自分のブログサイトに【Amazonや楽天やYahooの商品購入ボタンを作成たいけど、みんなどうやっているの?】って今さら聞けないけど・・・
それではブログパーツ「カエレバ」を使うことで解消されます!
僕も物販アフィリで使いたかったので聞いてみたいです!
個人ブログを見てるとサイト内で、アマゾン・楽天市場・ヤフーショッピングの商品リンクボタンを表示させてるサイトがあるけど「自分も使ってみたい」と思ったことはないでしょうか?
複数のアフィリエイトリンク簡単に設置できるツール「カエレバ」を使うことで効率よく商品リンクとボタンを簡単に生成しアフィリエイト報酬の取りこぼし防止にもなります。
人によって購入先の選択は様々ですよね?
- 「私は翌日には商品が届くアマゾン派」
- 「僕はポイントが溜まる楽天で商品を購入したい」
- 「Paypayのポイントが貰えるヤフーショッピングだよ」
と、商品をネットで購入するにも、お気に入りのサイトはあるはずです。(ちなみに僕はアマゾンで良く購入します)
さて、話を戻し「カエレバ」を使うと下のような商品リンクをすぐに作成することが可能になります。
いかがでしょう?
良くブログなどで見かける表示ですよね?
- 物販系のブログパーツは「カエレバ」
- 書籍のブログ紹介は「ヨメレバ」
- 旅行サイト(ホテル)の紹介は「トマレバ」
を使えば誰でも簡単に作れますので、さっそく作成してみましょう!
この記事ではカエレバの設定手順を説明します。
画像も使い説明しますから、手順通りに進めることで今日からブログに表示させることができるのでトライしましょう。
ブログでアフィリエイト商品を紹介する「カエレバ」の使い方
「カエレバ」を使いブログで表示させるまでの手順は4つになります。
- 2社のASPに登録
- カエレバで商品を探すコードを取得
- ブログに貼り付け
- ワードプレスでカスタマイズ
難しくないので、さっそく設置してみましょう。
2社のASPに登録
まず始めに「カエレバ」を使用するために2つのASPに登録しなければなりません。
ログインしてASP登録を済ませましょう。
もしもアフィリエイト公式サイト
⇒ https://af.moshimo.com/
バリューコマース公式サイト
⇒  https://www.valuecommerce.ne.jp/
https://www.valuecommerce.ne.jp/
また、違うサイトの商品も紹介したいと思うのであれば【初心者におすすめ】アフィリエイトASPは主に8社だけで十分稼げます!にも目を通してくださいね。
アマゾンアソシエイト(アフィリサイト)も登録しておくと良いのですが、最近は審査基準が厳しくなったと聞いてますので、アマゾンアソシエイトも登録しましょう。
⇒ アマゾンアソシエイト
カエレバで商品を探すコードを取得
ASP登録が完了したら「カエレバ」にログインしてみましょう。
⇒ カエレバ
カエレバは無料で使えるブログパーツですので使わない手はないです。
カエレバにASPのIDを登録することで、瞬時に全てのリンクを生成してくれるのでID登録してコードを取得しましょう。
カエレバ公式サイト
「カエレバ」にログインをするとこのような画面に表示されます。

下にスクロールをして「ユーザーデーター入力」を探しましょう。
今回は「アマゾン」「楽天」「ヤフーショッピング」に3か所に登録します。
他にも7netなどのボタンも作れますが、僕は3つのサイトだけで十分ですから3つだけの説明となりますがやり方は全て同じです。

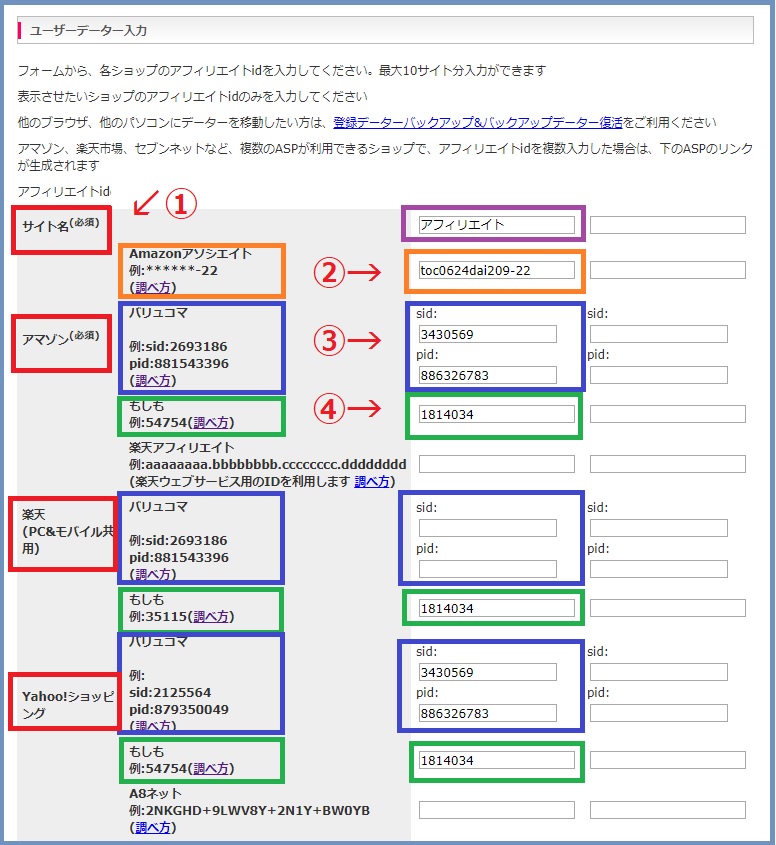
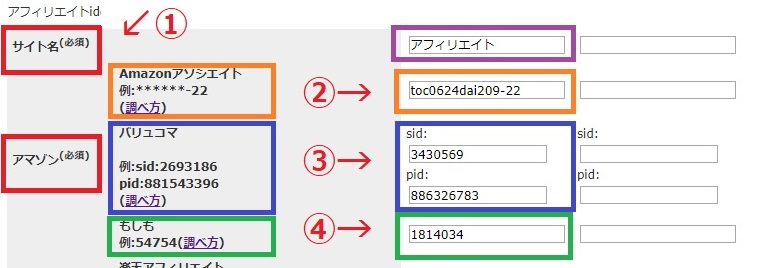
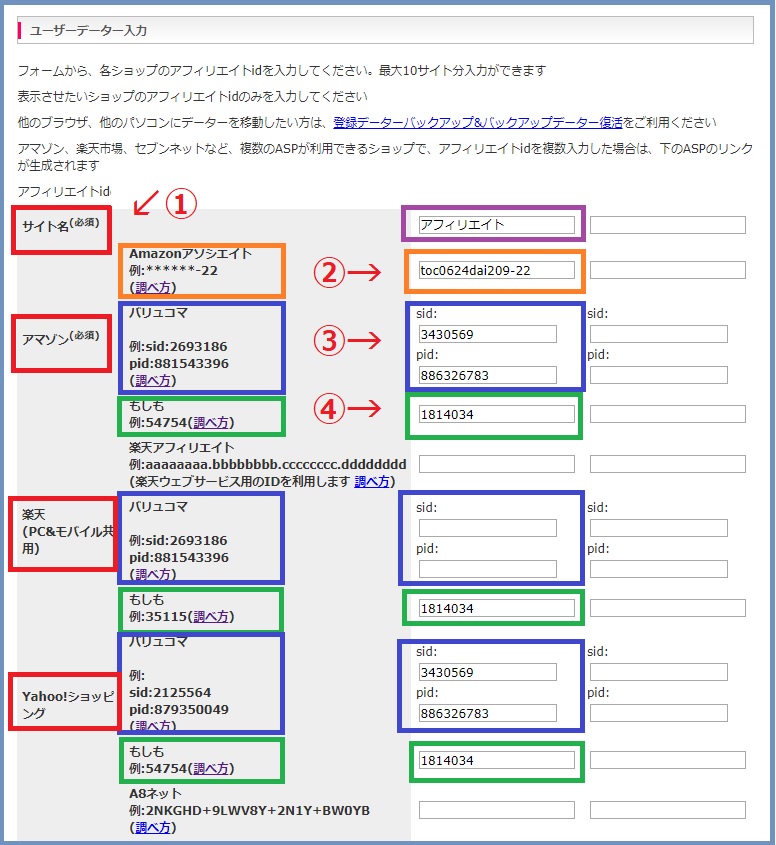
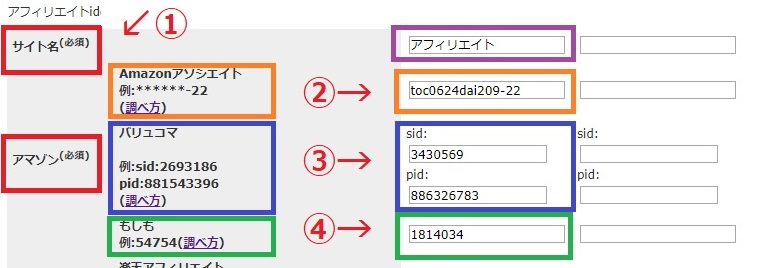
①~④の箇所に必要な情報を入力します。
①サイト名(必須)自分運営してるサイト名など
②アマゾンアソシエイトID
③バリューコマースID
④もしもアフィリエイトID
順に説明をします。
サイト名(必須)自分運営してるサイト名など
サイト名は必須となります。
複数のサイトを運用しているのであればサイト名を入力しましょう。
僕はアフィリエイトと入力してますが特に意味はありません。
アマゾンアソシエイトID
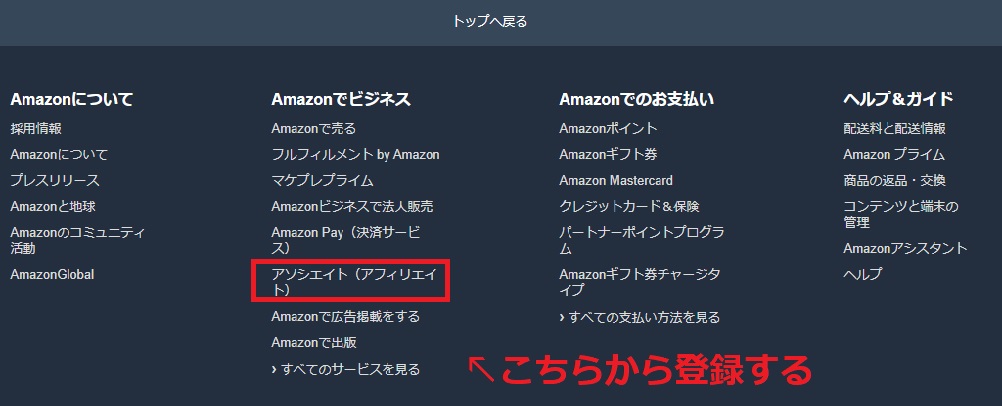
アマゾンアソシエイト(アフィリエイト)をやるのであれば無料登録しましょう。
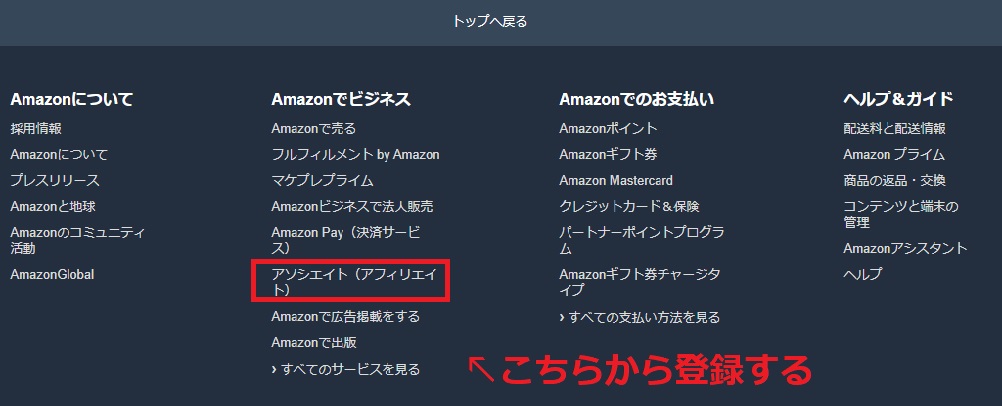
パソコンからサイトに入ると一番下(フッター)にアソシエイトの表示されてるので登録してみましょう。
⇒ アマゾンアソシエイト

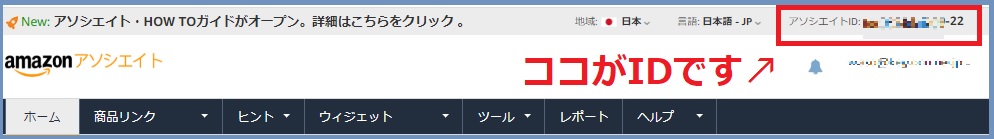
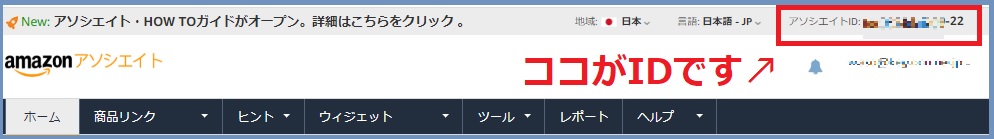
登録も完了しログインすると右上に、あなたのIDが表示されるのでIDをカエレバの「アマゾンアソシエイト」の欄に入力します。

バリューコマースID
次にバリューコマースの登録とID確認をします。
まだASP登録してなければ、こちらから登録してIDを確認しましょう。
⇒ バリューコマース
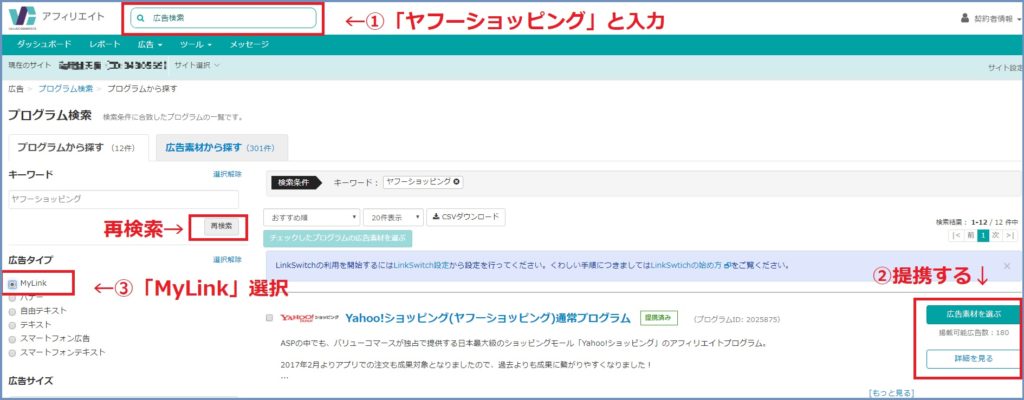
登録後ログインをしたら次の手順でIDを確認します。
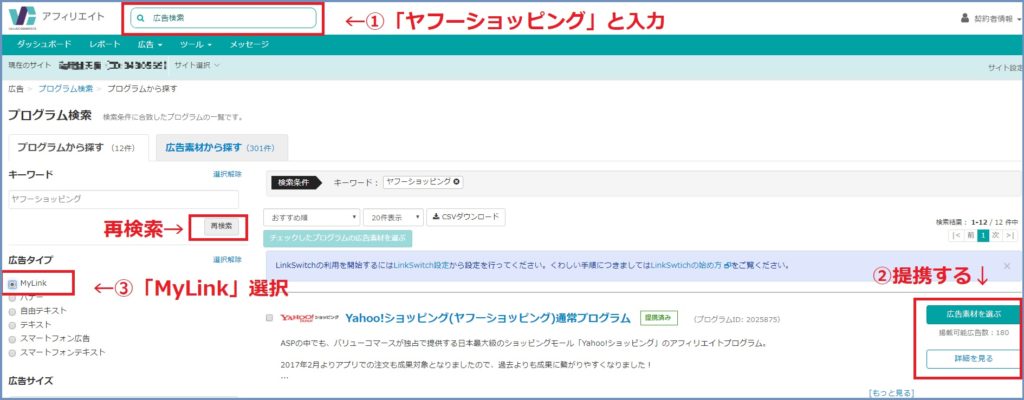
①広告検索
②ヤフーと提携
③MyLinkをクリックしIDを確認

初期登録時にヤフーショッピングと提携してなければまずは提携してみましょう。
そのあとは、MyLinkを選択して再検索すると、②の広告素材を選ぶをクリックすると提携できる広告が表示されます。

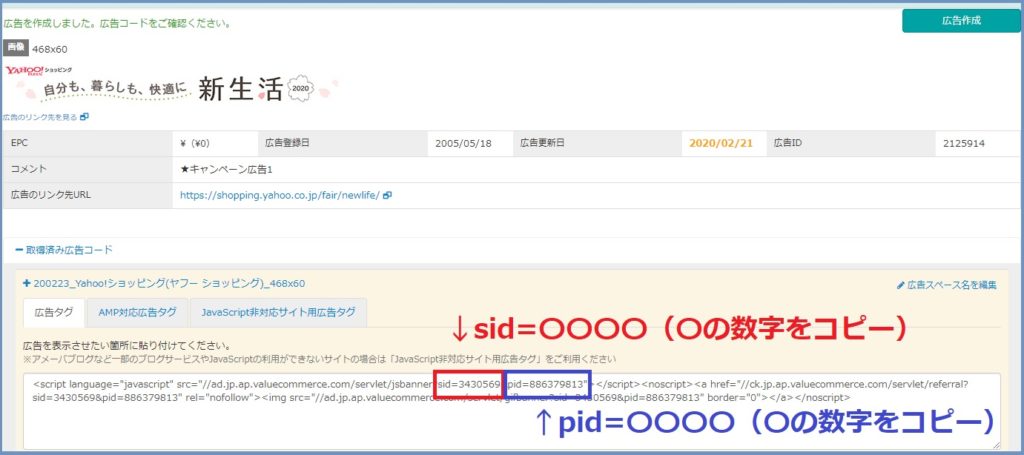
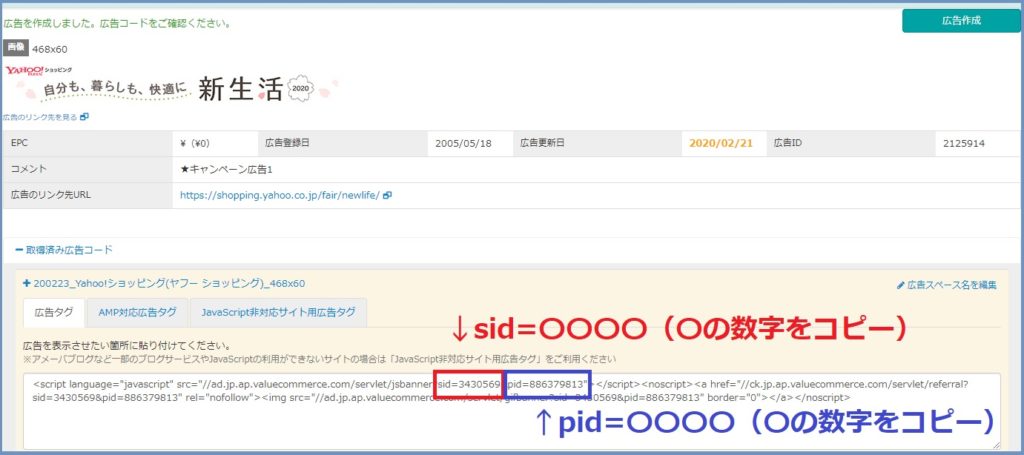
どれでもいいので、右側に表示されている「広告作成」をクリックすると下にコードが表示されるので
2つのIDをコピーしてカエレバのユーザーデーターにペーストしましょう。
ここまではカエレバの公式サイトにも記載されてますが紹介してみました。
もしもアフィリエイトID
もしもアフィリエイトに登録をしてなければ、まずは会員登録をしましょう。
⇒ もしもアフィリエイト
もしもアフィリエイトの検索方法が記述されてないので、画像で紹介しますがIDが一番わかりやすいです。
ログイン後に右上に登録者の名前が表示されている下にIDが表示されています。

その数字をコピーしてカエレバのデーターベースに入力すれば完了です。
ここまでの確認として
- サイト名
- アマゾンアソシエイトID
- バリューコマースID
- もしもアフィリエイトID
全てのIDを登録できたでしょうか?

アマゾン・楽天・ヤフーショッピングの全てに入力しましょう。
入力することでアマゾンでは品切れしてる商品でも、楽天では販売してたりするのでアフィリエイト報酬の取りこぼし防止にもなります。
また、上記に入力した情報はクッキー(あなたのパソコン)に自動的に保存されるので、次回からの入力は省くことができますが、一番下に保存ボタンがあるので1度だけクリックしましょう。
ブログに貼り付け
次は紹介したい商品コードの生成しましょう。
まずカエレバにログイン、もしくはデータベースを開いたままであればそのままでOKです。

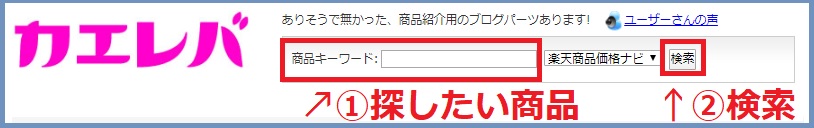
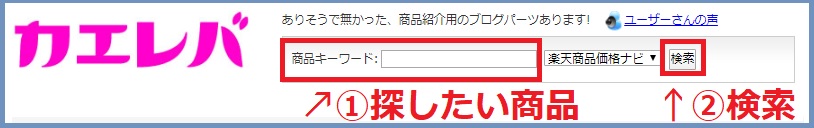
カエレバのトップページ(一番上)に「商品キーワード」を入力して検索をクリックしましょう。
ここでは、仮として(南アルプス天然水)を入力してみます。
入力すると下の画像のように「南アルプス天然水」の検索結果を表示されるので紹介したい商品の「⇒ブログパーツを作る」を選択しましょう。

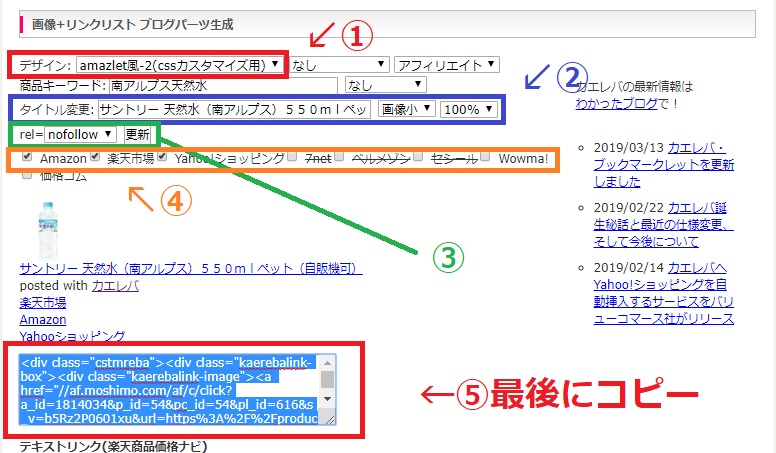
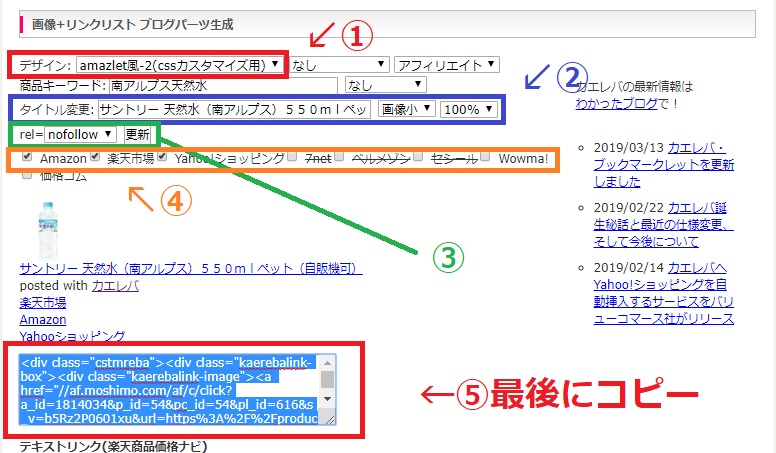
選択すると次の画像が表示されます。

①デザイン:amazlet風-2(cssカスタマイズ用)を選択
後でカスタマイズするため【amazlet風-2(cssカスタマイズ用)】を選んでください。
②タイトル変更:商品名を編集したいのであれば変えましょう。
③rel=【nofollow】を選択
④Amazon・楽天市場・yahooショッピングに☑を入れるて③の隣の更新ボタンをクリックしましょう。
⑤商品コードが生成されるのでこちらをブログに貼り付け
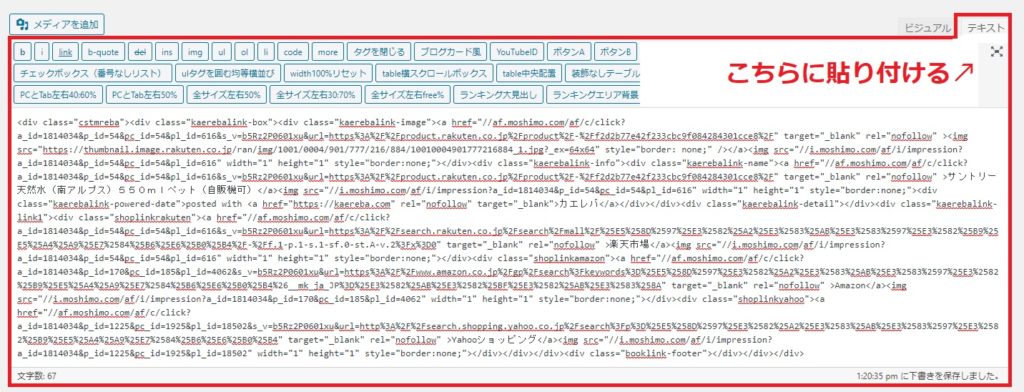
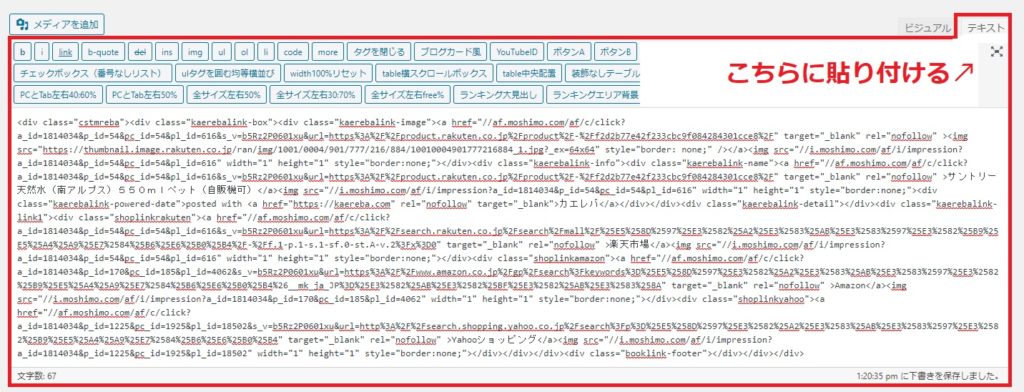
最後のコードをブログに貼る(ペースト)する時はテキスト画面に張り付けましょう。

これでコードを生成し貼り付けることができましたが「プレビュー」画面で確認するとまだ綺麗なレイアウトになってません。

上のような感じでリンク先のサイト名がテキストになっていますので、カスタマイズしてみましょう。
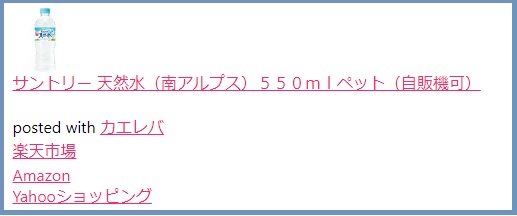
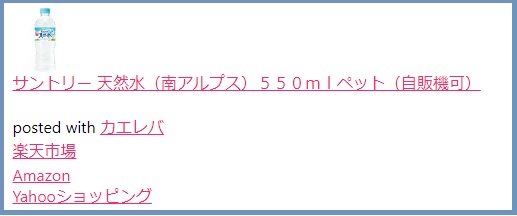
ちなみにコードを追加すると下のようになります。

よくブログで見る表示になったではないでしょうか?
簡単にできるので、さっそくコードを追加してみましょう。
ワードプレスでカスタマイズ
カスタマイズ手順は以下の通り
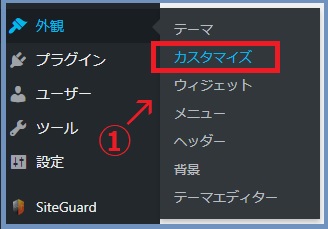
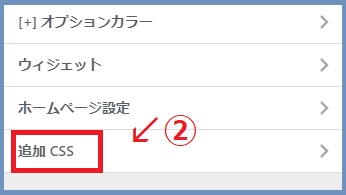
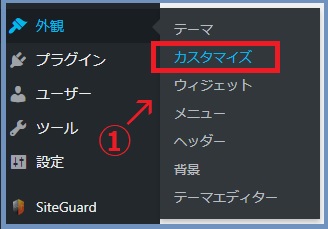
①:(外観)から(カスタマイズ)選択します。

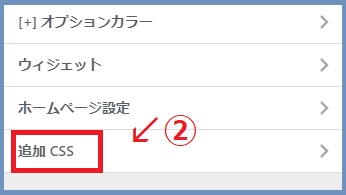
②:(追加CSS)を選択してコードをペースト

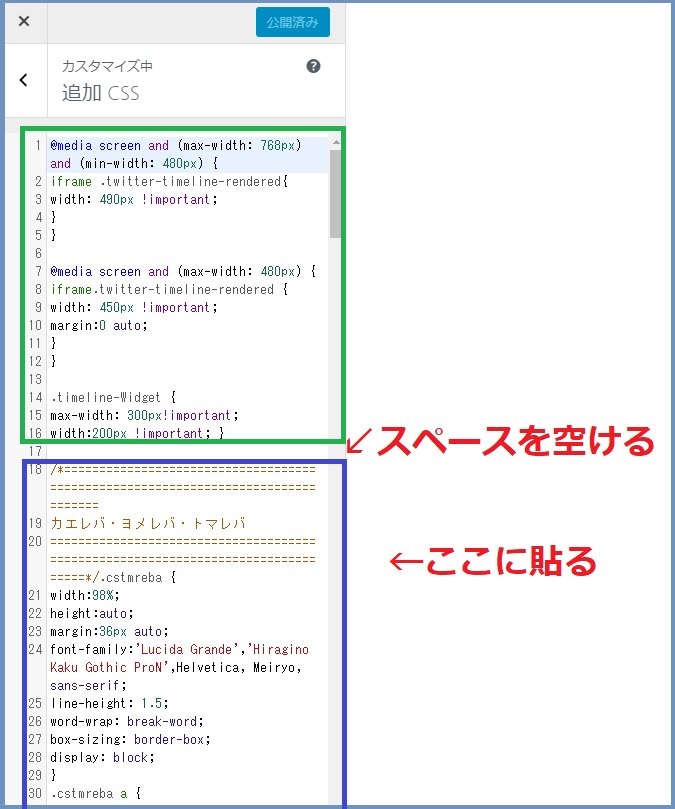
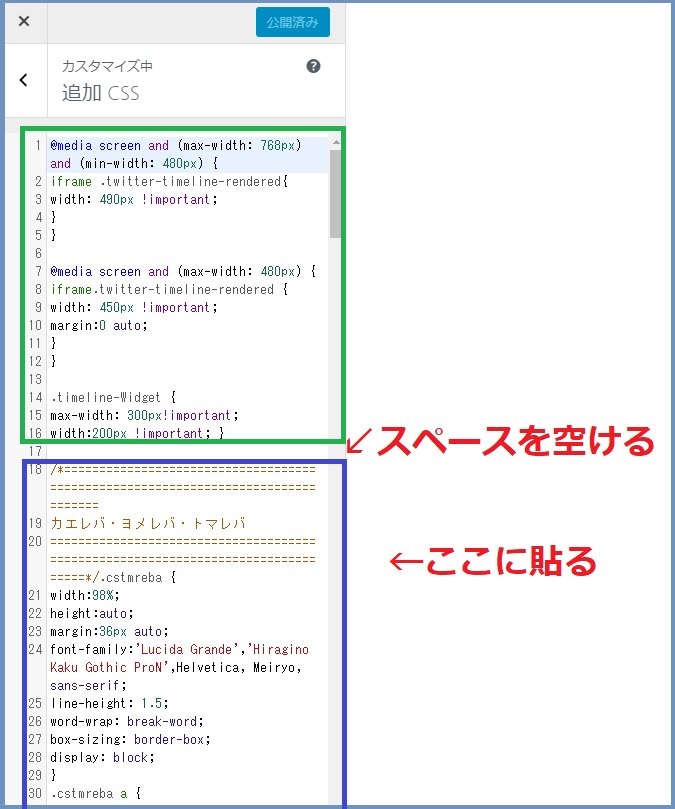
追加CSSをクリックするとページが開くのでコードをコピペで貼り付けます。
+ ここをクリックするとコード表示されます
/*=================================================================================
カエレバ・ヨメレバ・トマレバ
=================================================================================*/.cstmreba {
width:98%;
height:auto;
margin:36px auto;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.cstmreba .booklink-box,
.cstmreba .kaerebalink-box,
.cstmreba .tomarebalink-box {
width: 100%;
background-color: #fafafa; /* 全体の背景カラー */
overflow: hidden;
border-radius: 0px;
box-sizing: border-box;
padding: 12px 8px;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
}
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
background: #fff;
}
.cstmreba .booklink-image a,
.cstmreba .kaerebalink-image a,
.cstmreba .tomarebalink-image a {
width:100%;
display:block;
}
.cstmreba .booklink-image a img,
.cstmreba .kaerebalink-image a img,
.cstmreba .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
background: #fff;
}
.cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .booklink-info a,
.cstmreba .kaerebalink-info a,
.cstmreba .tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
border-bottom: 1px solid ;
font-size:16px;
}
/* タイトル下にPタグ自動挿入された際の余白を小さく */
.cstmreba .kaerebalink-name p,
.cstmreba .booklink-name p,
.cstmreba .tomarebalink-name p {
margin: 0;
}
/* powered by */
.cstmreba .booklink-powered-date,
.cstmreba .kaerebalink-powered-date,
.cstmreba .tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .booklink-powered-date a,
.cstmreba .kaerebalink-powered-date a,
.cstmreba .tomarebalink-powered-date a {
color:#333;
border-bottom: none ;
}
.cstmreba .booklink-powered-date a:hover,
.cstmreba .kaerebalink-powered-date a:hover,
.cstmreba .tomarebalink-powered-date a:hover {
color:#333;
border-bottom: 1px solid #333 ;
}
/* 著者・住所 */
.cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address {
font-size:12px;
}
.cstmreba .kaerebalink-link1 div img,.cstmreba .booklink-link2 div img,.cstmreba .tomarebalink-link1 div img {
display:none !important;
}
.cstmreba .kaerebalink-link1, .cstmreba .booklink-link2,.cstmreba .tomarebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
float:left;
width:24%;
min-width:128px;
margin:0.5%;
}
/***** ボタンデザインここから ******/
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
margin: 1px 0;
padding:3% 0.5%;
border-radius: 8px;
font-size: 13px;
font-weight: bold;
line-height: 180%;
color: #fff;
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26);
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a {background: #76ae25; border: 2px solid #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a { background: #ff7a15; border: 2px solid #ff7a15;}/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a { background: #c81528; border: 2px solid #c81528;}/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a { background: #0b499d; border: 2px solid #0b499d;}/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a { background: #bf9500; border: 2px solid #bf9500;}/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a { background: #000066; border: 2px solid #000066;}/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a { background: #ff0033; border: 2px solid #ff0033;}/* Yahoo!トラベル */
.cstmreba .tomarebalink-link1 .shoplinkhis a { background: #004bb0; border: 2px solid #004bb0;}/*** HIS ***/
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {background:#ff0033; border:2px solid #ff0033; letter-spacing:normal;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a { background:#84be24 ; border: 2px solid #84be24;} /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a { background:#8d124b; border: 2px solid #8d124b;} /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {background:#314995; border: 2px solid #314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a { background:#007dcd; border: 2px solid #007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a { background:#bf0000; border: 2px solid #bf0000;} /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a { background:#0085cd; border: 2px solid #0085cd;} /* honto */
.cstmreba .booklink-link2 .shoplinkehon a { background:#2a2c6d; border: 2px solid #2a2c6d;} /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a { background:#003e92; border: 2px solid #003e92;} /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinktoshokan a { background:#333333; border: 2px solid #333333;} /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a,
.cstmreba .booklink-link2 .shoplinkamazon a {
background:#FF9901;
border: 2px solid #ff9901;
} /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a,
.cstmreba .booklink-link2 .shoplinkrakuten a {
background: #bf0000;
border: 2px solid #bf0000;
} /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a,
.cstmreba .booklink-link2 .shoplinkseven a {
background:#225496;
border: 2px solid #225496;
} /* 7net */
/****** ボタンカラー ここまで *****//***** ボタンデザイン マウスオーバー時ここから *****/
.cstmreba .booklink-link2 a:hover,
.cstmreba .kaerebalink-link1 a:hover,
.cstmreba .tomarebalink-link1 a:hover {
background: #fff;
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a:hover { color: #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a:hover { color: #ff7a15; }/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a:hover { color: #c81528; }/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a:hover { color: #0b499d; }/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a:hover { color: #bf9500; }/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a:hover { color: #000066; }/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a:hover { color: #ff0033; }/* Yahoo!トラベル */
.cstmreba .tomarebalink-link1 .shoplinkhis a:hover { color: #004bb0; }/*** HIS ***/
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a:hover {color:#ff0033;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a:hover { color:#84be24 ; } /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a:hover { color:#8d124b; } /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a:hover {color:#314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a:hover { color:#007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a:hover { color:#bf0000; } /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a:hover { color:#0085cd; } /* honto */
.cstmreba .booklink-link2 .shoplinkehon a:hover { color:#2a2c6d; } /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a:hover { color:#003e92; } /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinktoshokan a:hover { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a:hover,
.cstmreba .booklink-link2 .shoplinkamazon a:hover {
color:#FF9901; } /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a:hover,
.cstmreba .booklink-link2 .shoplinkrakuten a:hover {
color: #bf0000; } /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a:hover,
.cstmreba .booklink-link2 .shoplinkseven a:hover {
color:#225496;} /* 7net */
/***** ボタンデザイン マウスオーバー時ここまで *****/
.cstmreba .booklink-footer {
clear:both;
}/***** 解像度768px以下のスタイル *****/
@media screen and (max-width:768px){
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:100%;
float:none;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width: 32.33%;
margin: 0.5%;
}
.cstmreba .booklink-info,
.cstmreba .kaerebalink-info,
.cstmreba .tomarebalink-info {
text-align:center;
padding-bottom: 1px;
}
}/***** 解像度480px以下のスタイル *****/
@media screen and (max-width:480px){
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width: 49%;
margin: 0.5%;
}
}
追加CSSに違うコードを追加してなければ、そのままペーストしましょう。
もしも、違うコード入力されている場合は「1行スペース空けて」コードを貼りましょう。

これでカエレバを自分のブログで表示されるようになりました。
色々な商品を自分のブログで紹介してアフィリエイト報酬をゲットしましょうね(/・ω・)/
ちなみに先ほどの追加CSSコードは「ヨメレバ・トマレバ」のコードも記述してますので、ヨメレバ・トマレバも利用してみるとアフィリエイトの枠も広がりますね。
ヨメレバ注意点
ヨメレバですが、現在アマゾンの表示ができないので「ヨメレバ風」を使うことで表示可能となります。
それでは最後まで見ていただきありがとうございます。
今回の記事記事「カエレバ」を使いアフィリエイト商品を紹介する手順は以上となります。




https://www.valuecommerce.ne.jp/