


今日のテーマは「AFFINGERのプロフィールカード」設置方法。
簡単だけど、初心者なら少し戸惑う初期の壁。
なぜならプロフィールカードって名称わからんからね。
みんな「アフィンガー自己紹介どこ?」などで検索してる人が多いはず、、、https://t.co/y5GIc6eOdn#AFFINGER
— トシ@PC1台で世界を巡る (@Tszk624) February 20, 2020
アフィンガーでブログ運営をしているスズトシです
色々なサイトを見ると、右側に自己紹介をしてるサイトをよく見ると思います。
実際にアフィンガーをインストールしたのは良いけど【やり方がわからないよ】って人は多いですよね。
アフィンガーの自己紹介は「プロフィールカード」と言います。
設定方法は、めちゃ簡単ですので早速表示させてサイトをカスタマイズしてみましょう(/・ω・)/
目次を流し読み
【AFFINGER5】プロフィールカードの設置方法

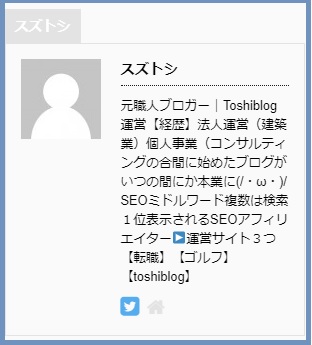
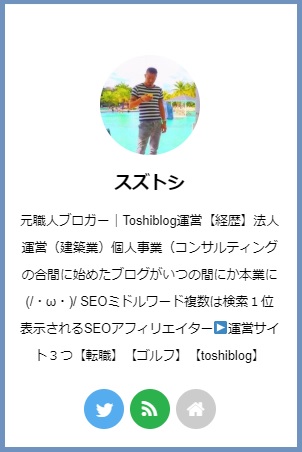
アフィンガーの自己紹介では「デフォルト」と「プロフィールカード」を使うことができます。
Before

After

見た目からもわかるように「プロフィールカード」表示させたほうが見栄えも良いです。
そんな、プロフィールカードの設置方法は3ステップで完了します。
- ユーザー管理から編集
- 外観→カスタマイズから編集
- 外観→ウィジットで配置

ユーザー管理から編集
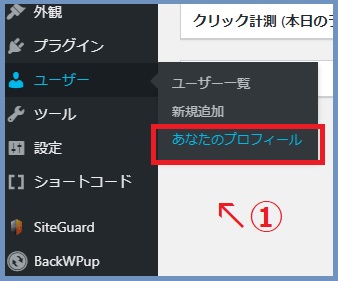
まず(ダッシュボード)→(ユーザー)→(あなたのプロフィール)を進みます。

ユーザーから「あなたのプロフィール」をクリックしましょう。

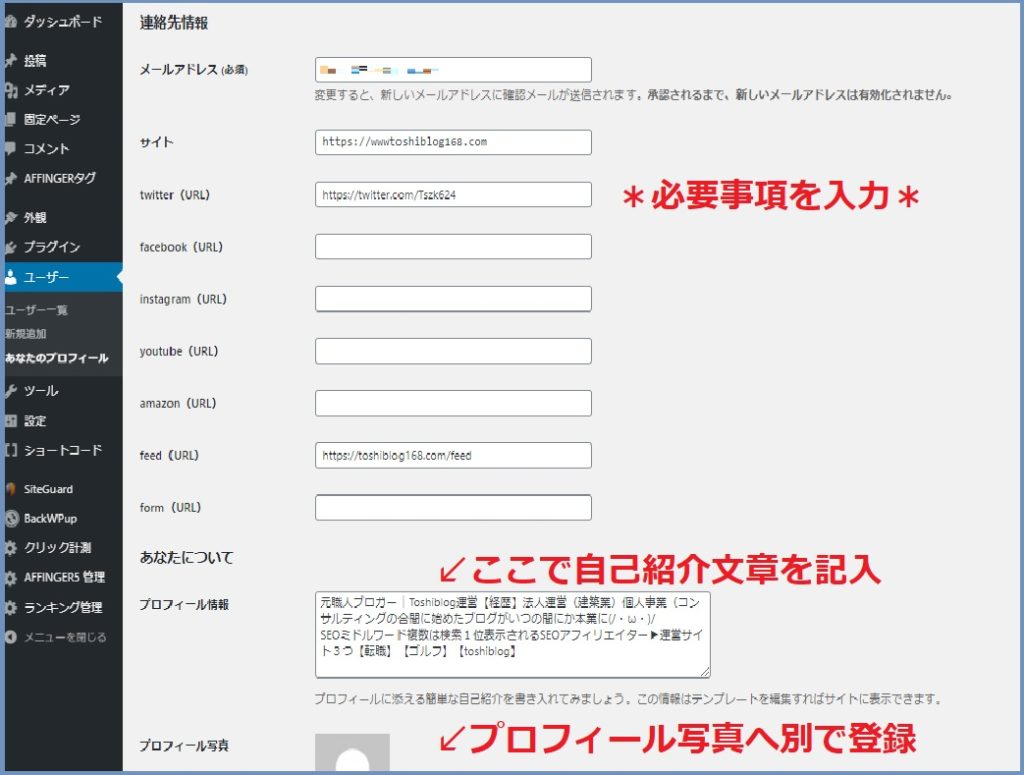
次の画面に進みますので、自分が表示させたい箇所を入力します。twitter・facebook・youtubeなどのSNSアカウントがあれば、自分のURLを入力しましょう。
【プロフィール情報】に自己紹介でアピールしたいことを記入してください。
その下に【プロフィール写真】がありますが、ここでは選択しなくて大丈夫です。必要箇所を入力したら【プロフィールを更新】をクリックして完了です。

外観→カスタマイズから編集
次にデフォルト自己紹介からプロフィールカードに変更させます。
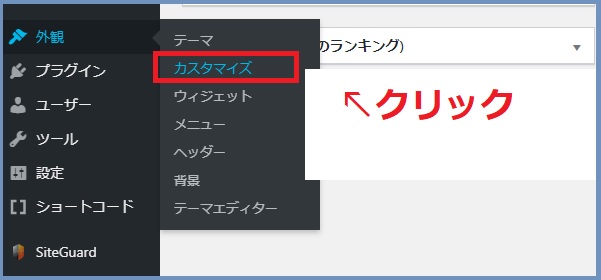
(ダッシュボード)→(外観)→(カスタマイズ)の順ですすみましょう。

外観から【カスタマイズ】をクリックしましょう。

次のページに進むので【オプションカラー】を選択します。
クリックをするとページがスライドして項目が出るので下にスクロールしましょう。

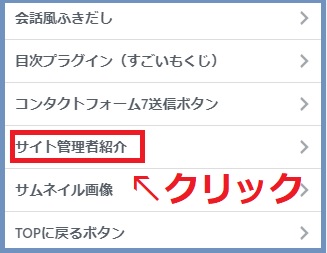
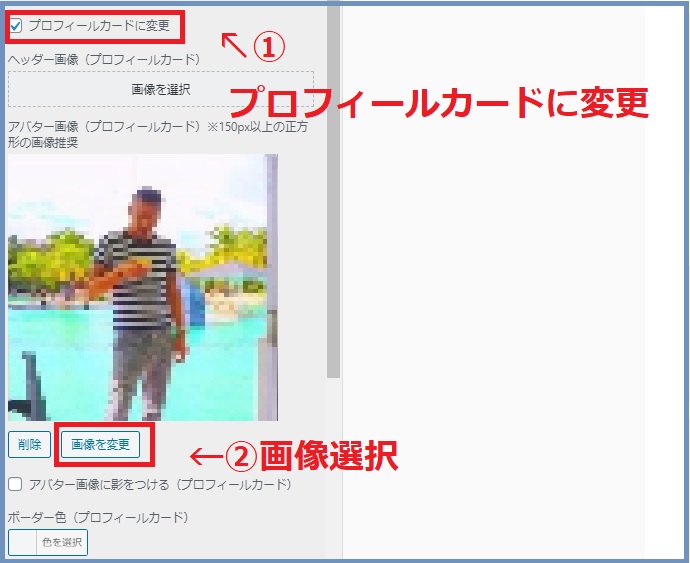
少し下へ進むと【サイト管理者紹介】が見つかると思いますのでそちらをクリックして少し必要な箇所を編集します。

①:【プロフィールカードに変更」に☑を入れましょう。
すぐ下に【ヘッダー画像】を選択できますが、私は挿入してません。
②:プロフィール画像を選択しましょう。
ここで選択したものがサイトで表示されるようになります。
これでプロフィール画像の選択できたので、次はウィジットでパソコンやスマホで表示されるよう設置します。

外観→ウィジットで配置
最後にサイドバーに表示するようにウィジットからサイドバーの編集をしてみましょう。

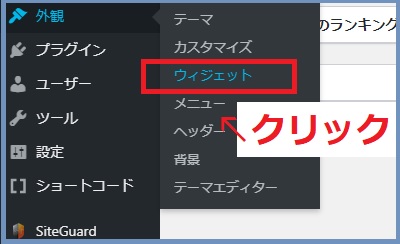
(外観)→(ウィジット)を選択しましょう。
次のページに進むと「サイドバーウィジット」が表示されてますので探して▼ボタンをクリックしましょう。

サイドバーウィジットが開くので、左下にある「11_STINGERサイト管理者紹介」にマウスやポインターをあてサイドバーウィジットへ「ドラッグ&ドロップ」しましょう。
ドラッグ&ドロップとは?
ドラッグ・アンド・ドロップ (英語: drag-and-drop; 「ひきずって、手放す」の意) とは、画面上の仮想的な物体を移動するためのグラフィカルユーザインタフェース上の操作の一つである。二つの物体を関連させた様々な動作を行うために使われる。
引用:Wikipedia
これで、プロフィールカードも無事に表示されるようになります!
プロフィール写真は「実物」「キャラクター」どちらでも良い
プロフィール写真も人物(本人)や仮想(キャラクター)など色々と選択できると思います。
自分のサイトに合ったアバターや人物写真をプロフィール画像に選択するといいですね。
キャラクター画像などを使うのであれば無料で作れるサイトもありますが、サイトの差別化を図りたいのでココナラさんとかに依頼してみるのもいいですね。
僕も転職サイトなどのキャラクターはココナラさんに発注してます。
もしも依頼するなら、招待コード「tsfdr3」打ち込むと300ポイント無料でもらえるので打ち込んでくださいね( *´艸`)
それでは無事にプロフィールカードも設置できたと思いますので、ブログ投稿頑張りましょう(/・ω・)/
またアフィンガーは初期投稿表示がデフォルトだとかなりダサいので【AFFINGERのデフォルトサイドバー】最新エントリーリスト削除方法も参考にしてください。
こちらも5分ほどで完了しますし、サイトが見栄え良くなってきますよ(#^^#)