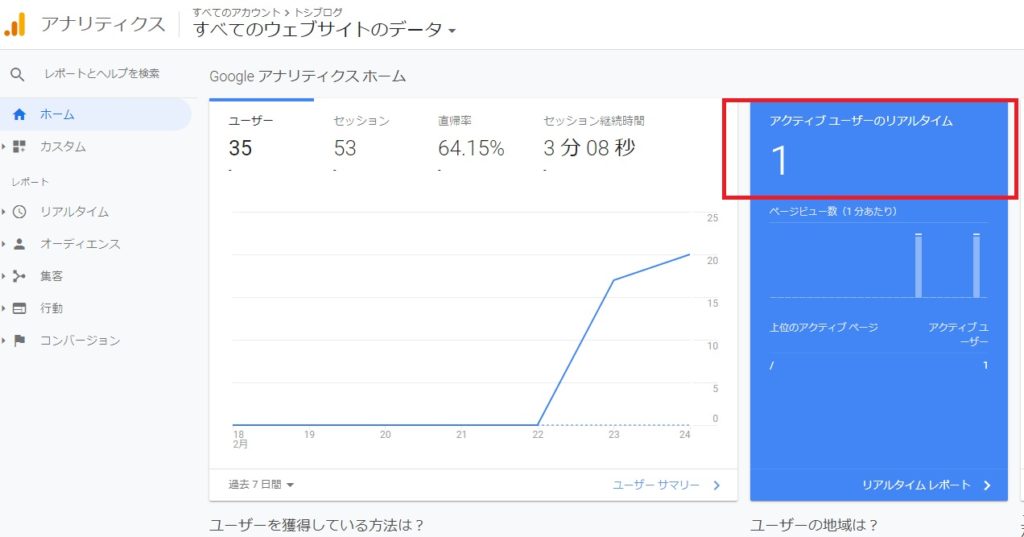
アナリティクスにログインをするとGoogleアナリティクスホームが表示されます。

画面右の「アクティブユーザーのリアルタイム」に1と表示されてると思います。
これが0だと、設定ミスの可能性があるので再度やり直してください。(主な設定ミスは「保存」ボタンの押し忘れなどがあります)
*ちなみに、このトシブログにアナリティクスを導入したのは記事を書いている2日前になります。
以上、アナリティクスを登録しワードプレスと連携させる方法です。
詳しいグーグルアナリティクスの使い方は【2020年最新版】初心者でも理解できるGoogleアナリティクスの使い方を見てください。
アナリティクスの見るべきポイントを記事にまとめたので是非活用してください。
それでは(/・ω・)/
-

-
【2020年最新版】初心者でも理解できるGoogleアナリティクスの使い方
続きを見る