

こんな疑問を解消します。
ワードプレスブログにtwitterのタイムラインを表示させる手順を画像を使い解説してみました。
「え?今更?」って思うかもしれませんが、
これからブログの始める方の参考になれば良いと思います。
今日もコロナが怖いので黙々と記事書きます。https://t.co/ddserJZsf7#コロナウイルス
— トシ@PC1台で世界を巡る (@Tszk624) February 22, 2020
こんにちはスズトシです。
今回の記事は「ワードプレスで自分のツイートをブログに表示させる方法」をお伝えします。
今回はアフィンガーのテーマでの解説となりますがワードプレスでブログ作成しているのであれば手順は同じですのでトライしてみましょう!
目次を流し読み
ワードプレスでツイートを表示させる手順
ワードプレスでTwitterを表示させるには以下の手順で作業を進めます。
- Twitter Publishにアクセス
- Twitter Publishでコード取得とカスタマイズ
- ワードプレスにコードを貼り付ける
- スマホ表示の編集(レスポンシブ)
昔は専用のプラグインをインストールして表示させる方法が主流でしたがプラグインを多用すると、サイト表示速度も落ちてSEO的にも良くないのでこちらの手順でやりましょう。
Twitter Publishにアクセス
まず始めに【Twitter Publish】にアクセスしますが、現時点でtwitterにログインをしてくださいね。
アカウント確認手順

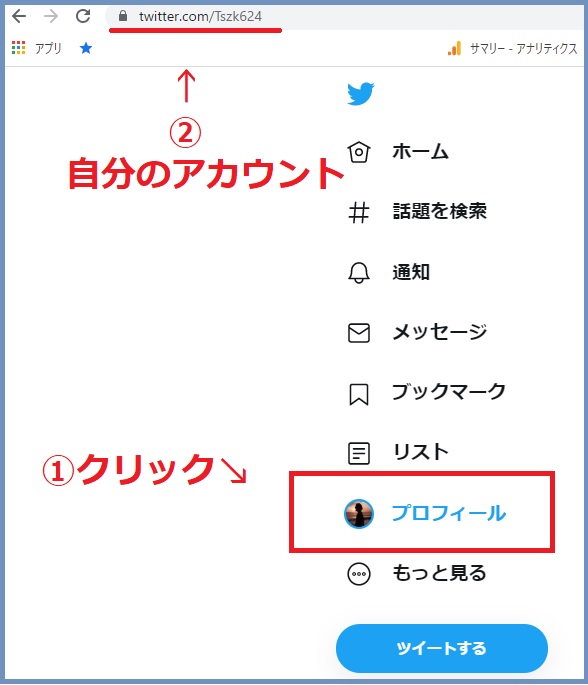
自分のtwitterアカウントを確認しましょう。
twitterにログイン後「プロフィール」をクリックするとURLが表示されますから、コピペして先ほどの画面に貼り付けます。
上のアカウントは、僕のURL表示となっていますが【https://twitter.com/〇〇〇〇」←〇の箇所が自分のアカウント表示になっているか確認してください。
これからtwitterアカウント作成するかたは始めにアカウントを作りましょう。
それでは準備はできましたか?
まずは【Twitter Publish】にアクセスします。
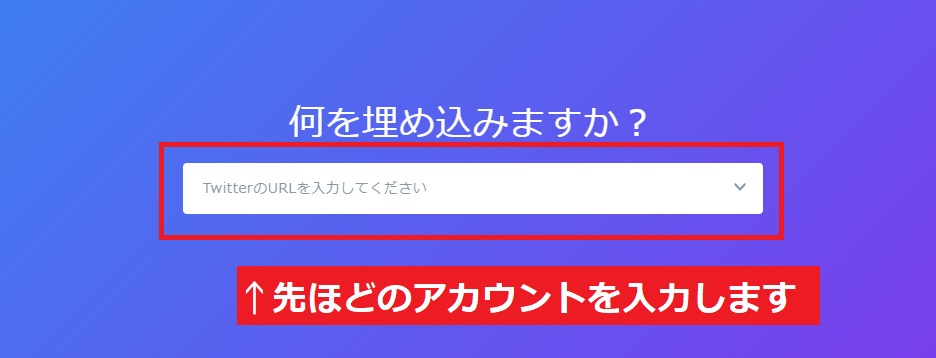
アクセスすると次に画像は表示されるので、先ほど確認した自分のtwitterアカウントを入力しましょう。

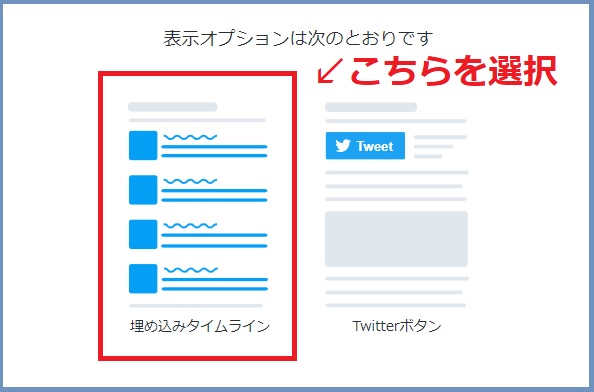
アカウントを入力すると「表示オプションは次の通りです」と表示されるので左側の「埋め込みタイムライン」を選択しましょう。

英語表記の場合
サイトが英語表記されている場合もありますが表示画像は同じなので間違いはないと思います。
- 表示オプションは次の通りです⇒【Here are your display options】
- 埋め込みタイムライン⇒【Embedderd Timeline】

Twitter Publishでコード取得とカスタマイズ
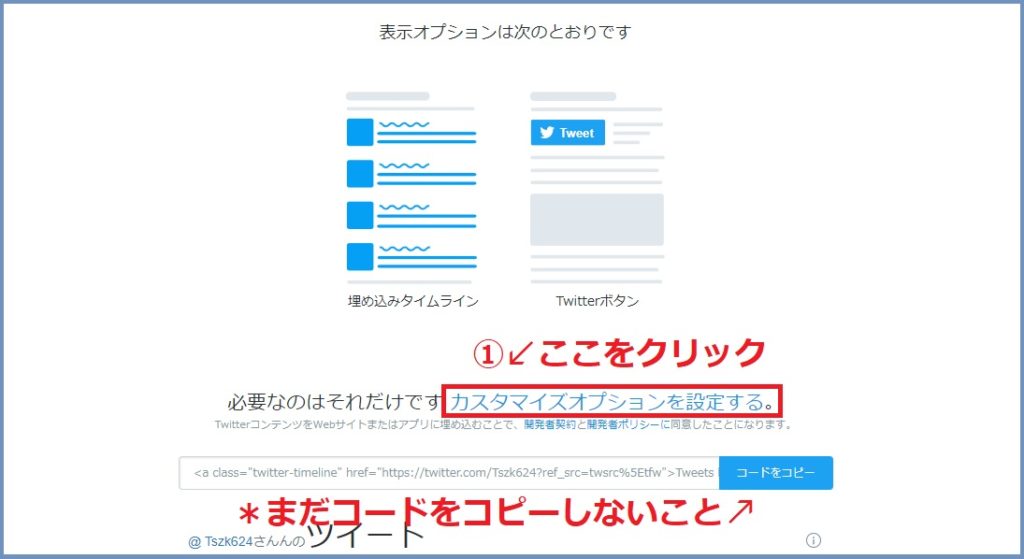
左側の【埋め込みタイムライン】をクリックすると以下の画像になります。

コードをコピーする前に「カスタマイズオプションを設定する」をクリックして表示してタイムラインの表示サイズを変更します。
変更しないとTwitterのタイムライン表示が永遠と縦に表示されてしますので、ここで設定をしましょう。
- タイムラインの高さ調整
- 見せ方の設定
- 言語の表示設定
- コードコピー

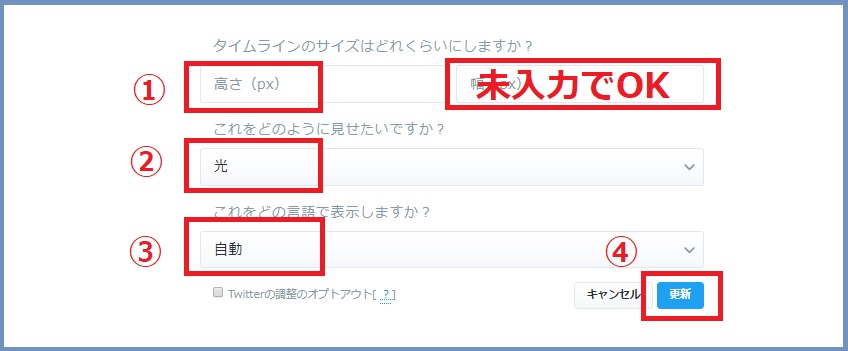
【カスタマイズオプション設定】をクリックをすると上記の画像が表示されますので①~③を編集します。
①タイムラインの高さ調整
高さの設定は600~800(px)あたりがオススメです。すぐ下で表示画面を確認で来ます。
*幅の設定はスマホ表示の関係上、最後にCSSで編集しますので無視してかまいません。
見せ方の設定
twitterデザインタイプの選択です。「光」「闇」のどちらかを選びますが基本「光」のままで良いと思います。
*英語表記だと「Light」or「Dark」を表記されてます。
言語の表示
日本語を選択しましょう。
他の言語表示で投稿をしてるのであれば、お好みで変更しましょう。
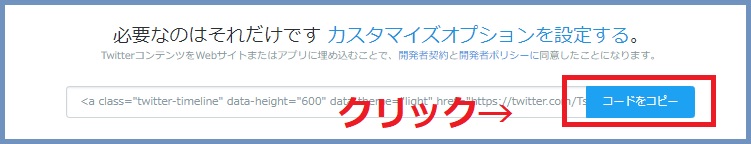
コードコピー
最後に「コードコピー」をすれば完了です。

Twitter Publishでも設定は以上となります。

ワードプレスにコピーしたコードを貼り付ける
コピーしたコードをワードプレスに貼り付けます。

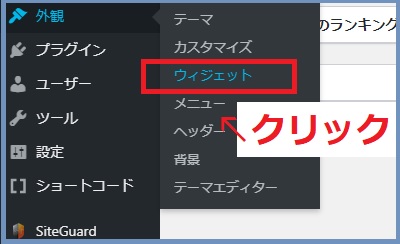
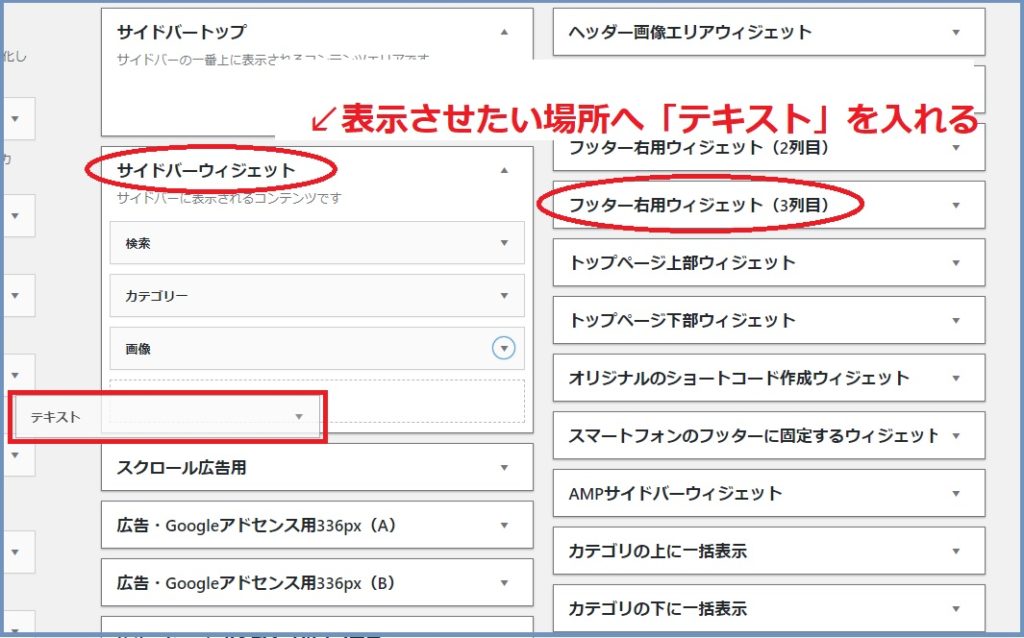
ワードプレスのダッシュボードから(外観)⇒(ウィジット)を選択してみましょう。

利用できるウィジットから「テキスト」を表示させたい場所へ「ドラッグ&ドロップ」します。
「サイドバー」もしくは「フッターウィジット」あたりがいいですね。
ちなみに、僕のサイトはサイドバーよりもフッターに表示させていますので、ここではフッターにドロップして紹介します。

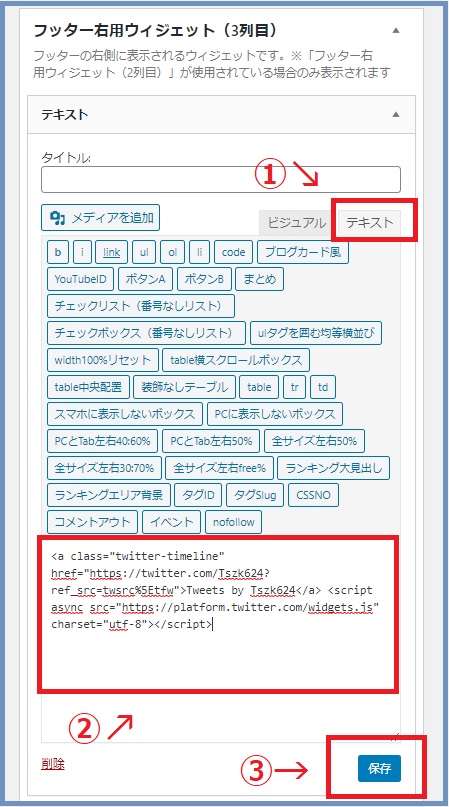
「テキスト」を表示するエリアにドロップできたら
①:テキストボタンを押します
②:Twitter Publishで取得したコードをペーストしましょう
③:保存を押して完了
これで希望する場所にtwitterのタイムラインが表示されるようになりました。

twitter表示の編集(レスポンシブ)
表示のサイズ調整をCCSに追加してみましょう。
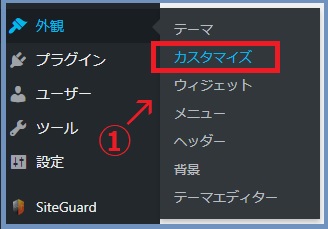
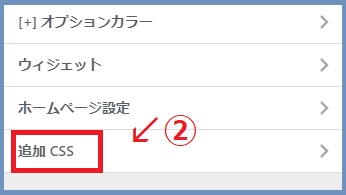
まず始めにダッシュボードに戻り(外観)⇒(カスタマイズ)⇒(追加CSS)と進みましょう。
(外観)⇒(カスタマイズ)を選択

(追加CSS)をクリック

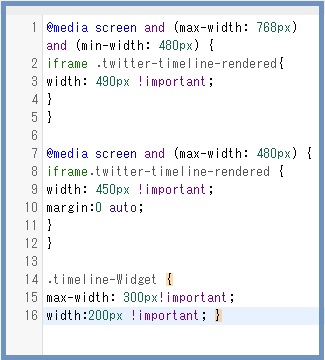
次に表示するコードをコピーして(追加CSS)にペーストしましょう。
コピーしたコードを貼り付けたらすぐ上の「公開」ボタンを押しましょう。

注意ポイント
追加CSSに違うコードが表示されている場合は「スペースを1つ空けてペースト」してください。
これでtwitterのタイムラインもブログに表示できたと思います。
僕はサイドバーよりもフッターに表示させてますが、この辺りはお好みでいいと思います。
また、アフィンガーのカスタマイズするとブログの見栄えも変わりますね。
【AFFINGER5】プロフィールカード(自己紹介)を設置する方法を説明したり、アフィンガーの初期に悩む問題【AFFINGERのデフォルトサイドバー】最新エントリーリスト削除方法なども紹介してますので時間のある時に見てくださいね(/・ω・)/