


本記事の内容
- アナリティクス内部トラフィックとは
- 内部トラフィック改善手順
こんにちは!スズトシです。
今回の記事は「Googleアナリティクスから通知される内部トラフィックのフィルタ設定」についてお話しです。
アナリティクスを使うことでアクセス解析ができるので記事のリライトや内部リンクの設置などの改善ができるようになります。
ただ、注意点として初期設置時に「自分のアクセスもカウントもカウントされている」ので除外しなければなりません。ワードプレスでプレビュー表示を見ることでカウントされてしまうのも良くはないですね。
この記事を読むことで「内部トラフィックの設定」が5分ほどで完了しますからさっそく除外してみましょう。
なぜ内部トラフィックを除外する必要があるか?
冒頭でも話したように「自分のアクセスまでカウント」されてしまうから。

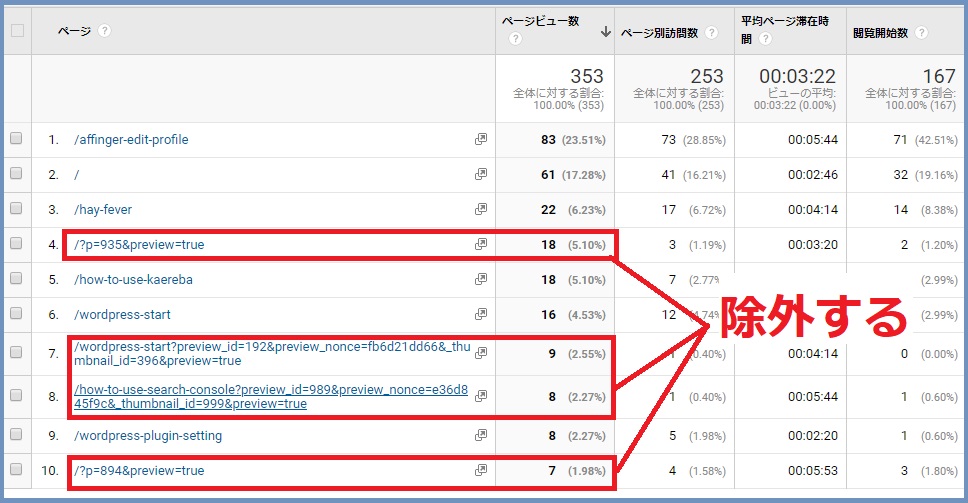
実際に赤枠で囲ってある箇所は自分&内部の人間のアクセスになってしまうので削除しなければなりません。
なぜなら、アナリティクスの解析がしっかりできないからです。
早い段階でフィルタの設定をすることで「しっかりした数値が計測できる」為、今後のアクセス解析&改善の時間効率が上がります。
Googleアナリティクスの内部トラフィックを除外方法

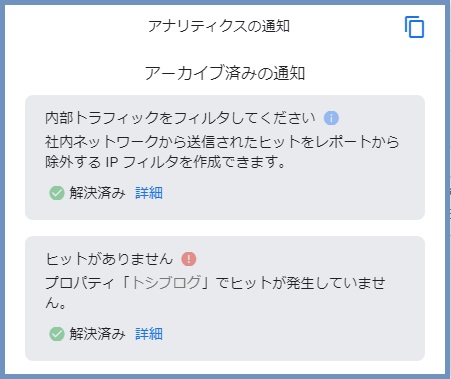
上記の画像は対策をしたので「解決済み」となってますが、
アナリティクスの内部トラフィックを除外する方法は2つ
- &preview=true
- IPアドレス
この2つの内、どちらかを「すべてのフィルタ」から設定すること。
テーマエディターやサーバーから除外する方法もありますが、上記2つのほうが手っ取り早いです。
「&preview=true」をフィルタパターンに掛けるのが一番王道ですが「IPアドレス」で除外するとメリットとして使用するブラウザに関係なく確実にアクセスを除外できますからお好みで設定してみましょう。
振り分けとして、
- 自宅でブログ作業する人⇒「IPアドレス」
- 自宅外でブログ作業する人⇒「&preview=true」
と、いう感じで設定すると良いですね。
さっそく、内部トラフィックの改善をしてみましょう。
除外手順は共通の手順で完了
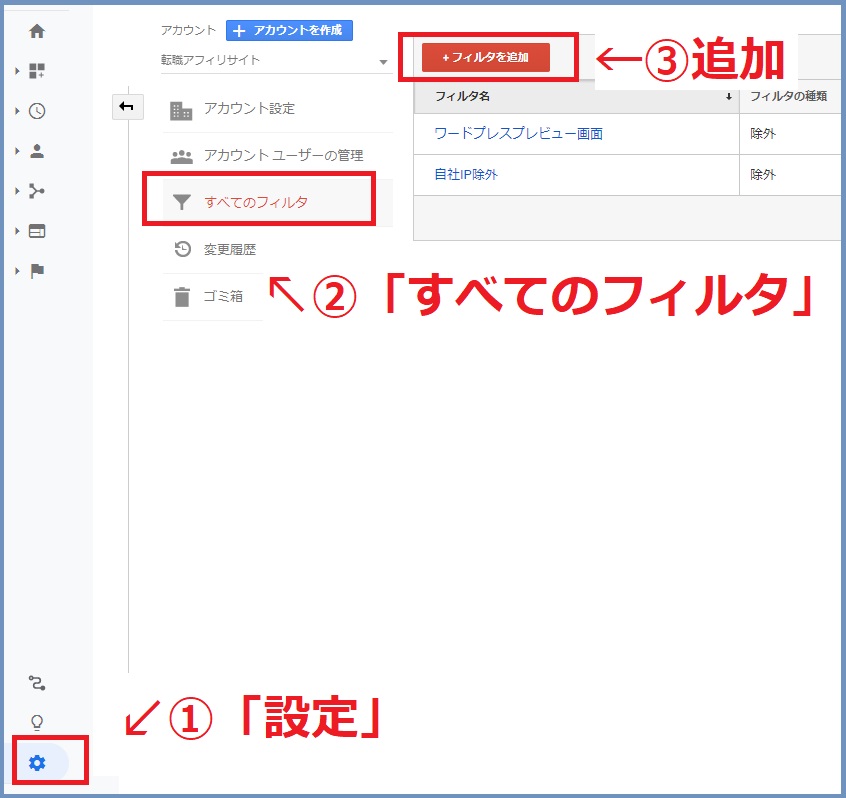
まずは、アナリティクスにログインして(設定)⇒(すべてのフィルタ)⇒(+フィルタを追加)を選択してみましょう。

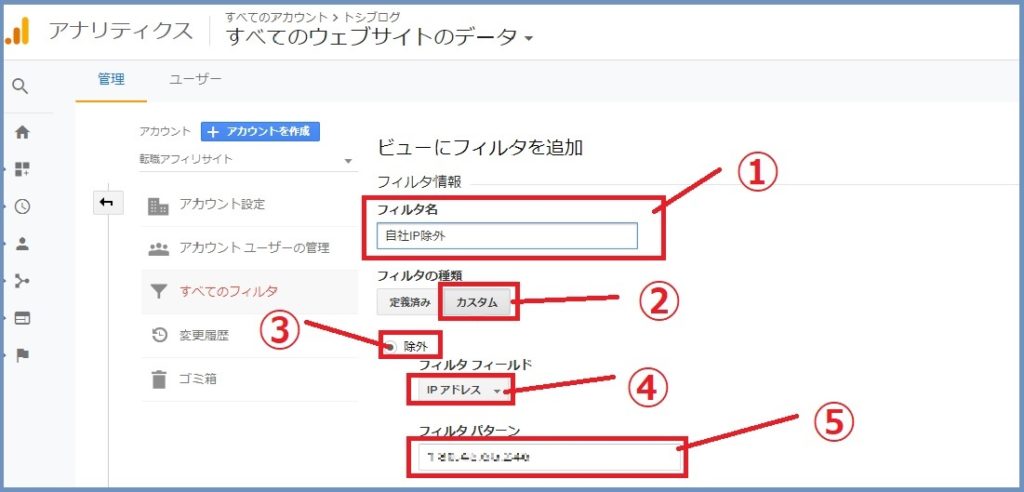
フィルタを追加を選択すると下記の画像が表示されます。

①フィルタ名:自分がわかりやすい名前でOKです。
②フィルタの種類:「カスタム」を選択しましょう。
③「除外」に選択されてるか確認
④フィルタ フィールド:
「&preview=true」の場合 ⇒ 「リクエストURL」を選択
「IPアドレス」の場合 ⇒ 「IPアドレス」を選択
⑤フィルタパターン:
「&preview=true」の場合 ⇒ 「&preview=true」と入力
「IPアドレス」の場合 ⇒ 「IPアドレス」を入力
IPアドレスの調べ方
ご自分の接続しているIPアドレスのを調べるにはサーバー監視/ネットワーク監視サービスを表示するだけで調べることが可能です。
上記①~⑤までが完了したら「保存」を押せば完了です。
データは化学:「アクセス解析は定期的に」
アクセスデータを解析することでブログ内の動きをデータとしてみることが可能になります。
ブログも記事を書くだけではなく「書いた後にしっかりと分析」することが大切ですね。
ブログから収益を上げている人は1度書いた記事をリライトする人が多いのは「データ(アクセス解析)」をしっかりと検証してから。
そのために、まずは「自分のアクセスを除外」することは最低限の初期設定と言えるでしょう。
閲覧いただきありがとうございました( *´艸`)