


本記事の内容
- サーチコンソルの登録
- サーチコンソールの設置方法
こんにちはスズトシです。
今回の記事はサイト分析に導入したい「サーチコンソールの登録と設定手順」をお伝えします。
SEOやアフィリエイト業界では「サチコ・サチコチャン」などと呼ばれたりするGoogleアナリティクスと連携できるサイト分析ツールです。
サーチコンソールの特徴は
- ブログ全体の順位を確認したり
- 記事ごとの検索キーワードの確認ができたり
- googleにインデックスやサイトマップを送信したり
- 外部リンクの確認ができたり
サイト分析ができようになります。
サーチコンソールを使うことによって「意図しないキーワードでサイト訪問するケース」も確認することもありますから、定期的に確認することでサイト改善にも繋がります。
また、Googlアナリティクスと連携させることによって、サイト解析もできるのでグーグルアナリティクスを導入してワードプレスに連携させる手順を見てから初心者でも理解できるGoogleアナリティクスの使い方を見ることもおすすめします。
さっそく設置から進めましょう。
目次を流し読み
サーチコンソールに登録と設置方法

まず始めに、サーチコンソールに登録します。
登録しないことには何もできませんのでグーグルアカウントがあるなら登録しましょう。*グーグルアカウントがない場合は新規アカウント作成してください。
サーチコンソールに登録する
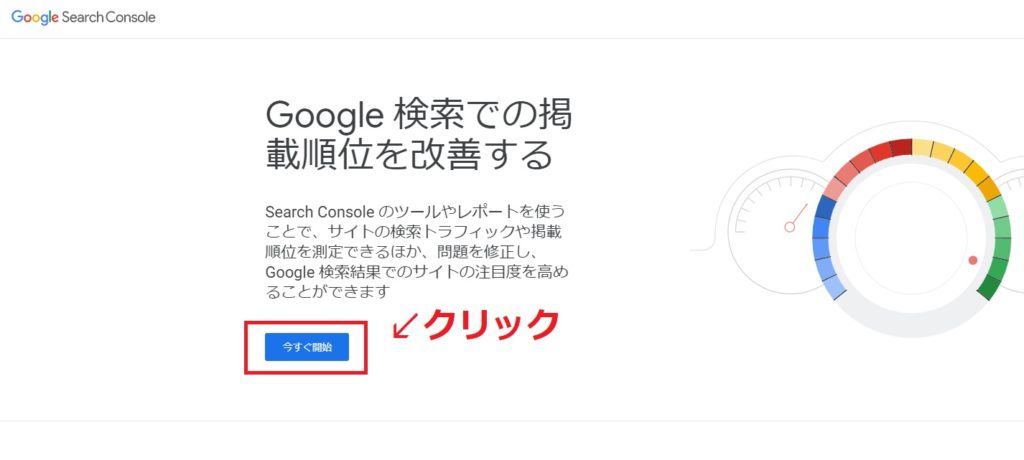
上記URLをクリックすると下の画面が表示されるので(今すぐ開始)をクリックして進みます。

次に登録してある(メールアドレス)を入力して(次へ)進みましょう。

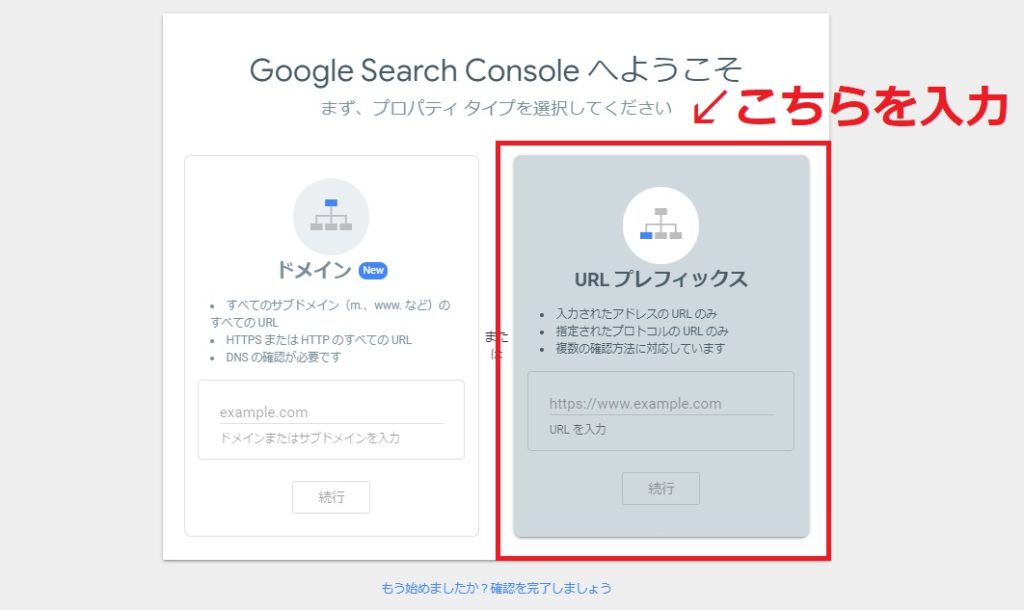
次に進むと(プロパティタイプの選択)画面が表示されるので(URLプレフィックス)に自分のサイトURLを入力して続行をクリックしましょう。

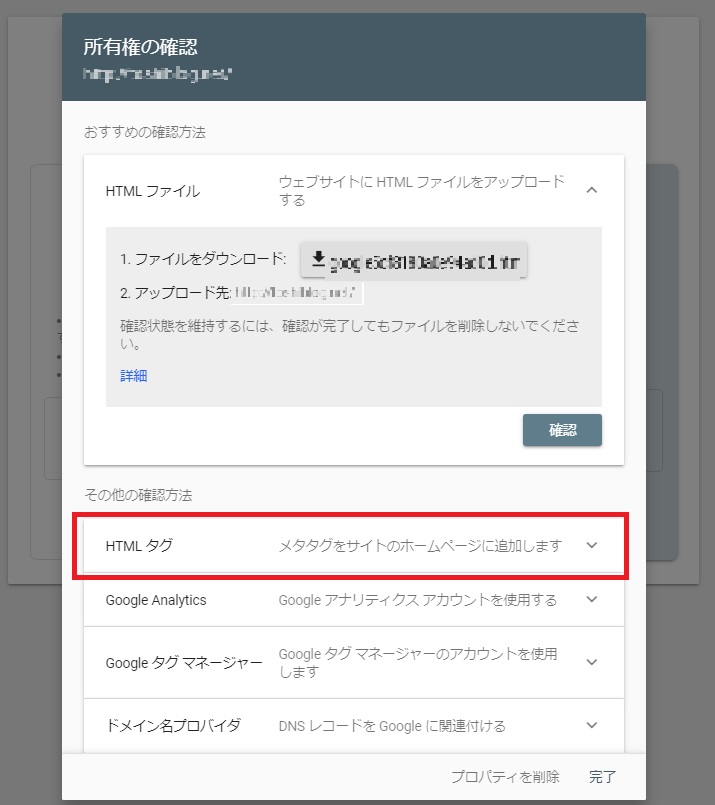
次に(所有権の確認)画面に進みます。
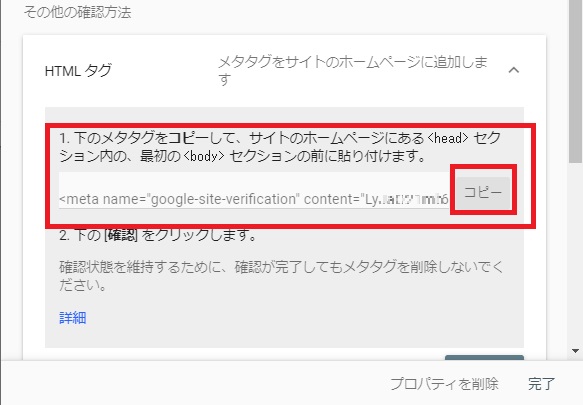
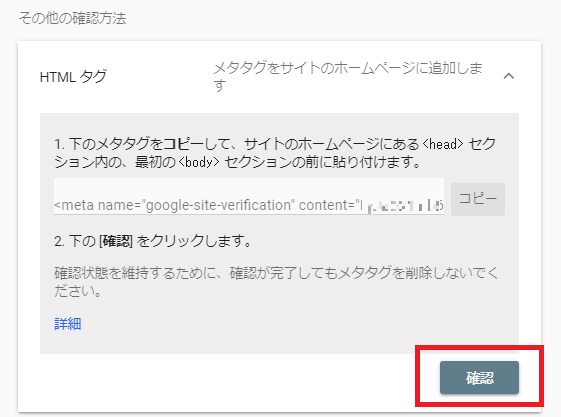
ここでは赤枠の囲ってある(HTMLタグ)を使いホームページに追加する手順で操作してみましょう。

(HTMLタグ)をクリックすると以下の画像が表示されます。

まずは赤枠内のHTMLタグをコピーしましょう。
HTMLタグは<meta name="google-site-verification" content="〇〇〇〇〇〇" />
ここで必要なのは「〇〇〇〇〇」の箇所になるのでメモ帳などに貼り付けてから再度コピーしてみましょう。
HTMLタグを貼りつけてサーチコンソールを設置する手順は2つ
ここから2パターンの解説をします
どちらかの手順でやればOKです。
- プラグインからの設定
- アフィンガー5テーマから設定
ひと昔前はコードを直接貼り付ける手段しかなく、かなり面倒でしたが昨今、プラグインやテーマで簡単に設置できるので確実に設置しましょう。
まず、ALL in One SEOプラグインを使っている人が多数なのでこちらから説明します。
プラグインからの設定(ALL in one SEO)
プラグインからの設置方法は【All in one SEO】を利用すると簡単に設置できます。
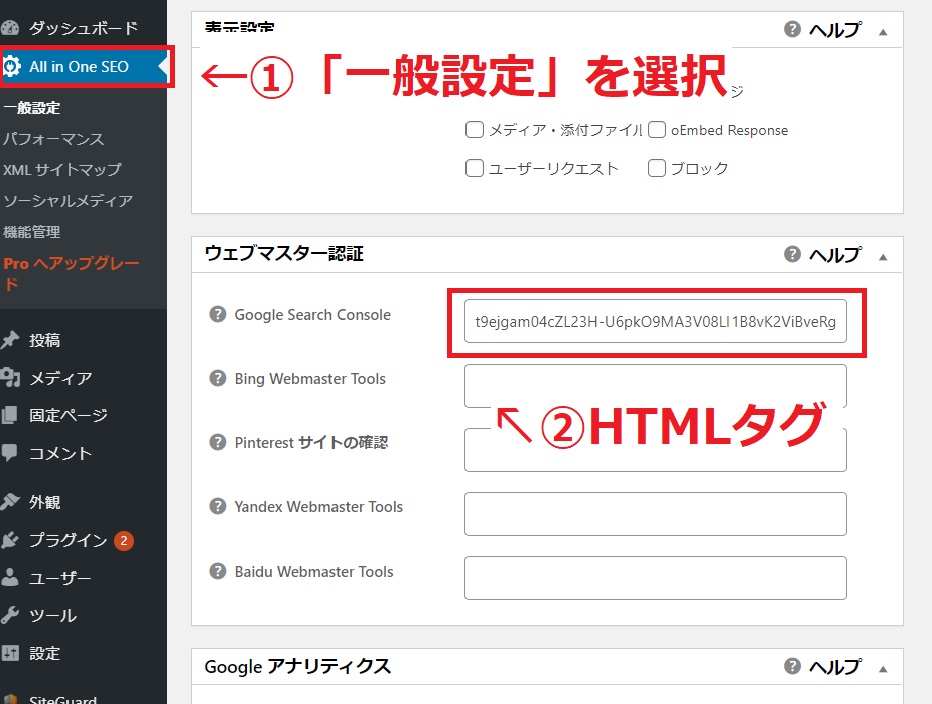
ダッシュボードから(All in One SEO)⇒(一般設定)をクリックして(ウェブマスター認証)を探しててください。

ウェブマスター認証欄の一番上に(Google Search Console)があるので、先ほどコピーしたHTMLタグを貼り付けましょう。
HTMLタグは<meta name="google-site-verification" content="〇〇〇〇〇〇" />(〇〇〇〇〇)の箇所だけです。
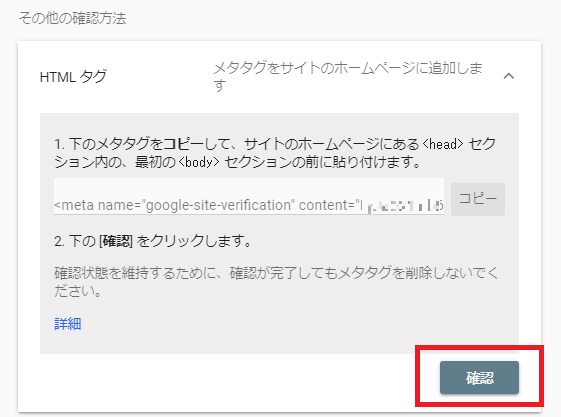
最後に一番下までスクロールして(設定を更新)ボタンを押せば完了です。
その時に、所有権確認をクリックして最終確認をすることで(○○○○の所有権が確認されました)と表示されればOKです。

以上がプラグインからのサーチコンソールの登録から設定手順となります。

テーマから設定(アフィンガー5)
次はテーマからの設定手順となりますが、このサイトで使用している【アフィンガー5】からの設定手順で説明します。
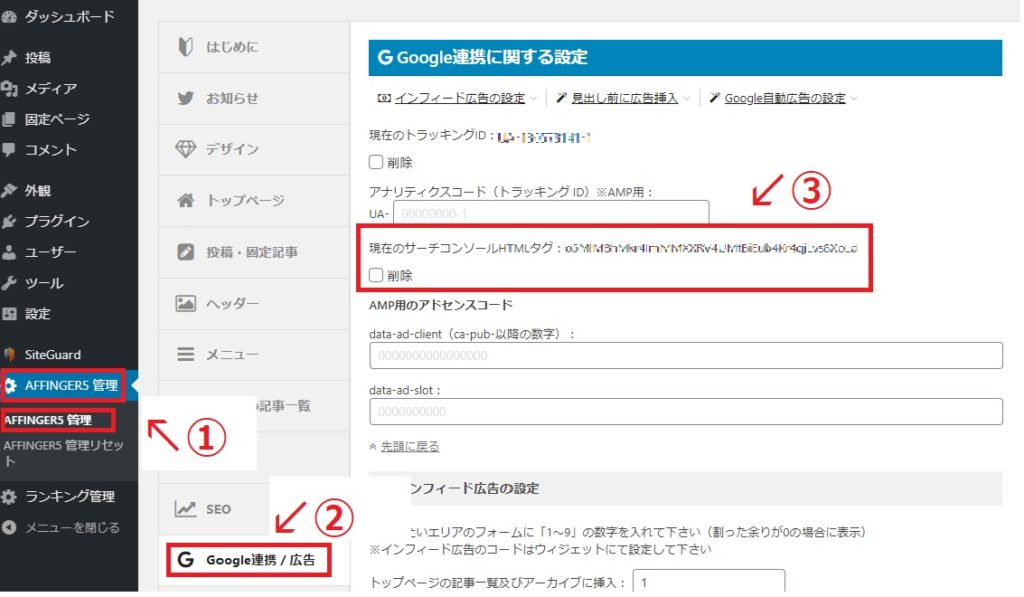
ダッシュボードから(アフィンガー管理)⇒(Google連携/広告)を選択しましょう。

(Google連携に関する設定)が表示されるので(サーチコンソルHTMLタグ)の箇所に先ほどのHTMLタグをペーストしましょう。
HTMLタグは<meta name="google-site-verification" content="〇〇〇〇〇〇" />(〇〇〇〇〇)の箇所だけです。
最後に右上の(保存)ボタンをクリックして完了です。
所有権確認をクリックして最終確認をすることで(○○○○の所有権が確認されました)と表示されればOKです。

以上が、アフィンガー5からのサーチコンソール設定の手順となります。
サーチコンソルの活用方法は?

今回の記事ではサーチコンソールの設置・設定の手順をお伝えしました。
具体的は使い方は【初心者でも簡単】サーチコンソールの登録・設定方法【SEO対策をするには必須】にて解説してみましたが、サーチコンソールを有効活用することによって、SEO対策にも繋がりサイトの改善もできます。
また、アナリティクスとサーチコンソールを使うことで、閲覧してくれるユーザーの動きが手に取るようにわかりますのでアナリティクスもしっかりと活用しましょう。
Googleアナリティクスの登録方法はグーグルアナリティクスを導入してワードプレスに連携させる手順【3パターンで解説】で解説してます。
アナリティクスも登録後は【2020年最新版】初心者でも理解できるGoogleアナリティクスの使い方を見ることで網羅できることでしょう。
それでは(/・ω・)/