



ただ自分のサイトを見るとどうしてもサイトがダサい・・・
ワードプレステーマAFFINGER5のデフォルトサイドバー最新投稿記事を削除する手順を記事にしてみました。
なぜなら、
ブログ始めたばかりの人は、意外とわかりづらいから(;^ω^)
管理画面とテーマエディターから編集する2つの方法を記載します。https://t.co/4HOdSEvB8u#AFFINGER5
— トシ@PC1台で世界を巡る (@Tszk624) February 19, 2020
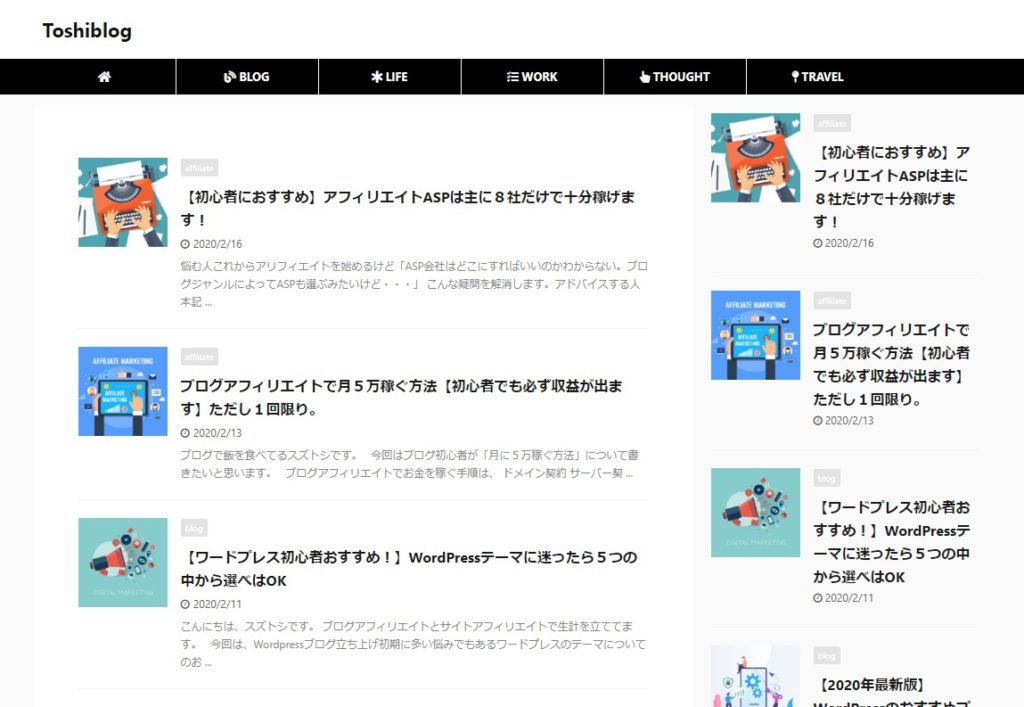
アフィンガーのデフォルト設定のまま投稿をすると、最新の投稿記事がサイドバーに表示されたままで困ってませんか?
画像で説明するとこんな感じです。

これだと常に同じ投稿がメインとサイドページに表示されてパッとしないですよね?
僕もアフィンガーをインストールして初投稿をした後にずっとデフォルト設定のままで変えられずに悩んでましたが、アフィンガーを使っているのなら5分もかからず解決しますので紹介します。
目次を流し読み
アフィンガーのデフォルト画面はパッとしない
どのテーマを使用しても同じことが言えますが、デフォルト(初期設定)のままだとサイトはダサいです。
でも、ブログサイトを立ち上げたころは「サイトデザインなど正直どうでもいい」が本音であり、それよりもブログ立ち上げ初期のころは「最低限の記事数を書く」ことが絶対になります。
なぜなら、記事を書かないことにはあなたのサイトは上位表示されないから。
でも、書いてるだけでは検索順位も上がることはないです。
後々は、サイトデザインも後々は大切になりますし、デザインが良いページならサイト離脱者も減りますし、サイト作成してる自分もウキウキするから投稿数も増えると思います。
今回は、アフィンガーでデフォルト時のサイドページの編集をしましょう。
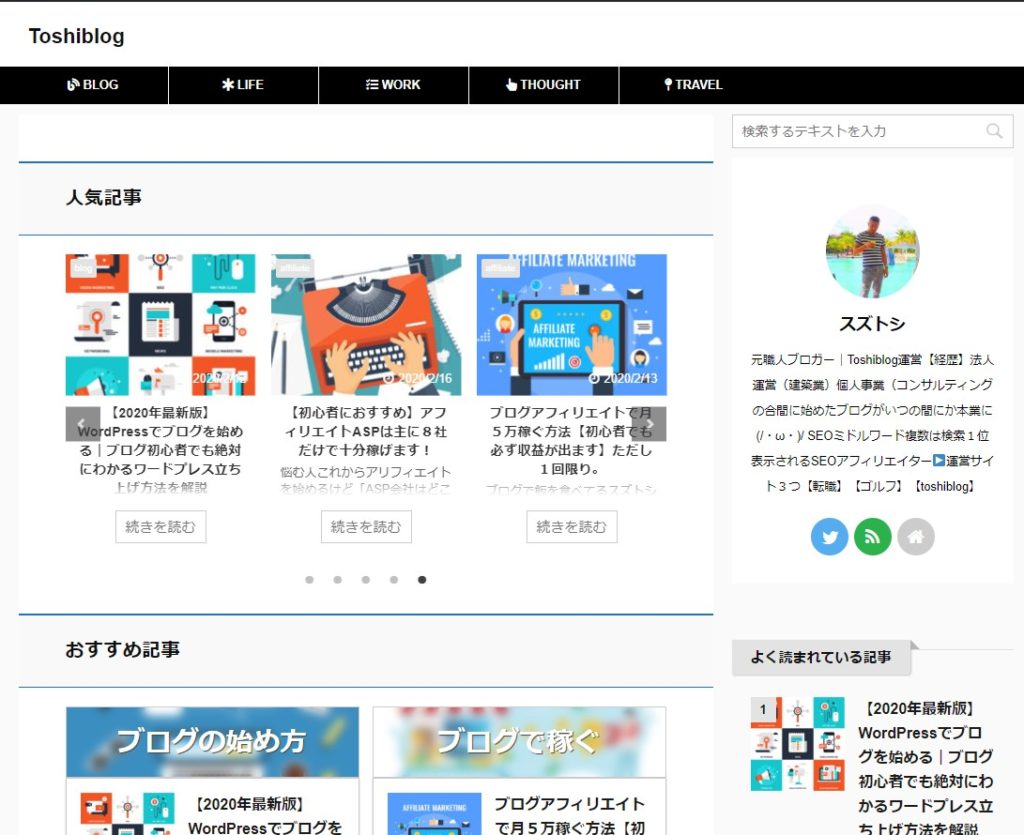
少し、変更するだけで下の画像のようにサイドバーから最新の投稿記事は消せますので。


アフィンガー管理画面から削除する方法
- ダッシュボードからアフィンガー管理をクリック
- トップページをクリック
- 記事一覧から新着記事を探す
- 項目にチェックを入れてSAVEを押して完了
画像を入れて超簡単に説明します。
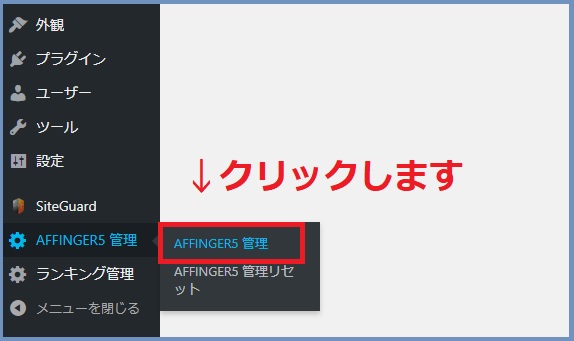
ダッシュボードからアフィンガー管理をクリックします

まず始めに「AFFINGER5管理」ボタンをクリックしましょう。
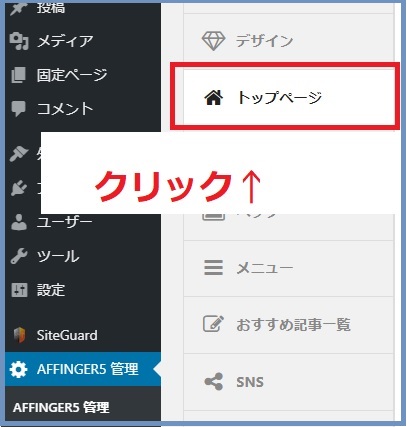
トップページをクリック

AFFINGER5管理画面に切り替わるので「トップページ」をクリックします。
記事一覧から新着記事を探す
トップページに画面が変わるので、少し下へスクロールすると「記事一覧」の項目があります。
直下に「新着記事」の見出しがあるので確認してください。
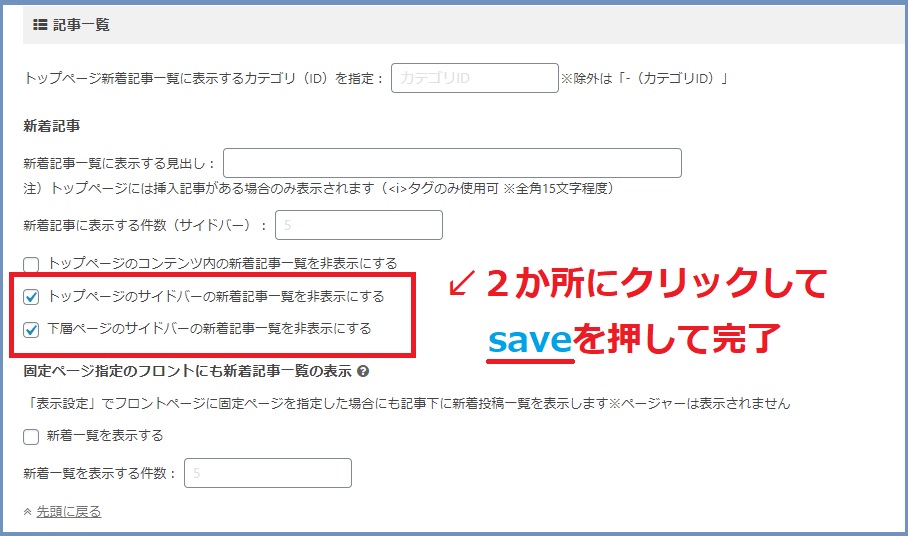
2項目にチェックを入れてSAVEを押して完了

新着記事のすぐ下に3項目チェックする欄がありますので下の2点にチェックを入れましょう。
- トップページのサイドバーの新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする
2つにチェックを入れたら、下へスクロールして「save」ボタンを押せば完了です。


テーマエディターから削除する方法
アフィンガー管理画面から削除する手順を説明しましたが、テーマエディターから削除する方法もお伝えします。
アフィンガーやスティンガーもそうですが、ほかのテーマでも簡単に削除できます。こちらも覚えてておくと、いずれ役に立つ時が来るかもしれませんね!
テーマエディターから編集します。
- 外観からテーマエディターをクリック
- 編集するテーマから「親テーマ」を選択
- テーマファイルに【サイドバー】クリックしてコード編集
- 【sadebar-type2.php】もクリックしてコード編集
こちらも画像を使い説明しますので、画像通りに進めてみましょう!
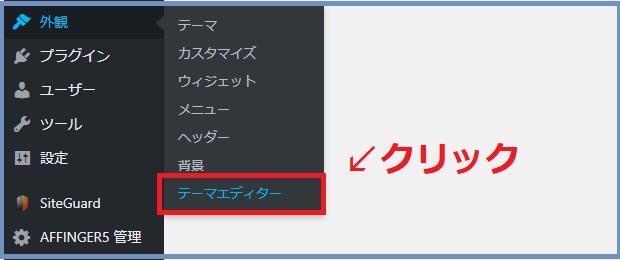
外観からテーマエディターをクリックしましょう

まずは「外観」から「テーマエディター」を選択します。
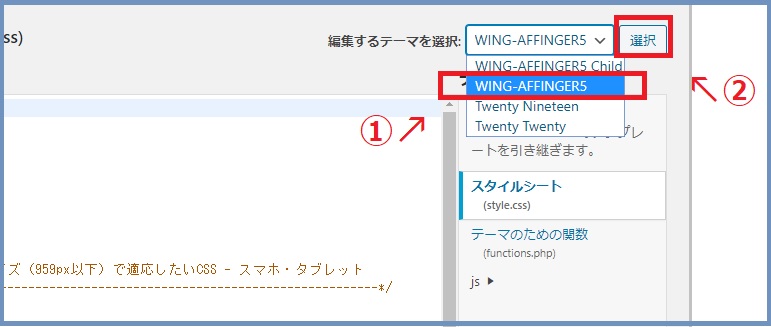
編集するテーマから「親テーマ」を選択します。

次のページに進みますから、右側の「編集するテーマを選択」から親テーマの「AFFINGER5」を選択しましょう。

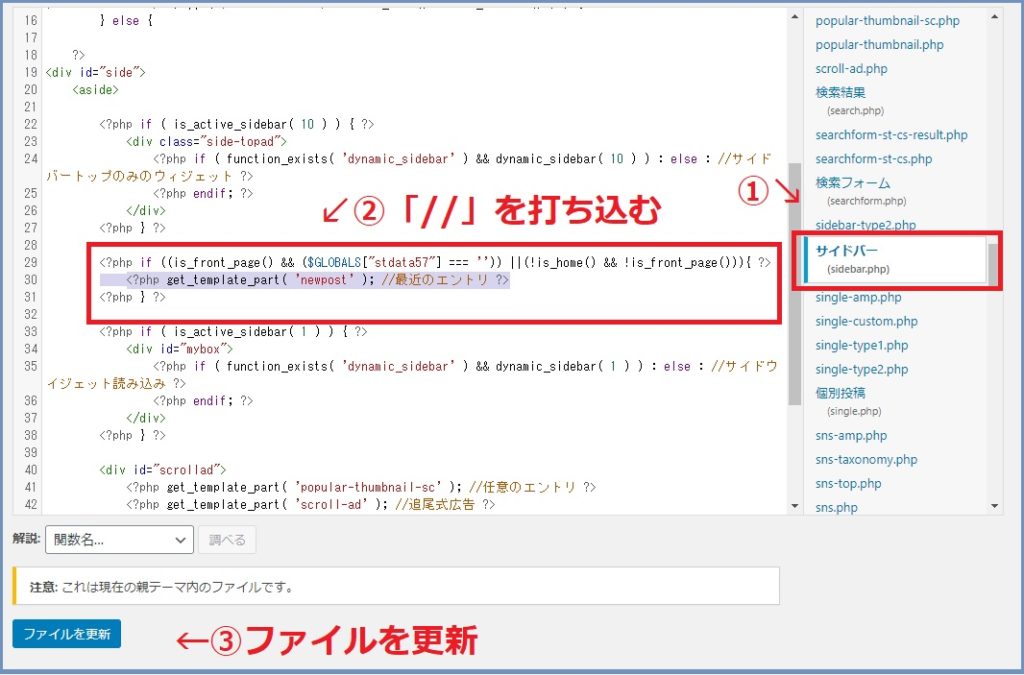
テーマファイルに【サイドバー】があるのでクリックします

①:親テーマを選択するとテーマファイルが表示されるので「サイドバー」の表示を探してクリックしましょう。
②「サイドバー」をクリックすると左の選択したファイルの内容が表示されるので【<?php //get_template_part( 'newpost' ); //最近のエントリ ?>】と記載してある箇所を探してください。(大体30列目あたり)
現時点で【<?php //get_template_part( 'newpost' ); //最近のエントリ ?>】の表示があります。
【phpと記載されている隣に//を入力】します。
コード表示
<?php //get_template_part( 'newpost' ); //最近のエントリ ?>
上のように変更入力出来たらテーマファイルを更新して完了です。
【sadebar-type2.php】もクリックしてコード編集

続いて、先ほど編集したサイドバーの上に【sadebar-type2.php】のテーマファイルもあるのでクリックして同じ個所に「//」を入れましょう。(こちらの画像は//を入れた後の画像を表示してます)
最後にファイルの更新をしましょう!
AFFINGERサイドバー最新エントリー記事の削除手順まとめ
お疲れさまでした。
アフィンガーであれば、アフィンガー管理画面から設定することですんなりと解決できたはずです。
また、アフィンガーのアップデートなどするとデフォルト表示に戻る場合もありますから、そしたらまた再設定してみましょう。
今回のアフィンガーカスタマイズ記事は以上となります。
サイドバーの編集もできたら自己紹介(プロフィールカード)も設置してみましょう。
詳しくは【AFFINGER5】プロフィールカード(自己紹介)を設置する手順にて紹介してます。